手机探索者开发实录—基本组件
转载时请注明出处和作者联系方式
作者联系方式:李先静 <xianjimli at hotmail dot com>
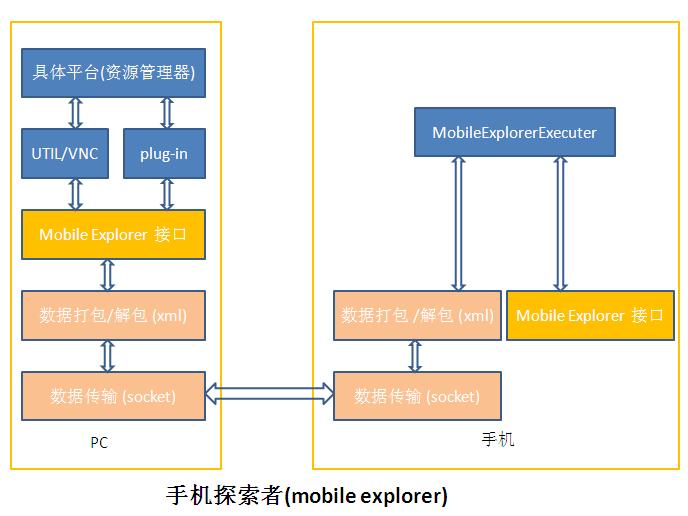
手机探索者(mobile explorer)的架构很简单:
<!--[if gte vml 1]><v:shapetype id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f"> <v:stroke joinstyle="miter"/> <v:formulas> <v:f eqn="if lineDrawn pixelLineWidth 0"/> <v:f eqn="sum @0 1 0"/> <v:f eqn="sum 0 0 @1"/> <v:f eqn="prod @2 1 2"/> <v:f eqn="prod @3 21600 pixelWidth"/> <v:f eqn="prod @3 21600 pixelHeight"/> <v:f eqn="sum @0 0 1"/> <v:f eqn="prod @6 1 2"/> <v:f eqn="prod @7 21600 pixelWidth"/> <v:f eqn="sum @8 21600 0"/> <v:f eqn="prod @7 21600 pixelHeight"/> <v:f eqn="sum @10 21600 0"/> </v:formulas> <v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"/> <o:lock v:ext="edit" aspectratio="t"/> </v:shapetype><v:shape id="图片_x0020_1" o:spid="_x0000_i1025" type="#_x0000_t75" style='width:414.75pt;height:311.25pt;visibility:visible;mso-wrap-style:square'> <v:imagedata src="file:///C:/DOCUME~1/jim/LOCALS~1/Temp/msohtmlclip1/01/clip_image001.png" o:title=""/> </v:shape><![endif]--><!--[if !vml]--><!--[endif]-->
在PC端(从上到下)
特定平台的资源管理器 也是最终用户看到的用户界面。
UTIL/VNC 一些工具函数和 VNC 的函数库。
Plug-in 针对特定平台资源管理器编写的插件。
MobileExplorer接口 在手机端也实现了同样的接口,两者中间模块仅仅是为了实现一个远程过程调用而已。
数据打包/解包 把函数的参数打包成数据包,把响应结果和事件解包出来。
数据传输 负责在PC和手机之间传输数据,默认用socket实现。
在手机端(从上到下)
MobileExplorerExecuter 相当于一个请求分发器,它根据请求调用适当的函数,然后把结果返回给PC端,系统有新事件时也由它转发给PC端。
MobileExplorer接口 它调用手机中的函数实现这个接口,实现代码不用关注任何远程调用的事情。
数据打包/解包 和PC端类似。
数据传输 和PC端类似。
~~end~~





















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








