上午
1、 Angular(单页面加载,在加载第一个页面的时候,也开始加载别的页面)



此图了解
Angular属于MVC框架
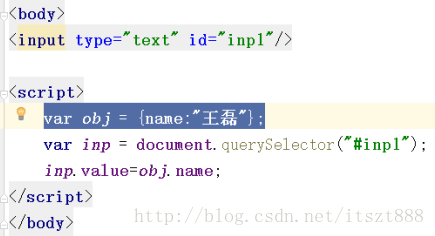
例1、此处为单向数据绑定(js)—-index1.html

Input框中的值是“王磊”,当在页面上改变值时,对象中的name值不改变
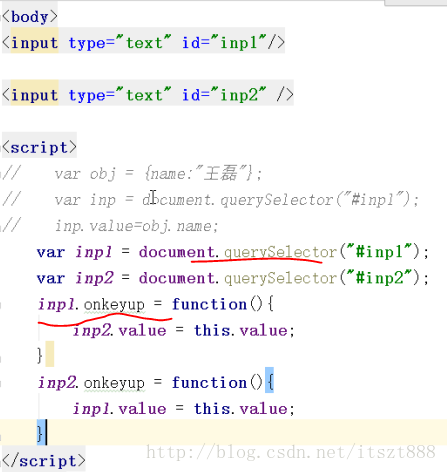
此处是双向数据绑定(用js实现的)

此处是用angular实现的双向数据绑定

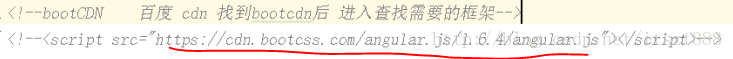
例2、去bootcdn下载angular.js—–index2.html

用这种路径,可以不在开发工具上引入js,在真正网页上选择这种路径较合适,平时练习不合适,可以省自身浏览器的流量。

平时用上面这种路径

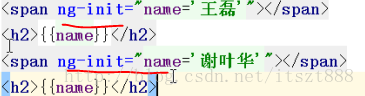
划线部分告诉系统下面要使用angular,结果显示为2,false,张程昱,王磊。因此可以加减乘除、三目、变量。h2标签知识让结果的字体放大,可以不加h2标签

结果为谢叶华、谢叶华
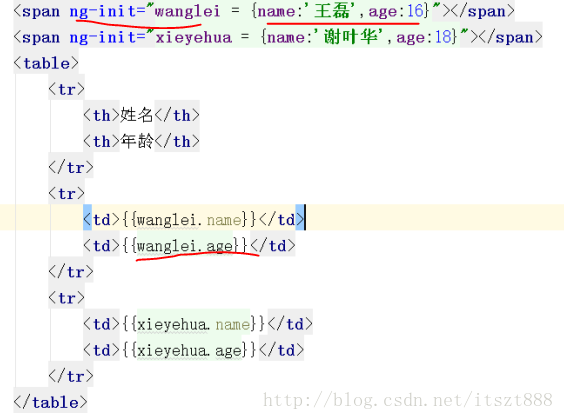
还可以采用对象的形式


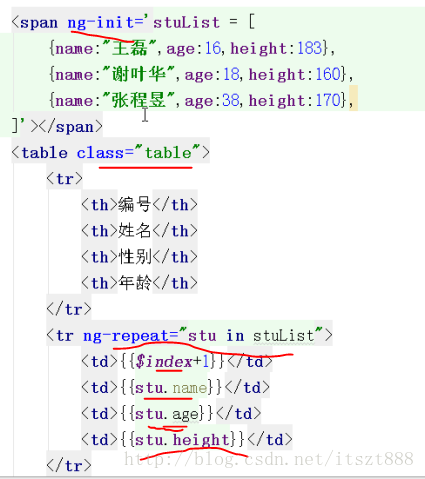
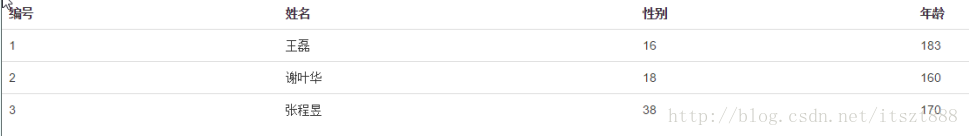
例3—angular的常用属性
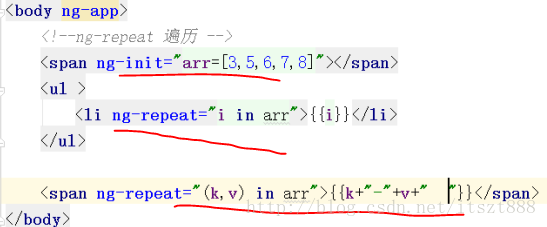
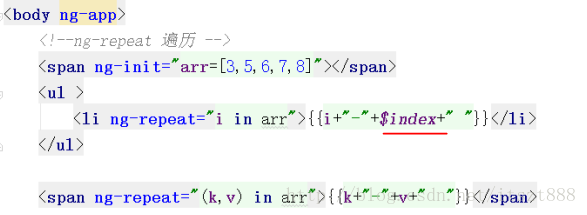
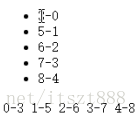
ng-repeat





划线部分代表下标
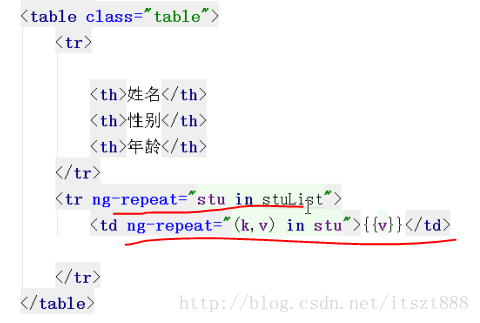
对对象进行遍历,更简便的方法如下

K表示键,比如name,v表示键的值
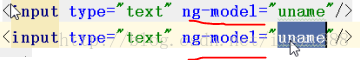
ng-model—-(主要用在input中)

前者框的内容变,后者跟着变
ng-bind—-与双花括号实现的效果、用法类似,都能显示出内容,但是这












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








