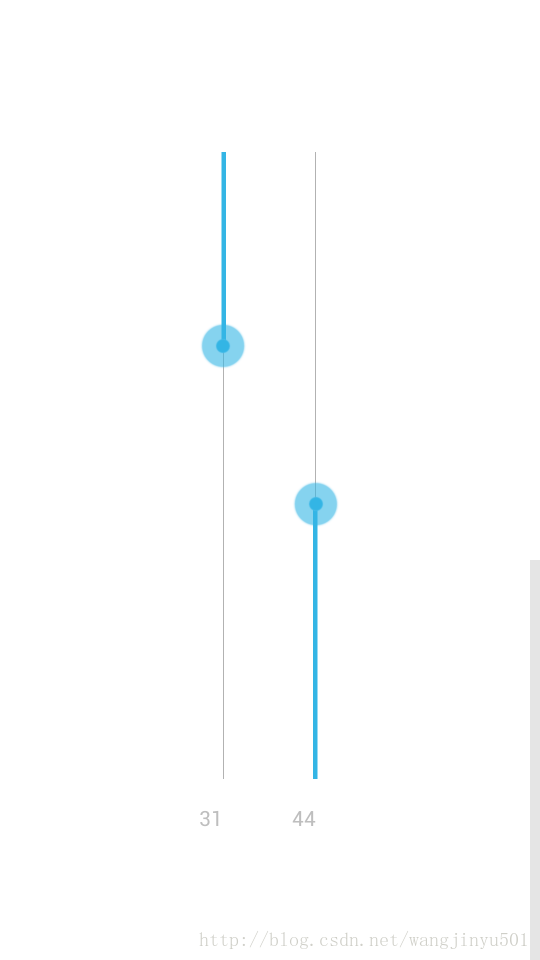
系统自带的SeekBar样式是水平的,如果需求一个垂直方向的效果就需要自定义了。原理很简单,即定义一个类继承于SeekBar,并在OnDraw方法里面旋转一下视图。
代码如下:
package android.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
public class VerticalSeekBar extends SeekBar {
public VerticalSeekBar(Context context) {
super(context);
}
public VerticalSeekBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public VerticalSeekBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(h, w, oldh, oldw);
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(getMeasuredHeight(), getMeasuredWidth());
}
protected void onDraw(Canvas c) {
//将SeekBar转转90度
c.rotate(-90);
//将旋转后的视图移动回来
c.translate(-getHeight(),0);
Log.i("getHeight()",getHeight()+"");
super.onDraw(c);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!isEnabled()) {
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_UP:
int i=0;
//获取滑动的距离
i=getMax() - (int) (getMax() * event.getY() / getHeight());
//设置进度
setProgress(i);
Log.i("Progress",getProgress()+"");
//每次拖动SeekBar都会调用
onSizeChanged(getWidth(), getHeight(), 0, 0);
Log.i("getWidth()",getWidth()+"");
Log.i("getHeight()",getHeight()+"");
break;
case MotionEvent.ACTION_CANCEL:
break;
}
return true;
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:background="@android:color/white"
android:orientation="horizontal" >
<android.widget.VerticalSeekBar_Reverse
android:id="@+id/seekbar_reverse"
android:layout_width="wrap_content"
android:layout_height="450dip"
android:layout_marginRight="30dip" />
<TextView
android:id="@+id/reverse_sb_progresstext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/seekbar_reverse"
android:gravity="center" />
<android.widget.VerticalSeekBar
android:id="@+id/vertical_Seekbar"
android:layout_width="wrap_content"
android:layout_height="450dip"
android:layout_toRightOf="@+id/seekbar_reverse" />
<TextView
android:id="@+id/vertical_sb_progresstext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/vertical_Seekbar"
android:layout_toRightOf="@+id/seekbar_reverse"
android:gravity="center" />
</RelativeLayout>
代码下载
推荐博文:
Android Canvas编程:对rotate()和translate()两个方法的研究




















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








