今天工作不是很忙,向大家推荐一个javascript的图表框架(HighCharts),该框架的兼容性做的很好,目前主流浏览器均兼容(IE6-9,chrome,firefox,opera等)
该框架是利用纯javascript创建Svg元素进行画出相关的一系列图表,支持线性, 区域,柱状,饼状,散点图等类型。
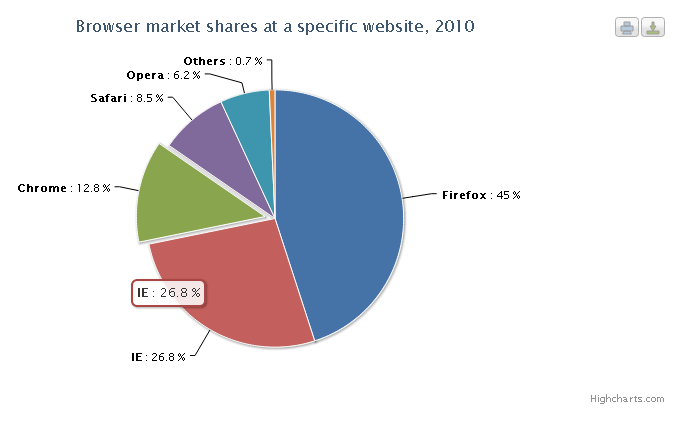
先介绍一个基本的饼图吧
1.下载JS框架:http://www.highcharts.com (版本2.1.6)
2.引用的相关代码:
容器:
<script type="text/javascript" src="highcharts.js"></script>
<div id="container"> </div>JavaScript:
<script type="text/javascript"> var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', //指向容器 plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: 'Browser market shares at a specific website, 2010' //标题 }, tooltip: { //提示框 formatter: function() { return '<b>'+ this.point.name +'</b>: '+ this.y +' %'; } }, plotOptions: { pie: { //饼图 allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, //false 不显示指示线 color: '#000000', connectorColor: '#000000', formatter: function() { return '<b>'+ this.point.name +'</b>: '+ this.y +' %'; } } } }, series: [{ type: 'pie', name: 'Browser share', data: [ //数据为数组也行,对象也行 ['Firefox', 45.0], //这里不用写%,45.0==45% number ['IE', 26.8], { name: 'Chrome', y: 12.8, sliced: true, //分离 selected: true //选中为真 }, ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ] }] }); });
这样就ok~\(≧▽≦)/~啦啦啦,我这是copy官方网站的例子,加了点解释!自己可以到官方网站查看相关文档!
截图:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








