之前公司做一项目 要求需要预览功能上传多张图片,网上查了很多资料,在这个http://www.52doit.com/show/341网站找到了一个html5写的组件,感觉还不错,对ie支持不是很好效果还可以。感觉还不错 就用它了,将他源码进行改进哈,搞成自己想要的效果,谢谢这位仁兄的提供。
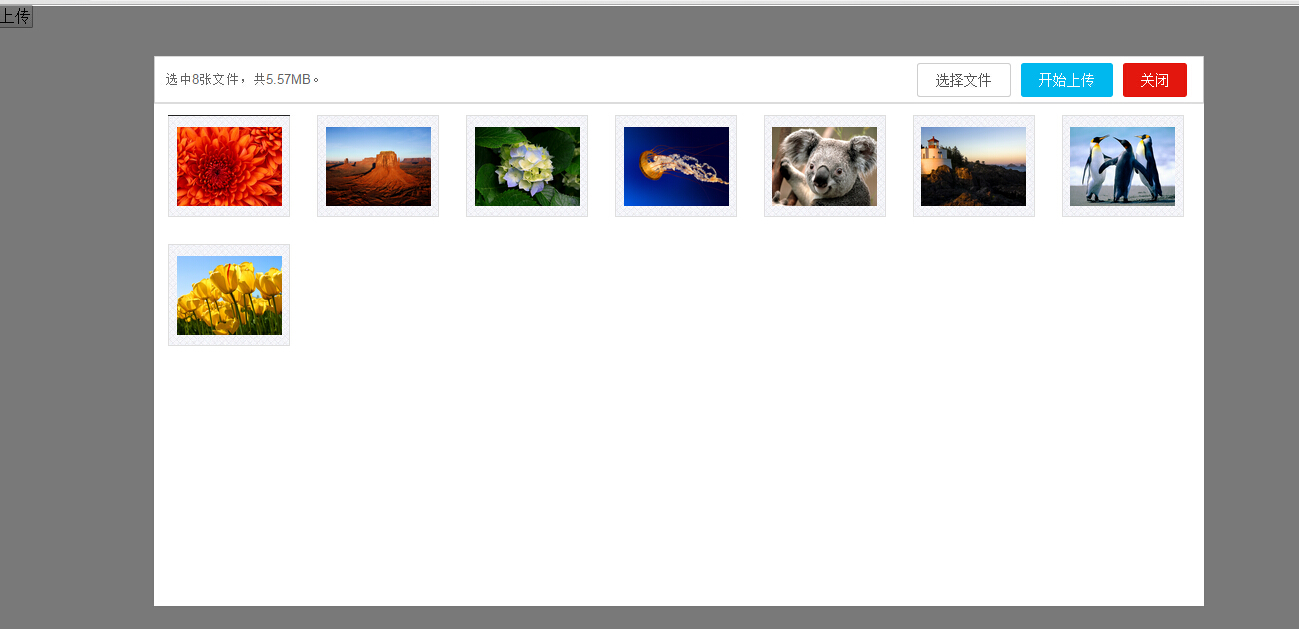
看效果吧:
页面需要做的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引用控制层插件样式 -->
<link rel="stylesheet" href="css/control/css/zyUpload.css" type="text/css">
<link rel="stylesheet" href="css/upload.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!-- 引用核心层插件 -->
<script type="text/javascript" src="js/zyFile.js"></script>
<!-- 引用控制层插件 -->
<script type="text/javascript" src="js/zyUpload.js"></script>
<!-- 引用初始化JS -->
<script type="text/javascript" src="js/demo.js"></script>
<script type="text/javascript">
//我这里使用的是springmvc
var pathurl="showtable/web/upload";
$(document).ready(function(){
$('#upload').click(function(){
$('.box2').fadeIn("slow");
});
$('.upload_close').click(function(){
$('.box2').fadeOut("slow");
});
//$('.boxshow').easydrag();
});
</script>
</head>
<body>
<div class="boxshow">
<div class="box2">
<div class="login5"></div>
<div class="login51">
<div id="demo" class="demo"></div>
</div>
</div>
</div>
<input type="button" value="上传" id="upload"/>
</body>
</html>本人使用的是springmvc 后台代码
@RequestMapping("/web/upload")
@ResponseBody
public Map<String,Object> webPhotoUpload(HttpServletRequest request) {
Msg msg=null;
UserInfo user=(UserInfo)request.getSession().getAttribute("user");
//创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断 request 是否有文件上传,即多部分请求
if(multipartResolver.isMultipart(request)){
//转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
// 取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
while (iter.hasNext()) {
// 取得上传文件
MultipartFile file = multiRequest.getFile(iter.next());
// 数据封装操作 MultipartFile reqeust
// 取得当前上传文件的文 件名称
<span style="white-space:pre"> </span>String myFileName = file.getOriginalFilename(); //这里需要你对文件的处理哦
// logger.debug("图片上传:{}", JsonUtil.toString(map));
try {
photoAlbumService.insertWebPhotos(map);
} catch (Exception e) {
return Tools.retMap(Msg.bizMsgIntance(ErrInfo.PHOTO_WALL_UPLOAD_FAIL,
ErrInfo.PHOTO_WALL_UPLOAD_FAIL_MSG));
}
}
}
return Tools.retMap(msg);
} 下载: http://download.csdn.net/detail/itlqi/8905599这里没有包含java代码 只要将js/css放入项目中即可























 5669
5669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








