前言
本篇文章基于上一篇文章:vue工程整合echarts,因此这里主要讲的是主题是如何配置的,其他代码在这里不再赘述。
官网中已经说明了echarts除了有默认的主题外,并且内置了dark主题,还可以加载其他非内置的主题。
内置主题
默认的主题
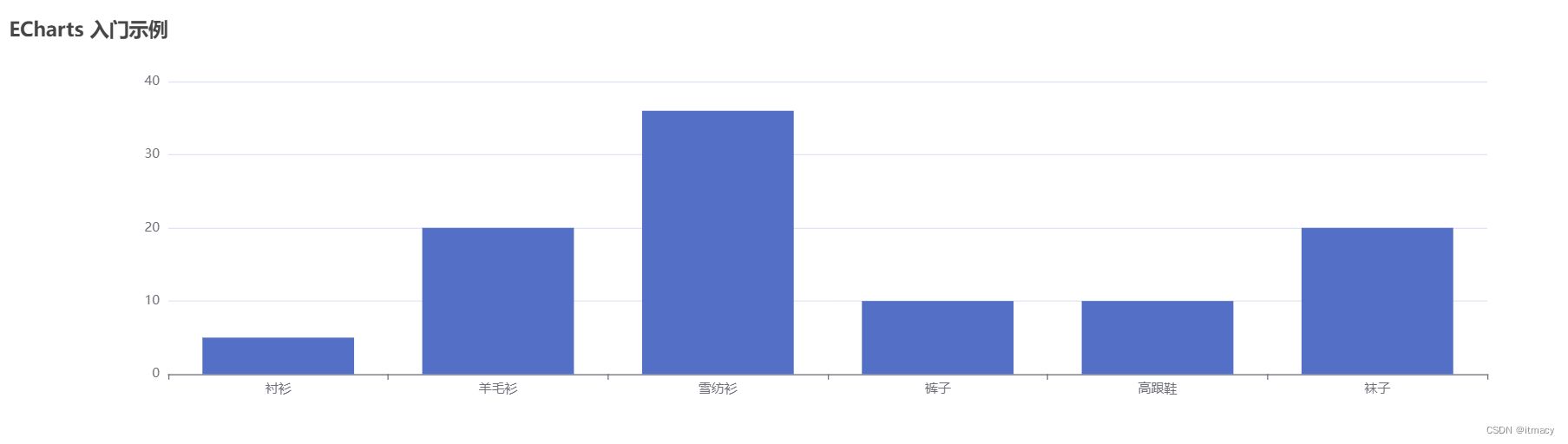
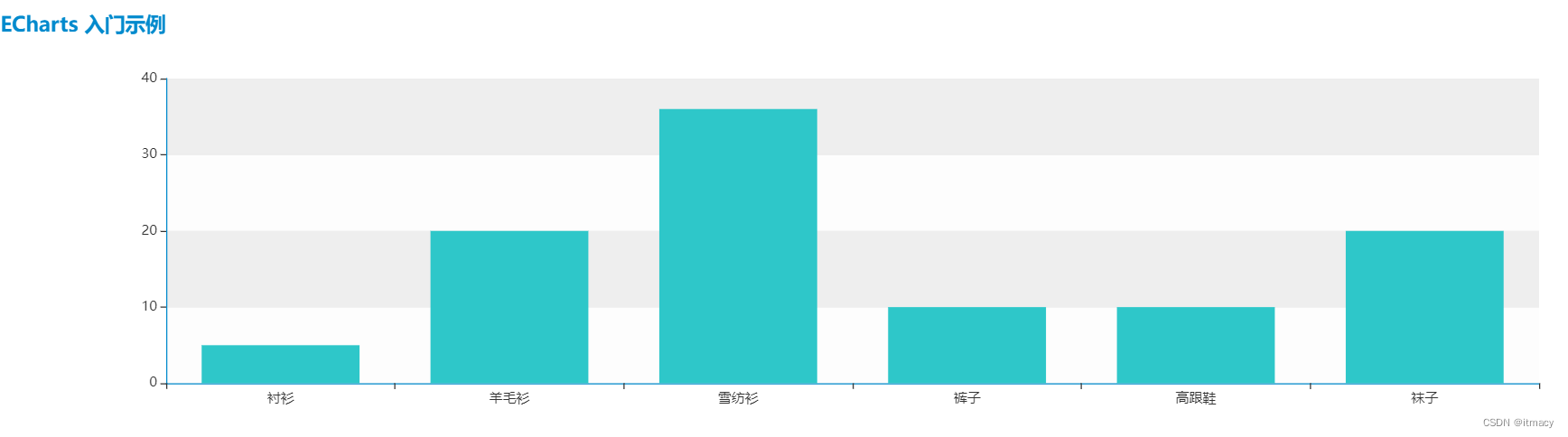
默认主题的部分代码如下:
this.pieChart = this.$echarts.init(document.getElementById('pie'))
其效果为:

内置的dark主题
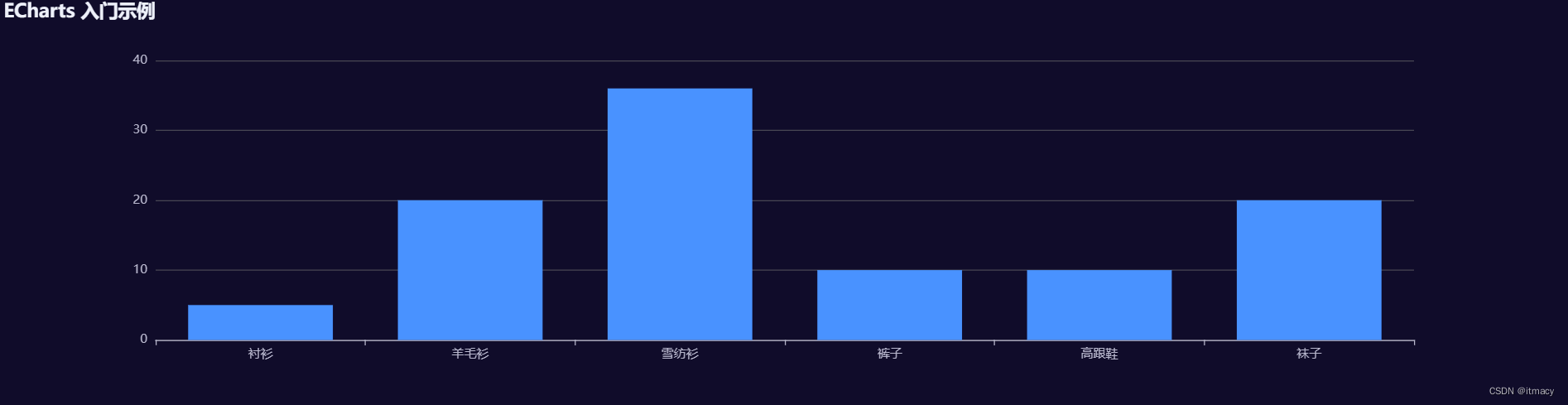
当把主题更改为dark时,代码如下:
this.pieChart = this.$echarts.init(document.getElementById('pie'), 'dark')
其效果为:

加载其他主题
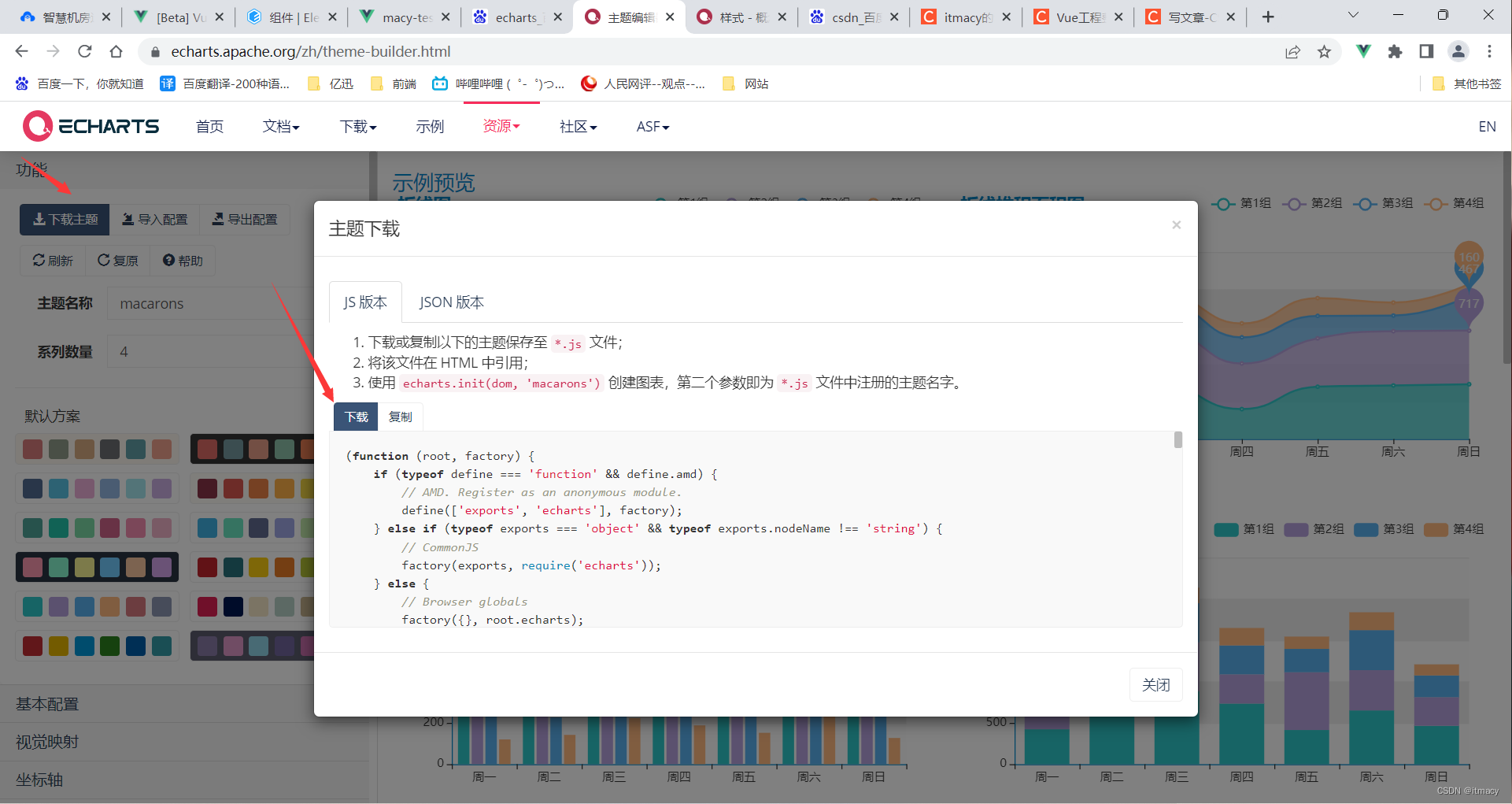
当想要加载其他的主题时,可以去到主题编辑器,选择指定的主题或者自定义颜色后进行下载使用。
下载主题
比如选中主题为macarons的配色,点击下载主题,由于这里是以js文件的方式引入主题,因此下载的是js文件主题:

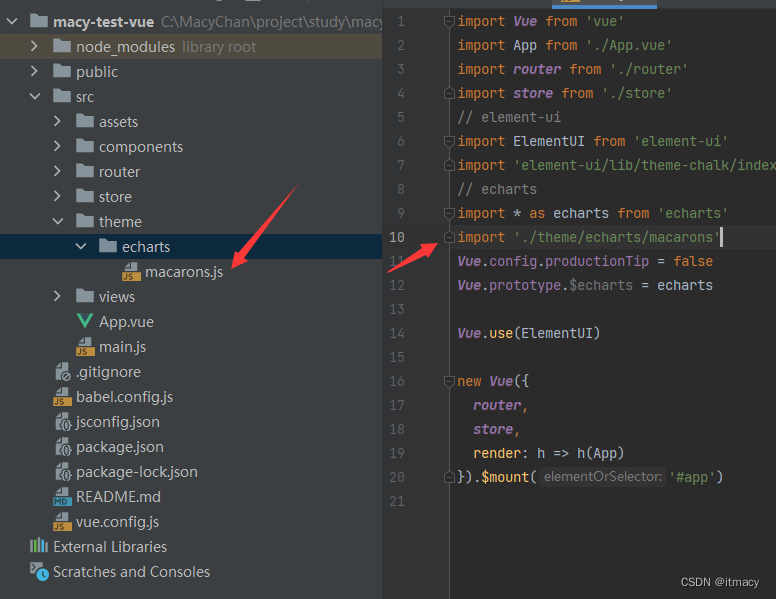
引入主题
把下载的js文件放到工程目录下,并且在main.js文件中引入该主题

使用主题
在初始化echarts实例时,加上主题的字段即可
// 基于准备好的dom,初始化echarts实例
this.pieChart = this.$echarts.init(document.getElementById('pie'), 'macarons')
效果
加载主题后,最终效果如下:























 2280
2280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








