Andy-清风 原创,转载请注明,谢谢。
1. UITableView的初始化
UITableView tableview= [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 420)]; [tableview setDelegate:self]; [tableview setDataSource:self]; [self.view addSubview: tableview]; [tableview release];
(1)在初始化UITableView的时候必须实现UITableView的是,在.h文件中要继承UITableViewDelegate和UITableViewDataSource,并实现3个UITableView数据源方法和设置它的delegate为self,这个是在不直接继承UITableViewController实现的方法。
(2) 直接在XCODE生成项目的时候继承UITableViewController的,它会帮你自动写好UITableView必须要实现的方法。
(3) UITableView继承自UIScrollView。
2. UITableView的数据源
(1) UITableView是依赖外部资源为新表格单元填上内容的,我们称为数据源,这个数据源可以根据索引路径提供表格单元格,在UITableView中,索引路径是NSIndexPath的对象,可以选择分段或者分行,即是我们编码中的section和row。
(2) UITableView有三个必须实现的核心方法,分别如下:
-(NSInteger)numberOfSectionsInTableView:(UITableView*)tableView;
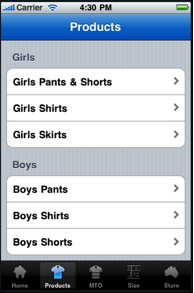
这个方法可以分段显示或者单个列表显示我们的数据。如下,左边为分段显示,右边为单个列表显示:


-(NSInteger)tableView:(UITableView*)tableViewnumberOfRowsInSection:(NSInteger)section;
这个方法返回每个分段的行数,不同分段返回不同的行数可以用switch来做,如果是单个列表就直接返回单个你想要的函数即可。
-(UITableViewCell*)tableView:(UITableView*)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath;
这个方法是返回我们调用的每一个单元格。通过我们索引的路径的section和row来确定。
3. UITableView的委托方法
使用委托是为了响应用户的交互动作,比如下拉更新数据和选择某一行单元格,在UITableView中有很大这种方法供我们选择。
(1) 委托方法讲解
//设置Section的数量 - (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView{ return TitleData; } //设置每个section显示的Title - (NSString *)tableView:(UITableView *)tableViewtitleForHeaderInSection:(NSInteger)section{ return @"Andy-清风"; } //指定有多少个分区(Section),默认为1 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 2; } //指定每个分区中有多少行,默认为1 - (NSInteger)tableView:(UITableView *)tableViewnumberOfRowsInSection:(NSInteger)section{ } //设置每行调用的cell -(UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *SimpleTableIdentifier = @"SimpleTableIdentifier"; UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier: SimpleTableIdentifier]; if (cell == nil) { cell = [[[UITableViewCellalloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier] autorelease]; } cell.imageView.image=image;//未选cell时的图片 cell.imageView.highlightedImage=highlightImage;//选中cell后的图片 cell.text=@”Andy-清风”; return cell; } //设置让UITableView行缩进 -(NSInteger)tableView:(UITableView *)tableViewindentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath{ NSUInteger row = [indexPath row]; return row; } //设置cell每行间隔的高度 - (CGFloat)tableView:(UITableView *)tableViewheightForRowAtIndexPath:(NSIndexPath *)indexPath{ return 40; } //返回当前所选cell NSIndexPath *ip = [NSIndexPath indexPathForRow:row inSection:section]; [TopicsTable selectRowAtIndexPath:ip animated:YESscrollPosition:UITableViewScrollPositionNone]; //设置UITableView的style [tableView setSeparatorStyle:UITableViewCellSelectionStyleNone]; //设置选中Cell的响应事件 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath*)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES];//选中后的反显颜色即刻消失 } //设置选中的行所执行的动作 -(NSIndexPath *)tableView:(UITableView *)tableViewwillSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger row = [indexPath row]; return indexPath; } //设置划动cell是否出现del按钮,可供删除数据里进行处理 - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath*)indexPath { } //设置删除时编辑状态 - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { } //右侧添加一个索引表 - (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView{ }(2) 其他
//选中cell时的颜色,在官方文档有如下可以选择 typedef enum { UITableViewCellSelectionStyleNone, UITableViewCellSelectionStyleBlue, UITableViewCellSelectionStyleGray } UITableViewCellSelectionStyle //cell右边按钮格式 typedef enum { UITableViewCellAccessoryNone, //don't show any accessory view UITableViewCellAccessoryDisclosureIndicator, //regular chevron. doesn't track UITableViewCellAccessoryDetailDisclosureButton, //blue button w/ chevron. tracks UITableViewCellAccessoryCheckmark //checkmark. doesn't track } UITableViewCellAccessoryType //是否加换行线 typedef enum { UITableViewCellSeparatorStyleNone, UITableViewCellSeparatorStyleSingleLine } UITableViewCellSeparatorStyle //改变换行线颜色 tableView.separatorColor= [UIColor blueColor];
4. UITableViewCell
表中的每一行都代表一个UITableViewCell。可以使用图像、文本还有辅助的图标等来自定义你自己的UITableViewCell。你可以自定义你自己的cell如下模型或者像appstore那样的。

UITableViewCell为每个Cell提供了三个可以选择的属性,如下:
- ltextLabel:填写文本
- ldetailTextLable:稍微详细的副标题
- limageView:用来显示你cell的图片,可以通过UIImage来加载。
最后给出一个官方的demo给大家学习下,多实践,不懂的就问下,下节课讲些UITableView应用中实际会出现的问题,比如自定义啊,重用单元格,单元格的数据排序等问题。欢迎大家拍砖。
附上代码:http://download.csdn.net/detail/qiaoshe/3860668




















 3251
3251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








