TomcatPlugin是一个由Sysdeo公司开发的,用于在Eclipse中启动和管理Tomcat的一个插件。
第一步 到网上去下载一个tomcat(tomcatPluginV321.rar) 的插件 安装到 eclipse 里面去
在http://www.eclipsetotale.com/tomcatPlugin.html#A3下载最新版本,我下载的是tomcatPluginV33.zip
解压后,把文件夹com.sysdeo.eclipse.tomcat_3.3.0移到Eclipse安装文件夹plugins下
配置插件有两种方法,一是真接将插件解压缩到D:\eclipse\plugins文件夹中,二是写LINK文件,这种方法比较容易管理插件,添加、删除插件都很方便,推荐使用这种。下面主要说用第二种方法,以配置tomcatplugin插件为例:
1、依次建下列文件夹,假设为d:\eclipse\tomcat\eclipse\plugins,不同的插件应该建立不同的目录
2、解压缩TomcatPluginV31.zip至刚才建立的文件夹中,最后的文件目录结构如下所示:
d:\eclipse-plugins(手动建), must outside of d:\eclipse
|-tomcat(手动建,如果是其他插件,则换成其他的文件名)
|-eclipse(有些文件解压缩后会自动建立,如果没有,手动建)
|-plugins(同上)
|-com.sysdeo.eclipse.tomcat_3.1.0(这就是解压缩后的tomcatplugin)
3、到d:\eclipse\文件夹中,新建一个links目录,在该目录下,新建一个文件tomcat.link(文件名任意,可以先建一个文本文件,然后另存为link文件),内容为:path=d:/eclipse-plugins/tomcat,表示指向插件所在位置,如果有多个插件,就建立多个相应的link文件文件目录结构如下所示:
d:\eclipse-plugins
|--links
|--tomcat.link(配置其它插件时,新建相应的link文件)
4、启动eclipse,即可看到菜单栏上多了tomcat选项。如果不成功,删除configuration下的org.eclipse.update文件夹(这是一个记录插件更新情况的文件夹,其中的platform.xml文件是当前使用的插件),删除掉这个文件夹后, eclipse 会重新扫描所有的插件,此时再重新启动 eclipse 时可能会比刚才稍微慢点
安装成功后在eclipse中的window->preference会看到多出了web Services等相关标签。
第二部 到 eclipse界面去 我这里说的是 eclipse 3.4.1
help - 》 software updates - 》选择 available software 选项卡 - 》 把 Ganymede Update Site 的前面的加号点开选择下面的 Web and java EE Development 前面打上 √ - 》 点击右边的Install
OK 开始开发 java ee 项目吧
四、插件在eclipse中的配置
插件安装好了,接下来在eclipse中进行配置:
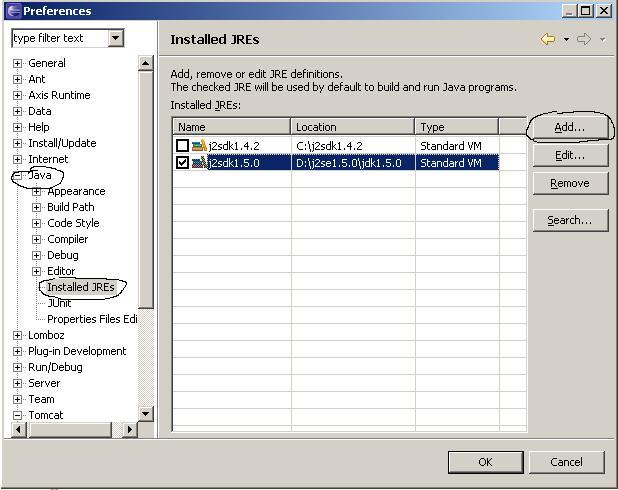
1、安装JRE:
启动eclipse后,进入window->preferences,选择java->Installed JRES,如图:

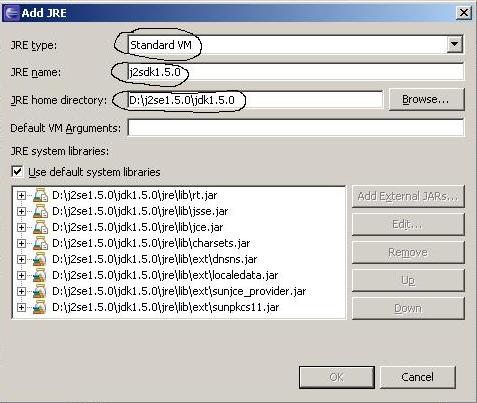
点击Add按钮,出现下面的对话框:

输入相关参数,正确无误后,点击OK,结果如前一张图所示;
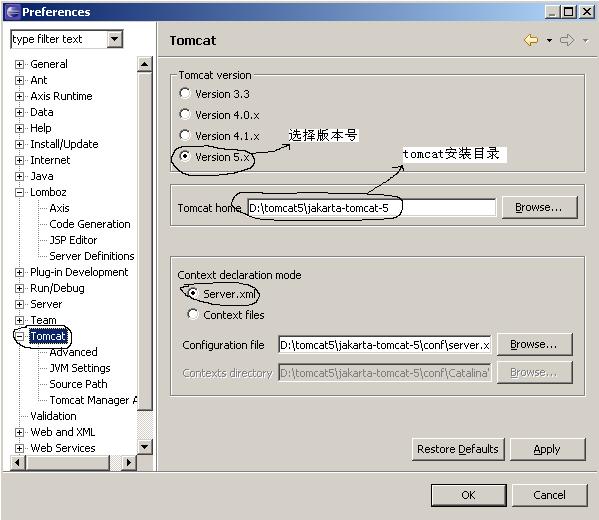
2、 TomcatPlugin的配置:
同样是在window->preferences中,选择tomcat标签,

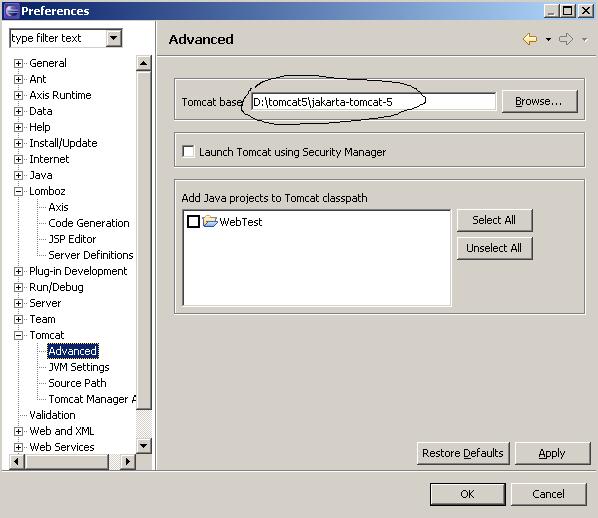
点击Apply按钮,接着选择Advanced标签,

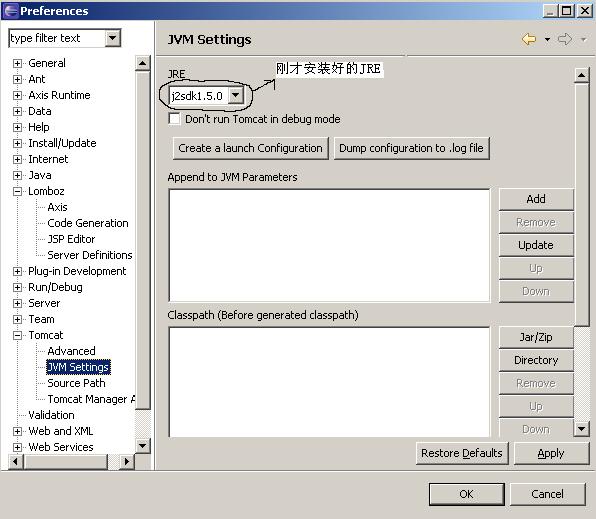
选择tomcat的安装目录后点击Apply按钮,接着选择JVM Settings标签,

点击Apply按钮;
3、Lomboz的配置
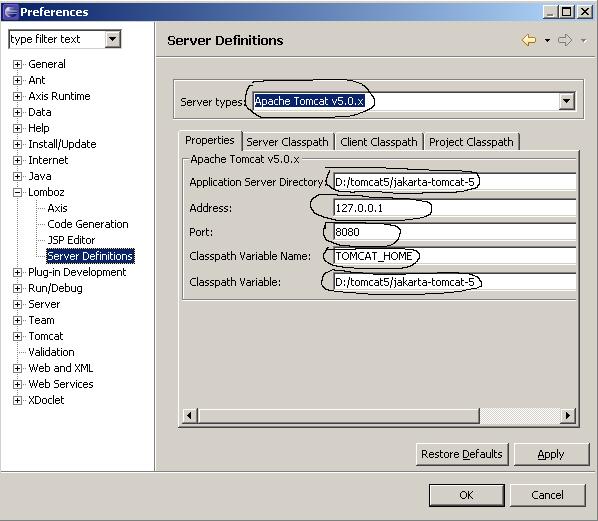
Lomboz的配置较简单,在window->preferences中,选择Lomboz->Server Definitions标签,

点击OK;至此所有的配置都已结束,下面我们来测试一下结果;
五、测试
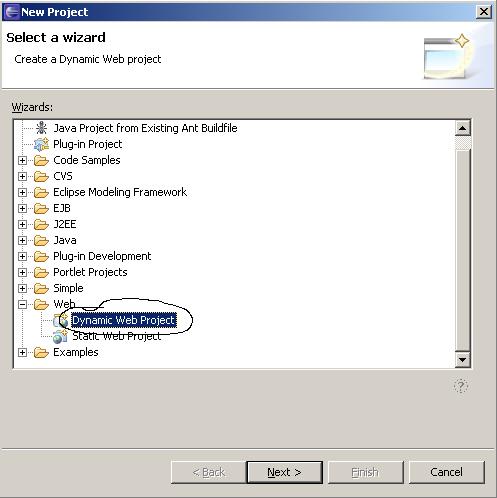
新建一名为WebTest的工程,选择File->Project->Web->Dynamic Web Project,如图:

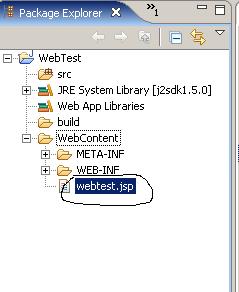
工程文件建成后,在WebContent中建一jsp文件webtest.jsp,如图:

webtest.jsp代码如下:
﹤%@ page language="java" contentType="text/html; charset=gb2312"%>
﹤html>
﹤head>
﹤title>Welcome﹤/title>
﹤/head>
﹤body>
﹤center>﹤%="你好吗?"%>﹤/center>
﹤/body>
﹤/html>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








