转自:程序开发技术交流分享
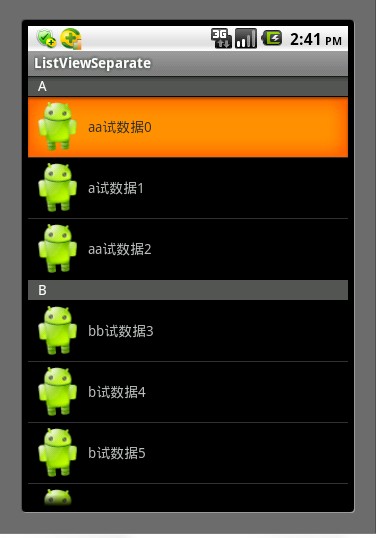
由于是在网上转载的一篇文章,在这里就不多说废话了,首先看一下最终的效果图:

然后是实现该ListView布局的主要代码:
1、程序主界面 SeparateListView.java
package whu.iss.wuxianglong; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.TextView; public class SeparateListView extends Activity { ListView listView; MyAdapter myAdapter; public List<String> listTag = new ArrayList<String>(); /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); listView = (ListView) findViewById(R.id.list); myAdapter = new MyAdapter(this, android.R.layout.simple_expandable_list_item_1, getData()); listView.setAdapter(myAdapter); } private List<String> getData() { List<String> data = new ArrayList<String>(); int i = 0; data.add("A"); listTag.add("A"); data.add("aa试数据" + (i++)); data.add("a试数据" + (i++)); data.add("aa试数据" + (i++)); listTag.add("B"); data.add("B"); data.add("bb试数据" + (i++)); data.add("b试数据" + (i++)); data.add("b试数据" + (i++)); data.add("b试数据" + (i++)); listTag.add("C"); data.add("C"); data.add("c测试数据" + (i++)); data.add("c测试数据" + (i++)); listTag.add("D"); data.add("D"); data.add("d测试数据" + (i++)); data.add("d测试数据" + (i++)); data.add("d测试数据" + (i++)); listTag.add("E"); data.add("E"); data.add("e测试数据" + (i++)); data.add("e测试数据" + (i++)); data.add("e测试数据" + (i++)); listTag.add("F"); data.add("F" ); data.add("f测试数据" + (i++)); return data; } class MyAdapter extends ArrayAdapter<String> { public MyAdapter(Context context, int textViewResourceId, List<String> objects) { super(context, textViewResourceId, objects); } @Override public boolean areAllItemsEnabled() { return false; } @Override public boolean isEnabled(int position) { // 如果-开头,则该项不可选 return !listTag.contains(getItem(position)); } @Override public View getView(int position, View convertView, ViewGroup parent) { View view = convertView; //根据标签类型加载不通的布局模板 if(listTag.contains(getItem(position))){ //如果是标签项 view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null); }else{ //否则就是数据项 view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null); } //显示名称 TextView textView = (TextView) view.findViewById(R.id.group_list_item_text); textView.setText(getItem(position)); //返回重写的view return view; } } }2、程序主界面布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ListView android:id="@+id/list" android:layout_width="fill_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>3、ListView中数据部分样式布局文件group_list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="5dip"> <ImageView android:src="@drawable/icon" android:layout_width="50px" android:layout_height="50px"> </ImageView> <TextView android:id="@+id/group_list_item_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:paddingLeft="5dip" android:gravity="center_vertical"> </TextView> </LinearLayout>4、ListView中分组标志行的样式布局文件group_list_item_tag.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#555555" android:paddingLeft="10dip"> <TextView android:id="@+id/group_list_item_text" android:layout_width="wrap_content" android:layout_height="20dip" android:textColor="#ffffff" android:gravity="center_vertical"> </TextView> </LinearLayout>THE END!




















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








