安卓中1.5后加入了SlidingDrawer【隐藏式抽屉】,设计原理在你的UI布局有限的情况下,放不下太多的控件的时候,可以考虑用这个隐藏式抽屉。用SlidingDrawer注意两点,一个是android:handle(委托要展开的图片加载Layout配置) 和android:content(要展开的Layout Content),转载请标明出处:
http://blog.csdn.net/wdaming1986/article/details/6898374
下面看程序截图:
程序开始界面: 点击右边的箭头后出现的界面:


点击左边的箭头后出现的界面:

在SlidingDrawerActivity工程下:
一、在com.cn.daming包下的SlidingDrawerMainActivity.java类中的代码:
package com.cn.daming; import android.app.Activity; import android.content.res.Configuration; import android.os.Bundle; import android.widget.GridView; import android.widget.ImageView; import android.widget.SlidingDrawer; public class SlidingDrawerMainActivity extends Activity { private GridView gridView; private SlidingDrawer slidingDrawer; private ImageView imageView; private int[] icons={ R.drawable.title1, R.drawable.title2, R.drawable.title3, R.drawable.title4, R.drawable.title5, R.drawable.title6 }; private String[] items={ "Phone", "Message", "AddImage", "Music", "Telephone", "SMS" }; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); gridView = (GridView)findViewById(R.id.mycontent); slidingDrawer = (SlidingDrawer)findViewById(R.id.sliding_drawer); imageView = (ImageView)findViewById(R.id.my_image); MyGridViewAdapter adapter = new MyGridViewAdapter(this, items, icons); gridView.setAdapter(adapter); slidingDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() { public void onDrawerOpened() { imageView.setImageResource(R.drawable.right1); } }); slidingDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() { public void onDrawerClosed() { imageView.setImageResource(R.drawable.left1); } }); } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); } }二、在com.cn.daming包下的MyGridViewAdapter.java类中的代码:
package com.cn.daming; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; public class MyGridViewAdapter extends BaseAdapter{ private Context context; private String[] items; private int[] icons; public MyGridViewAdapter(Context context, String[] items, int[] icons){ this.context = context; this.items = items; this.icons = icons; } public int getCount() { return items.length; } public Object getItem(int arg0) { return items[arg0]; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater layoutInflater = LayoutInflater.from(context); View view = (View)layoutInflater .inflate(R.layout.grid, null); ImageView imageView = (ImageView)view.findViewById(R.id.image_view); TextView textview = (TextView)view.findViewById(R.id.text_view); imageView.setImageResource(icons[position]); textview.setText(items[position]); return view; } }三、在res包下的layout下的main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/text_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip" android:text="@string/hello" android:textSize="10pt" android:gravity="center" /> <SlidingDrawer android:id="@+id/sliding_drawer" android:layout_width="fill_parent" android:layout_height="fill_parent" android:handle="@+id/layout1" android:content="@+id/mycontent" android:orientation="horizontal" > <LinearLayout android:id="@id/layout1" android:layout_width="35px" android:layout_height="fill_parent" android:gravity="center" android:background="#00000000" > <ImageView android:id="@+id/my_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/left1" /> </LinearLayout> <GridView android:id="@id/mycontent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="20dip" android:numColumns="3" android:gravity="center" android:background="#ff000000" /> </SlidingDrawer> </RelativeLayout>四、在res包下的layout下的grid.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dip" /> <TextView android:id="@+id/text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="15dip" /> </LinearLayout>五、在AndroidManifest.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.cn.daming" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="8" /> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".SlidingDrawerMainActivity" android:label="@string/app_name" android:configChanges="orientation|locale"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
补充说明:
也可以设置垂直的隐藏拉抽屉方式,设置SlidingDrawer中的android:orientation="vertical"。
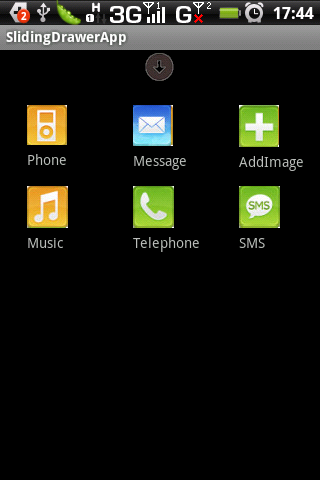
看下截图效果:
点击下拉图标后界面: 点击上拉图标后的界面:


修改下res包下的layout下的main.xml文件中的代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/text_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip" android:text="@string/hello" android:textSize="10pt" android:gravity="center" /> <SlidingDrawer android:id="@+id/sliding_drawer" android:layout_width="fill_parent" android:layout_height="fill_parent" android:handle="@+id/layout1" android:content="@+id/mycontent" android:orientation="vertical" > <LinearLayout android:id="@id/layout1" android:layout_width="fill_parent" android:layout_height="35px" android:gravity="center" android:background="#00000000" > <ImageView android:id="@+id/my_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/up1" /> </LinearLayout> <GridView android:id="@id/mycontent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="20dip" android:numColumns="3" android:gravity="center" android:background="#ff000000" /> </SlidingDrawer> </RelativeLayout>修改grid.xml文件中的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dip" android:layout_marginLeft="27dip" /> <TextView android:id="@+id/text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="15dip" android:layout_marginLeft="27dip" /> </LinearLayout>完整代码下载链接地址:http://download.csdn.net/detail/wdaming1986/3731750




















 9706
9706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








