这是一款非常酷的jQuery实现的Bootstrap插件,允许输入用户字符数.它可以让你显示字符用户插入的最大长度。
1、引入jquery.js及bootstrap-maxlength.js
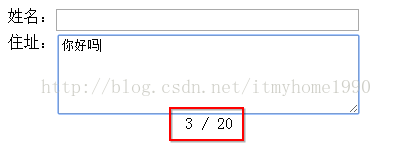
2、给页面的input或textarea加上maxlength属性
<input type="text" maxlength="10" id="name">$(function(){
$('#name').maxlength({
alwaysShow: true
});
})<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>bootstrapl.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap-maxlength.js"></script>
</head>
<body>
<div style="float: left">
姓名:
</div>
<div>
<input type="text" style="width:303px" maxlength="10" id="name">
</div>
<div style="float: left">
住址:
</div>
<div>
<textarea name="textarea" id="address" maxlength=20 rows="5" cols="40"></textarea>
</div>
</body>
<script type="text/javascript">
$(function(){
$('#name').maxlength({
alwaysShow: true
});
$('#address').maxlength({
alwaysShow: true
});
})
</script>
</html>
官网:http://mimo84.github.io/bootstrap-maxlength/






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








