数据库路由中间件MyCat - 使用篇(6)
配置MyCat-eye
接下来在开始使用MyCat之前,我们先把监控平台部署好。
下载MyCat-eye项目,mvn打包。
之后得到类似于Mycat-web-1.0-SNAPSHOT-20160215151602-linux.tar.gz这个文件,部署到和zookeeper同一台服务器上。
如果要部署到其他机器,需要修改mycat-web\mycat-web\WEB-INF\classes\ mycat.properties配置文件
zookeeper=x.x.x.x:xxxx
运行./start.sh启动
之后访问http://localhost:8082/mycat/可以看到:
Mycat主要是维护mycat节点和mycat jmx信息,有四个菜单;
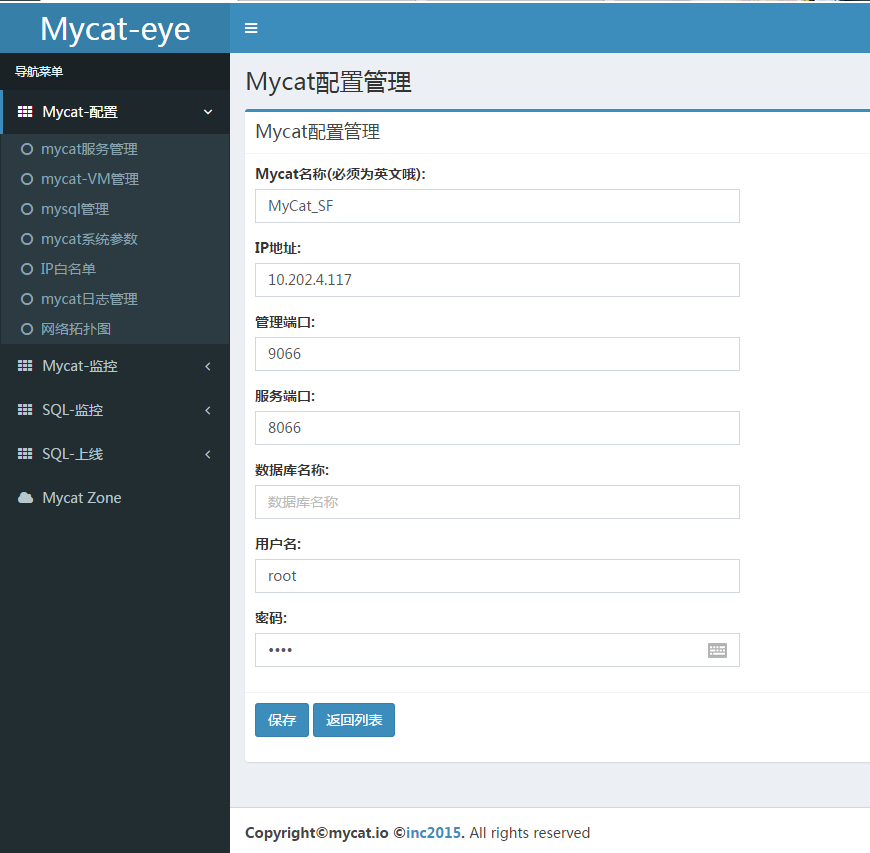
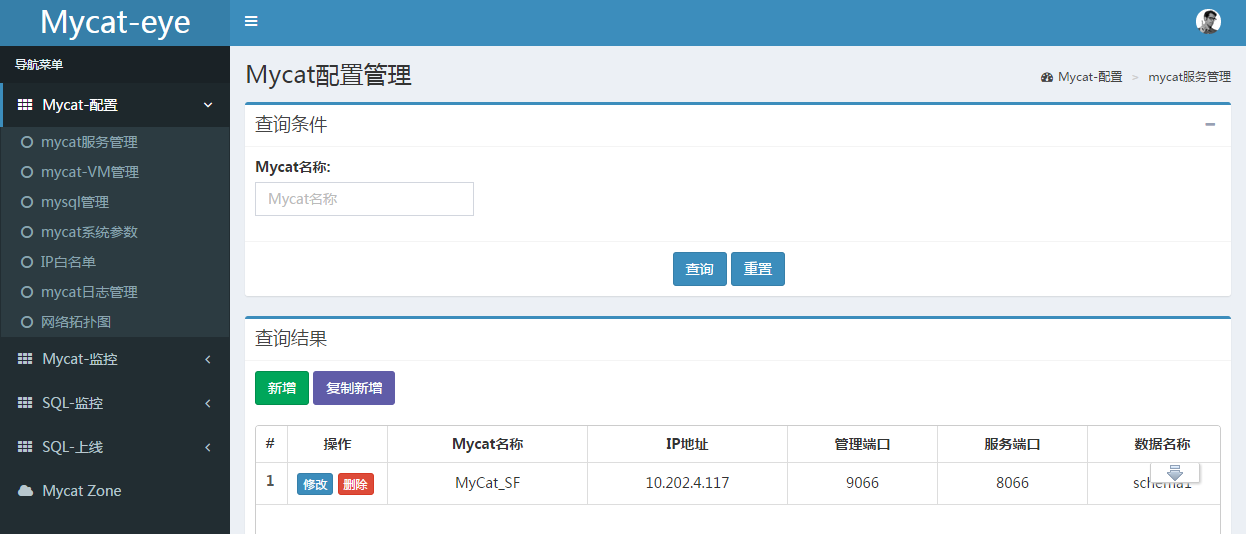
首先添加MyCat节点
选择MyCat-配置 -> mycat服务管理,添加刚刚我们部署运行的MyCat
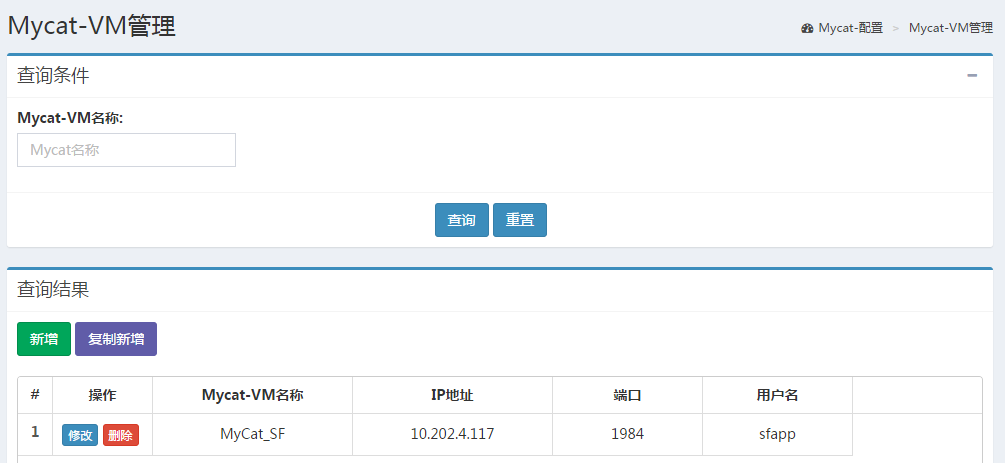
之后添加mycat-VM管理
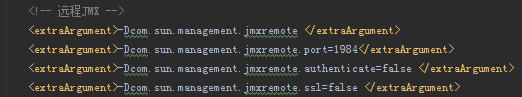
JVM监控一种常用的实现是通过JMX远程对象接口提供JVM监控服务,看MyCat-web的源代码的maven配置文件:
可以发现,这里MyCat-web的通信端口是1984. 根据这个配置配置好mycat-VM:
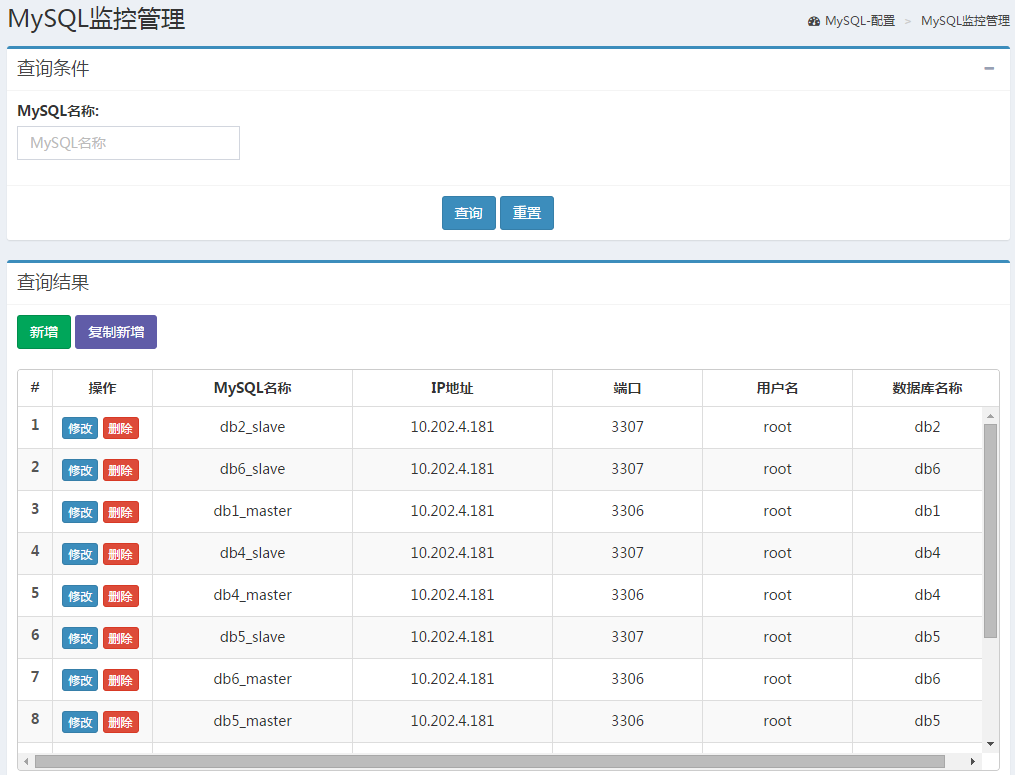
添加后台数据库监控
MyCat也可以对后台的MySQL实例进行监控,在这里添加之前我们使用的分片节点对应的数据库:
到此为止,一整套MyCat分布式数据库和监控系统就部署配置完成了。
接下来,我们会进入基本使用篇,将我们的例子搭建完成,同时在说明例子时,会加上我自己的一些思考。


























 9778
9778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








