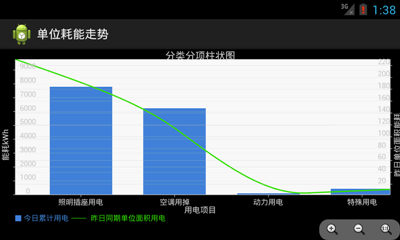
这两天自己琢磨AChartEngine绘制图表有关的内容,确实要比自己去画来得简单的多,性能也要好,而且自带的Demo里面各种图表的使用例子也很详细,要是单纯绘制简单的常用图表足够用了。不过我想要的是一种图表显示双Y轴,然后双柱对比形图和曲线走势图合在一起的效果,查过很多,没找到理想的效果,也尝试去看文档也没发现合适的办法,仅仅看到一个双Y轴单柱形-曲线的范例,也算比较符合,实在不满足就考虑将复杂图表分解开来了。下面分享的这个就是双Y轴单柱形--曲线的效果:
代码部分采用了给出的Demo的写法,定义一个 AbstractDemoChart抽象类,实现接口IDemoChart接口,这个类中封装了构建DataSet和renderer的方法,目的快速构建我们的dataset和renderer
package com.secom.energymanager.UI;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart;
import org.achartengine.chart.CubicLineChart;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint.Align;
public class ChartC extends AbstractDemoChart {
@Override
public String getName() {
// TODO Auto-generated method stub
return null;
}
@Override
public String getDesc() {
// TODO Auto-generated method stub
return null;
}
public Intent execute(Context context) {
// TODO Auto-generated method stub
String[] titles = new String[] { "今日累计用电" };
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
x.add(new double[] { 1, 2, 3, 4 });
}
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 7771.54, 6232.36, 91.8, 429.89 });
// 取出集合中所有数据中最大值的方法,便于柱形图Y轴高度绘制
List<Double> getMax = new ArrayList<Double>();
for (int i = 0; i < values.size(); i++) {
for (double d : values.get(i)) {
getMax.add(d);
}
}
// 柱形图Y轴高度,在最大值基础上加2000,不会Y轴满屏
double ymaxValue = Collections.max(getMax) + 2000;
int[] colors = new int[] { Color.parseColor("#4386d8"),
Color.parseColor("#35e007") };
PointStyle[] styles = new PointStyle[] { PointStyle.POINT,
PointStyle.POINT };
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(2);
setRenderer(renderer, colors, styles);
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = (XYSeriesRenderer) renderer
.getSeriesRendererAt(i);
r.setLineWidth(2.5f);
}
setChartSettings(renderer, "分类分项柱状图", "用电项目", "能耗kWh", 0.3, 4.3, 0,
ymaxValue, Color.LTGRAY, Color.LTGRAY);
renderer.setXLabels(0);
renderer.setYLabels(12);
renderer.setZoomRate(1.05f);
renderer.setPanEnabled(true, false);// 不允许左右拖动,不允许上下拖动.
renderer.setBarSpacing(0.5f);// 柱子间宽度
renderer.addXTextLabel(1, "照明插座用电");
renderer.addXTextLabel(2, "空调用掉");
renderer.addXTextLabel(3, "动力用电");
renderer.addXTextLabel(4, "特殊用电");
renderer.setShowGrid(true);
renderer.setZoomButtonsVisible(true);
renderer.setYTitle("昨日单位面积能耗", 1);
renderer.setYLabelsPadding(-25);
renderer.setYAxisAlign(Align.RIGHT, 1);
renderer.setYLabelsAlign(Align.LEFT, 1);
XYMultipleSeriesDataset dataset = buildDataset(titles, x, values);
values.clear();
values.add(new double[] { 230.52, 157.43, 2.31, 11.31 });
addXYSeries(dataset, new String[] { " 昨日同期单位面积用电" }, x, values, 1);
String[] types = new String[] { BarChart.TYPE, CubicLineChart.TYPE };
Intent intent = ChartFactory.getCombinedXYChartIntent(context, dataset,
renderer, types, "单位耗能走势 ");
return intent;
}
}
比较郁闷的是,两种图形的X轴并不是十分匹配的,总是对不齐,效果差强人意,但是总体趋势可以看得出来,想进一步去绘制复杂的图表,看来还得多研究才行。





















 6379
6379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








