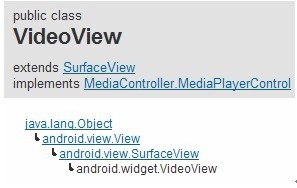
VideoView

常用方法:
| 方法名称 | 描述 |
| public void setVideoPath (String path) | 加载path路径的文件 |
| public void setVideoURI (Uri uri) | 加载uri所对应的视频 |
| public void start () | 开始 |
| public void seekTo (int msec) | 定位 |
| public void pause () | 暂停 |
| public void stop() | 停止 |
| public void setMediaController (MediaController controller) | 设置MediaController对象 |
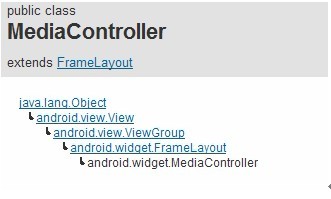
关于MediaController类

这个类也是android.widget包下的,它是一个包含控件MediaPlayer多媒体播放的组件,它含有“播放”、暂停、”、“快倒”、“快进”和进步条的一个组件
构造方法
| 方法名称 | 描述 |
| public MediaController (Context context, AttributeSet attrs) | 通过Context对象和AttributeSet对象来创建MediaController对象 |
| public MediaController (Context context, boolean useFastForward) | 通过Context对象和指定是否允许用户控制进度。也就是是否有“快进”、“快退”按钮。如果设置为false就不会显示显示(如下图片一) |
| public MediaController (Context context) | 通过Context来创建MediaController对象 |
常用方法
| 方法名称 | 描述 |
| public void hide() | 设置隐藏MediaController |
| public void show() | 设置显示MediaController |
| public void show(int timeout) | 设置MediaController显示的时间以毫秒计算。如果设置为0则一直到调用hide()方法才隐藏 |
| public void setMediaPlayer (MediaController.MediaPlayerControl player) | 设置MediaPlayer使之与要绑定的控件绑定在一起其参数是一个MediaController.MediaPlayerControl 静态接口的对象,(而VideoView是MediaController.MediaPlayerControl静态接口的子实现类,这就使得我们可以更好的控制我们的视频播放进度) |
图片一
如果用public MediaController (Contextcontext, boolean useFastForward)构造方法来创建MediaController对象指定useFastForward=false就显示成这样的效果

实现效果:show和hide两个按钮用于控制MediaController的显示与隐藏
编码实现:
布局文件代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <VideoView android:id="@+id/video" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>Activity代码:
package com.jiahui.videoview; import java.io.File; import android.app.Activity; import android.graphics.PixelFormat; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.MediaController; import android.widget.Toast; import android.widget.VideoView; public class VideoViewDemoActivity extends Activity { private VideoView videoView; private Button btnHide, btnShow; MediaController mediaController; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().setFormat(PixelFormat.TRANSLUCENT); setContentView(R.layout.main); videoView = (VideoView) this.findViewById(R.id.video); btnShow = (Button) this.findViewById(R.id.btnShow); btnHide = (Button) this.findViewById(R.id.btnHide); // 使用这种方式创建MediaController将不会显示“快进”和“快退”两个按钮 // mediaController = new MediaController(this,false); mediaController = new MediaController(this); File videoFile = new File("/mnt/sdcard/movie.3gp"); // 先判断这个文件是否存在 if (videoFile.exists()) { System.out.println("文件存在"); videoView.setVideoPath(videoFile.getAbsolutePath()); System.out.println(videoFile.getAbsolutePath()); // 设置VideView与MediaController建立关联 videoView.setMediaController(mediaController); // 设置MediaController与VideView建立关联 mediaController.setMediaPlayer(videoView); // 让VideoView获取焦点 videoView.requestFocus(); // 开始播放 videoView.start(); } else { Toast.makeText(this, "文件不存在", Toast.LENGTH_LONG).show(); } btnShow.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mediaController != null) { // 使用0的话就一直显示直到调用hide() mediaController.show(0); } } }); btnHide.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mediaController != null) { mediaController.hide(); } } }); } }
如需转载引用请注明出处:http://blog.csdn.net/jiahui524




















 5678
5678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








