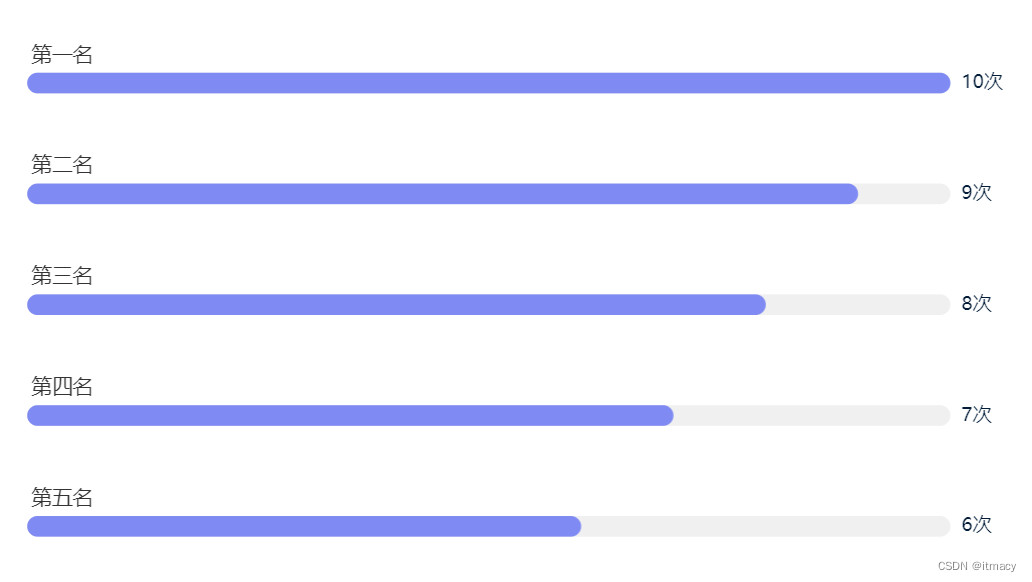
使用echarts实现横向柱状图横向排名的效果如下:

代码如下:
let nameList = ['第一名', '第二名', '第三名', '第四名', '第五名'];
let dataList = [10, 9, 8, 7, 6];
option = {
color: ['#7F8AF2'],
grid: {
left: '5%',
right: '5%',
top: '10%',
bottom: '0',
containLabel: true
},
xAxis: {
show: false,
type: 'value'
},
yAxis: [
{
show: true,
type: 'category',
axisTick: {
// 轴刻度线
show: false
},
axisLine: {
// 轴
show: false
},
inverse: 'true', // 排序,
axisLabel: {
show: true,
inside: true,
interval: 0, //横轴信息全部显
splitNumber: 50,
color: '#333333',
verticalAlign: 'bottom',
fontSize: 15,
align: 'left',
padding: [0, 0, 12, -5]
},
data: nameList
},
{
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: true,
inside: false,
color: '#021C38',
fontSize: '14',
formatter: function (v) {
return v + '次';
}
},
splitArea: {
show: false
},
splitLine: {
show: false
},
inverse: 'true', // 排序
data: dataList
}
],
series: [
{
inverse: 'true', // 排序
data: dataList,
type: 'bar',
showBackground: true,
backgroundStyle: {
borderRadius: 40
},
barWidth: '15',
itemStyle: {
borderRadius: 10
// color: (param) => {
// //实现柱状图条 下面四种颜色循环显示
// let colorList = ['#e74c3c','#ffa865', '#f8d26b', '#74dcc4', '#47c0ff']
// return colorList[param.dataIndex % 5]
// }
}
}
]
};
备注:可直接复制代码到echarts实例中运行:https://echarts.apache.org/examples/zh/editor.html?c=bar-simple








 本文介绍了如何利用Echarts库在JavaScript中实现一个横向排列的柱状图,用于展示数据的排名效果。代码详细展示了如何配置X轴、Y轴以及系列参数,以达到预期的视觉效果。
本文介绍了如何利用Echarts库在JavaScript中实现一个横向排列的柱状图,用于展示数据的排名效果。代码详细展示了如何配置X轴、Y轴以及系列参数,以达到预期的视觉效果。















 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








