我们在建模时最常见的关系是one-to-one,one-to-many,many-to-one等,最近我注意到一个问题,就是两个实体同时存在one-to-many与one-to-one关系,而且这种两种关系也是有联系的,那会产生什么样的问题呢?这就是我写这篇文章的目的
考虑这种一个场景:部门与员工的关系,一个部门有多个员工,一个员工属于一个部门,这是双向one-to-many关系;同时部门中有个员工为主管,且一个员工只能为一个部门的主管。这是one-to-one关系,而且这个one-to-one关系是以前面那个one-to-many为基础的。
这里我提供几种建模方式作为讨论:
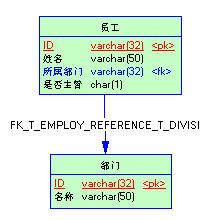
第一种,最简单的方式,建立隐式的one-to-one的关系,这种方式的缺点,不好做O-R映射,至少,我目前还想不到怎么用hibernate annotation来实现。
<v:shapetype o:spt="75" coordsize="21600,21600" stroked="f" id="_x0000_t75" filled="f" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe">  <v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path gradientshapeok="t" o:extrusionok="f" o:connecttype="rect"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><v:shape type="#_x0000_t75" id="_x0000_i1025" style="WIDTH: 155.25pt; HEIGHT: 165pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image001.png" o:title=""></v:imagedata></v:shape>
<v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path gradientshapeok="t" o:extrusionok="f" o:connecttype="rect"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><v:shape type="#_x0000_t75" id="_x0000_i1025" style="WIDTH: 155.25pt; HEIGHT: 165pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image001.png" o:title=""></v:imagedata></v:shape>
<v:shapetype o:spt="75" coordsize="21600,21600" stroked="f" id="_x0000_t75" filled="f" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe"><v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path gradientshapeok="t" o:extrusionok="f" o:connecttype="rect"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><v:shape type="#_x0000_t75" id="_x0000_i1025" style="WIDTH: 155.25pt; HEIGHT: 165pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image001.png" o:title=""></v:imagedata></v:shape>
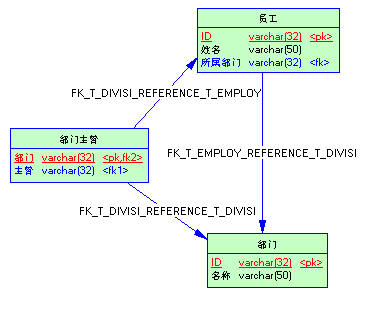
第二种,通过一个中间表来建立one-to-one关系,与第一种比,这个好写O-R映射文件,不过,从数据建模的角度看,没有体现出one-to-one的关系是建立在one-to-many基础之上,这只能由程序员在编程代码中来实现,尤其是,若想获得某个部门的所有员工时,就要查询两张表

<v:shape type="#_x0000_t75" id="_x0000_i1026" style="WIDTH: 278.25pt; HEIGHT: 232.5pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image003.png" o:title=""></v:imagedata></v:shape>
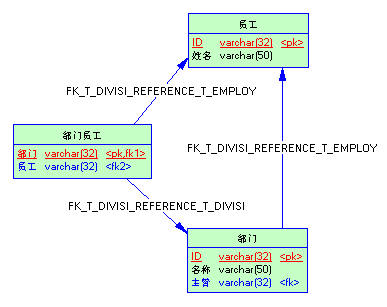
第三种,与第二种相似,就是把部门主管表改为部门员工表,第二种方式以已部门为中心,这种方式以员工为中心,而且这种方式与第二种比较会有较大性能损失,尤其在部门员工数比较多的时候

<v:shape type="#_x0000_t75" id="_x0000_i1027" style="WIDTH: 290.25pt; HEIGHT: 230.25pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image005.png" o:title=""></v:imagedata></v:shape>
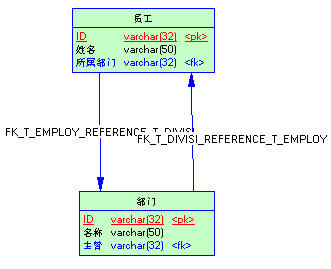
第四种,就是在部门中建一个指向员工表的外键(“主管”),这种方式有个缺点,就是在生成数据库时,会产生“鸡生蛋”与“蛋生鸡”的问题。而且,我一直认为这种问题在数据建模时,应该严格避免的

<v:shape type="#_x0000_t75" id="_x0000_i1028" style="WIDTH: 248.25pt; HEIGHT: 201.75pt"><v:imagedata src="file:///C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\msohtml1\01\clip_image007.png" o:title=""></v:imagedata></v:shape>
我自己目前采用第二种方式,大家可以讨论哪种方式比较好
<o:p> </o:p>



















 3028
3028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








