完整代码在我的开源项目中:https://gitlab.com/qt-technology/qml
工程目录路径为drag_drop/listview
运行时执行./run.sh文件即可。
需要安装最新的Qt 5.2 for Linxu 64版本,注意修改一下run.sh中的Qt安装路径。
首先,一般的Listview实现的拖拽不能满足我的一下要求:
1. 被拖拽的item不能离开原来的位置,拖拽应该动态产生一个副本随着鼠标移动
2. 拖拽过程中需要显示不同的icon
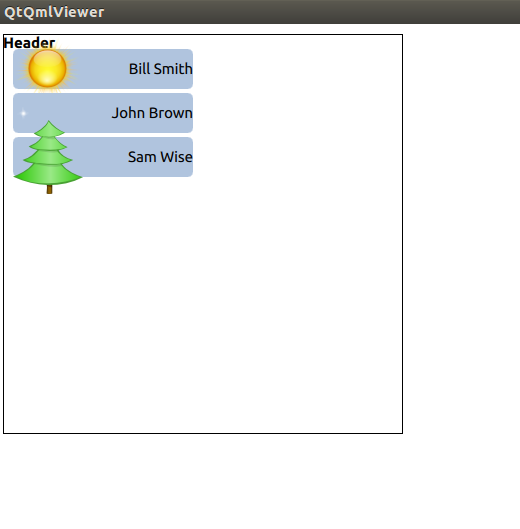
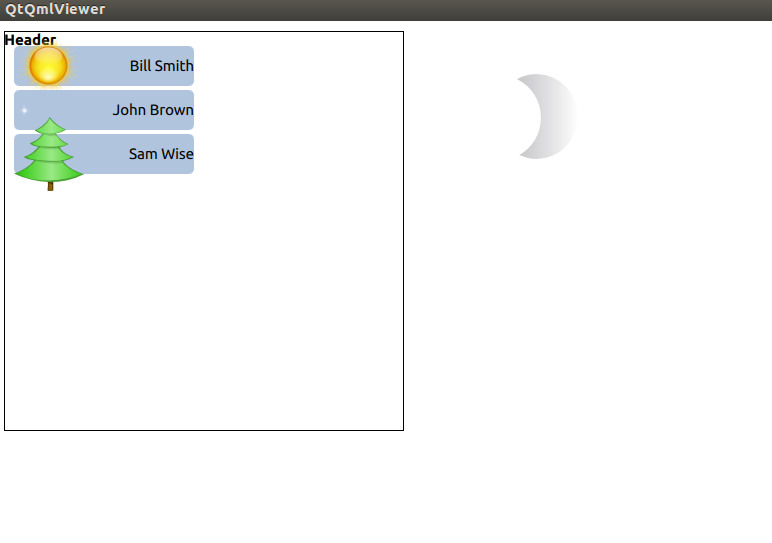
我的代码来自于qt example目录下的declarative里面的工程,不过做了较大改动。先来看一下效果图,运行run.sh后,会看到:
鼠标拖动太阳,星星和树木的图标向右移动,会刊到光标位置出现了月亮的图标。
鼠标放开后,月亮消失。程序中包含了可重复使用的拖拽组件。包括:
dragVessel.qml => 外部qml文件都使用它,这是拖拽组件的容器,里面总是包含一个dragItem文件的路径
dragItem.qml => 被拖拽的item,总是由drag.js负责动态创建
drag.js => JavaScript代码,负责处理三个拖拽事件
调用代码可以参考test.qml文件,里面的核心是:
Component {
id: contactDelegate
Item {
width: 180; height: 40
anchors.left: parent.left
anchors.leftMargin: 10
Rectangle {
id: tile
anchors.topMargin: 10
color: "lightsteelblue"
radius: 5
width: 180;
height: 40
DragVessel {
anchors {
left: parent.left
verticalCenter: parent.verticalCenter
}
dragQmlFile: "dragItem.qml"
image: icon
dragImage: "images/moon.png"
parentItem: r1
}
Text {
text: name
anchors {
right: parent.right
verticalCenter: parent.verticalCenter
}
}
}
}
}
ListView {
anchors.fill: parent
header: inputHeader
model: ContactModel {}
delegate: contactDelegate
spacing: 4
focus: true
interactive: false
}ListView依赖ContactModel.qml提供数据,包括图片路径,注意关闭interactive,它会干扰拖拽。
Component用到了DragVessel,并正确设置了必须的属性。
如果不明白如何动态创建Qml对象,参考前文:通过JavaScript创建Qml对象
如果想了解ListView,参考前文:从另一个qml文件中读取数据并显示在ListView中
想了解如何在qml文件中导入JavaScript文件,参考前文:Qml 和外部js文件协同工作
特别注意,父窗口对象直接关系到能不能拖动到目标区域,如果没有将目标区域设置成父窗口,则拖动出当前父窗口范围外后,都会移动到其他区域的下方,无论z 属性设置成多大。






















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








