1、canvas(相当于画图板)

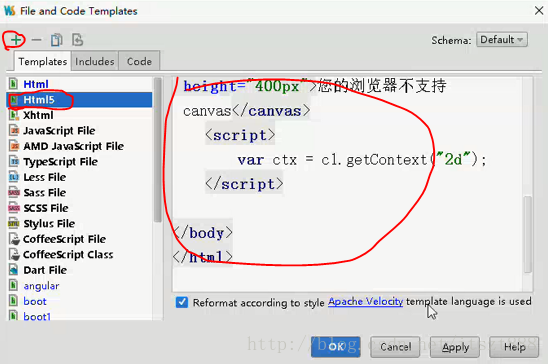
这句话是必须写的 在版本高的浏览器中支持就不会显示出来,版本低的就会显示出
—->宽高样式直接在里面写;(默认宽度300,高度150)
设置画笔样式


——>画出一个实心小方块(x轴 ,y轴,宽度,高度)


—–>边框线条宽度(宽度是从中间开始分的)

—->画出一个空心有边框的小方块


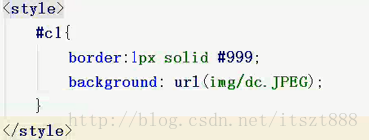
—–>空心小块边框的颜色

—–>实块的背景颜色(默认是黑色)

(opacity)
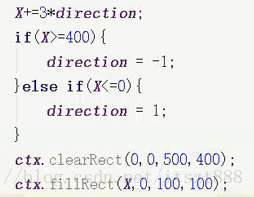
—–>清除画板(从0,0位置开始)
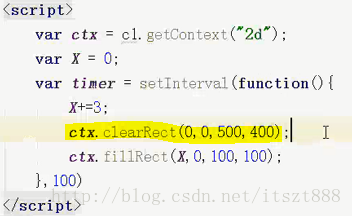
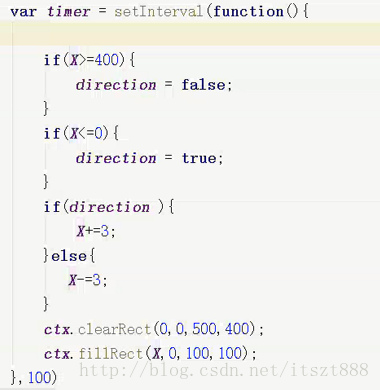
左右跑动的小块


——->必须先清除之前的小块
方法一:
方法二:

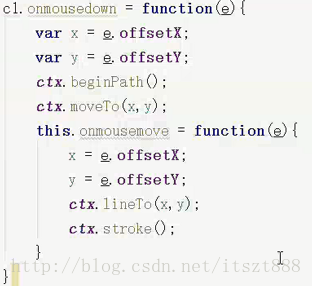
绘制路径的方法

—–>(开始路径是必须写的)

——->画笔的起点

—–>线条经过的地点

——>线条开始运行

—–>
(闭合的可以不用,如果用的话结束的时候自动闭合成一个封闭区域)

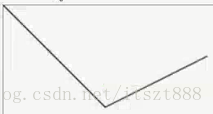
—–>(未加)

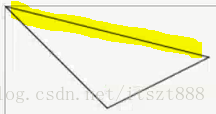
——(添加)
——->

——->填充
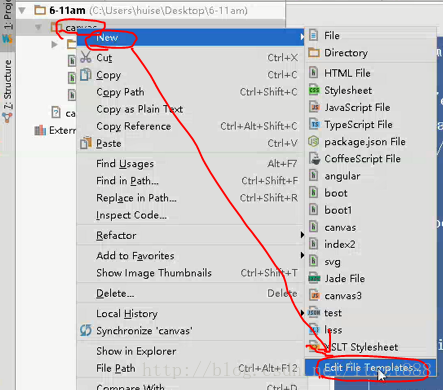
设置一个模板

写字板

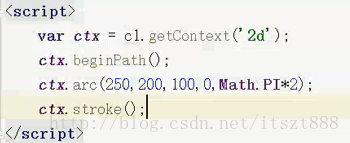
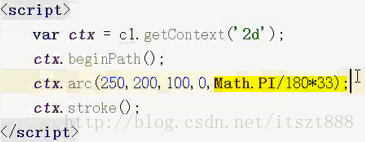
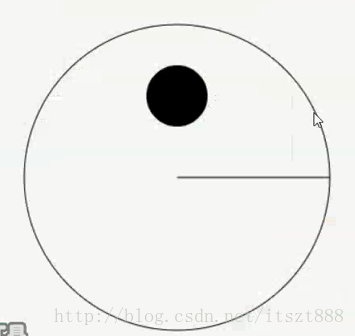
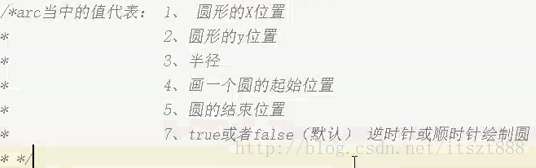
绘制圆形的方法


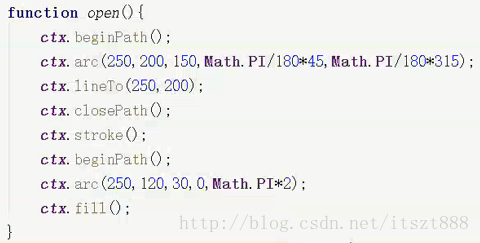
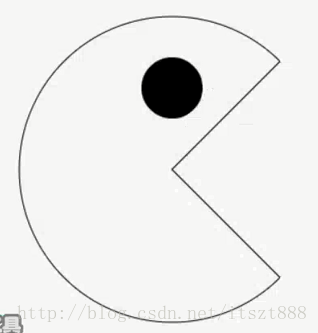
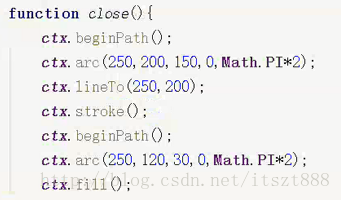
吃豆豆(创建路径)
闭嘴的:
——>

张开嘴巴的:

——>

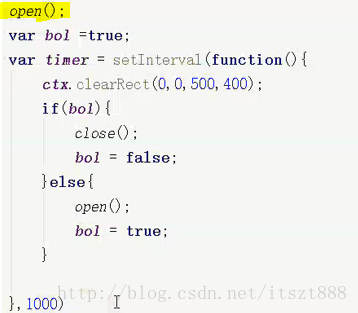
两个来回切换的效果:

——>先执行一次open();
绘制文本
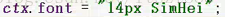
—–>设置字体大小和字体


——>输入文本的宽度

—–>


—–>
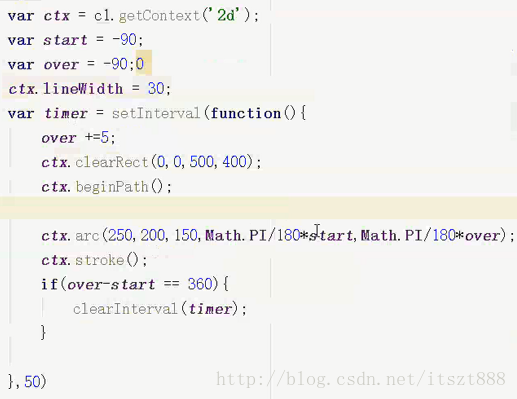
环形进度条
——->

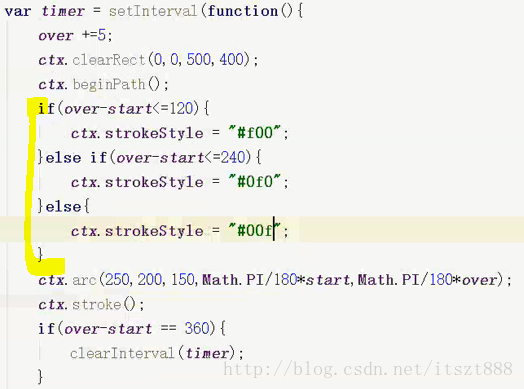
加上颜色后:
——>

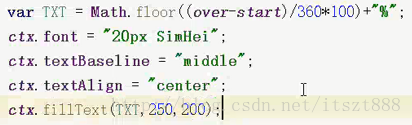
加上文字后:

——>
关于善知教育(官网:善知教育(点击进入) 微信公众号:善知技术)
地址:北京东燕郊经济技术开发区文化大厦
咨询老师郑老师 电话/微信:13315631002 QQ:1939441377
目前我们开设Java服务器Html5前端网页Android移动端PHP服务器,有全日制班有周末班;
学费优惠至8480!!!!
我们的优势:
- 基础课程一个月免费学,全程面授;
- 平均就业薪资10000-15000;
- 免费重听,跨学科免费学习;
- 5-5.5个月大容量技术授课;
- 0学费0基础入学,海量项目实训, 弹性教学制度;
- 大部分学生找到月薪10k以上薪资工作, 项目实训自然终止;
- 课程全程视频录制,偶尔耽搁也不担心;
- 学习途中随时可以无理由退费根据学生情况;
- 灵活安排授课时间,一个科目学不会可以免费学习另一个科目;
- 全日制班,周末班,网上授课同时进行;
- 技术交流QQ群:198983438(加群请备注在哪里看到我们的群)在群里面随时会更新一些我们的课程视频以及开班动态
善知教育学习视频大汇总
- 善知教育石老师Java视频的网盘地址http://pan.baidu.com/s/1eQ0JHi6
- 善知教育吕老师Java视频http://pan.baidu.com/s/1i44RTjR
- 善知教育武老师Html5视频http://pan.baidu.com/s/1hsGGKnE
- 善知教育石老师Android知识点http://pan.baidu.com/s/1hsBpOQo







































 4846
4846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








