效果
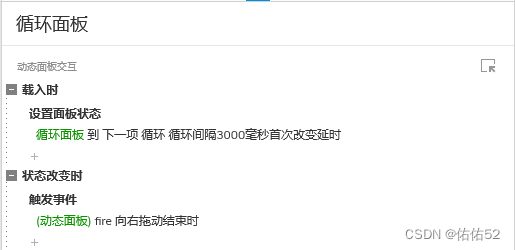
1.图片自动每间隔3s向右移动一张
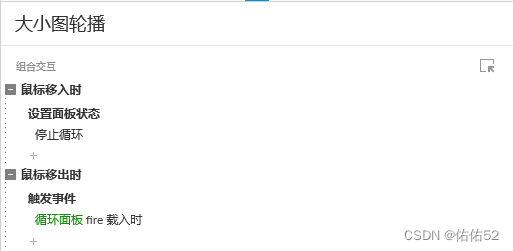
2.鼠标移入时停止自动循环
3.鼠标移出时重启自动循环
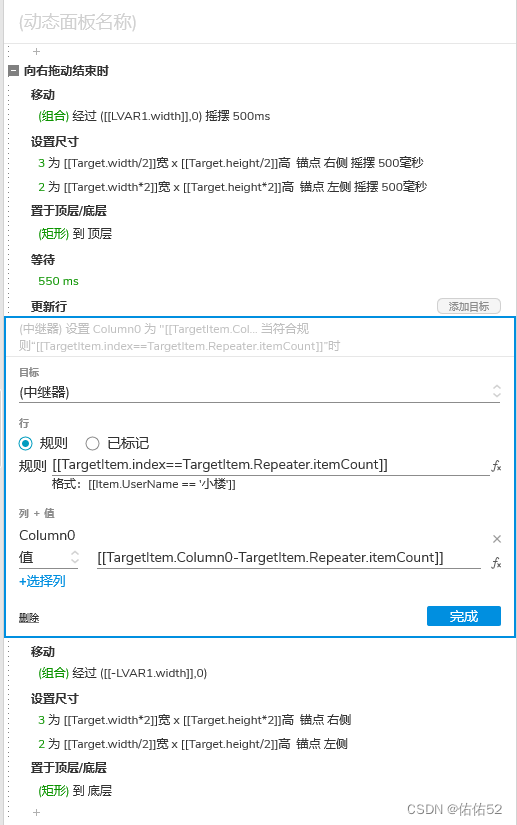
4.鼠标置于图片上时,向左拖动,左移一张图片
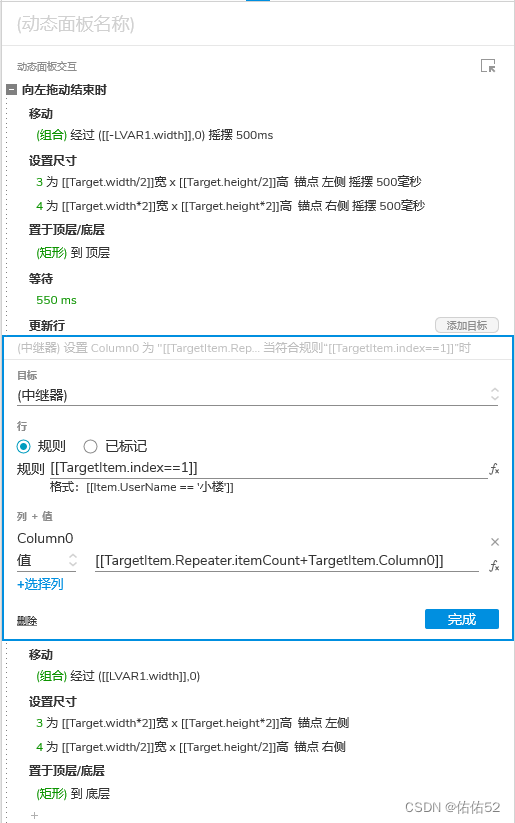
5.鼠标置于图片上时,向右拖动,右移一张图片
6.图片左右移动时,当移动至中间位置时,放大尺寸;当移动至两边位置时,缩小尺寸。
概要


交互





重点
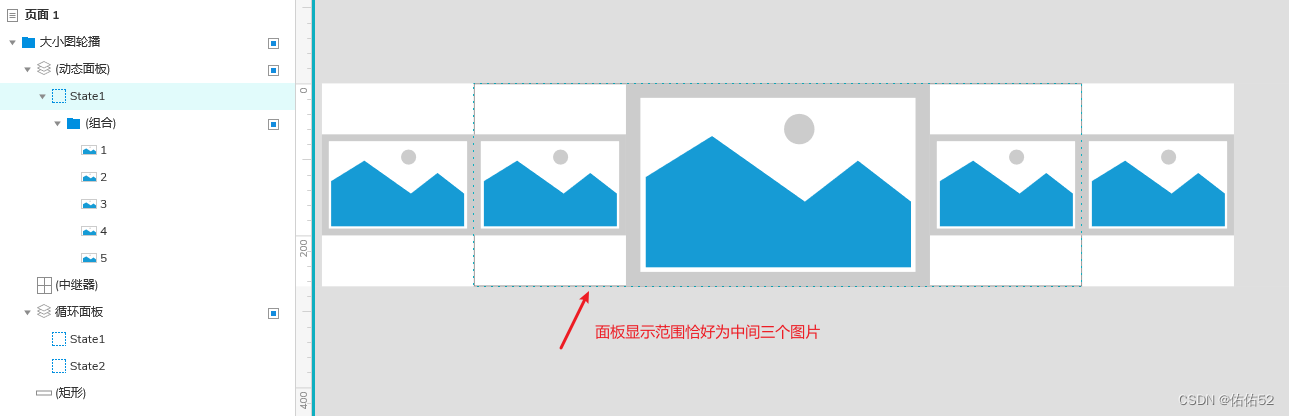
通过中继器设置动态面板中5个图片的值。
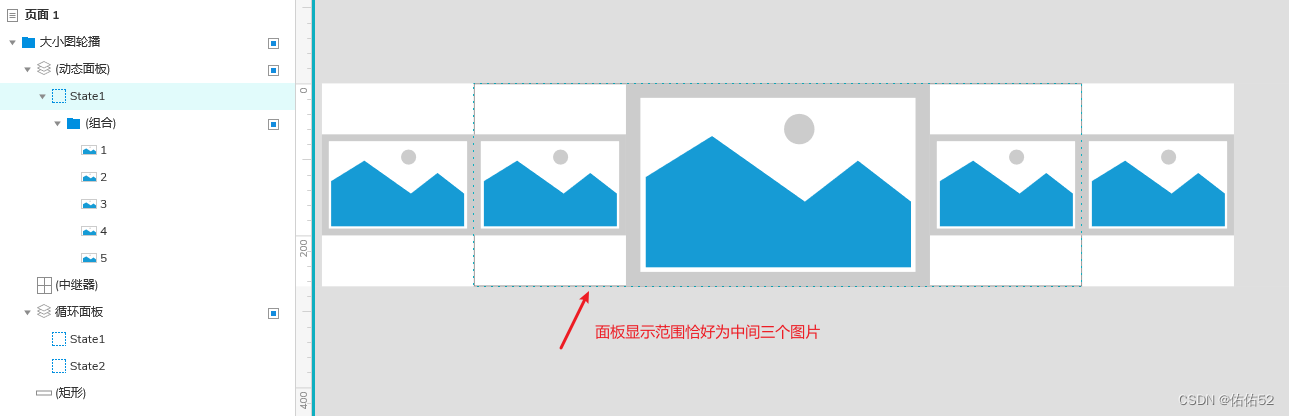
动态面板的尺寸调整实现局部呈现的效果。
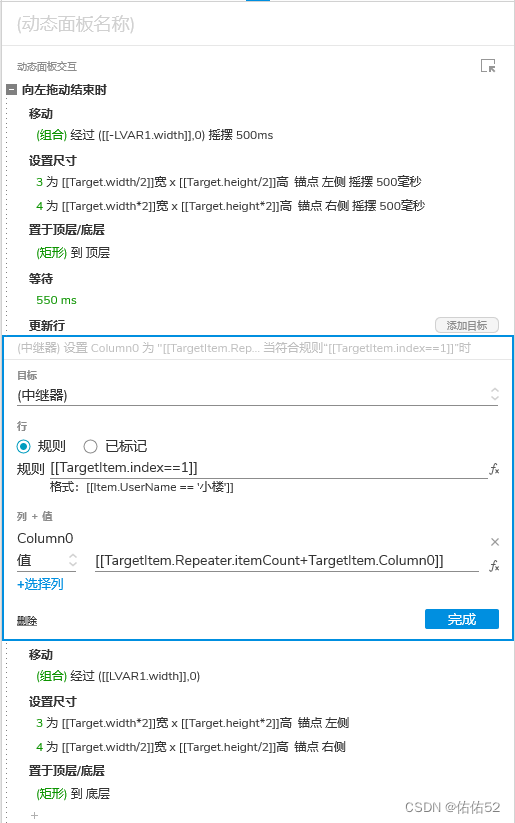
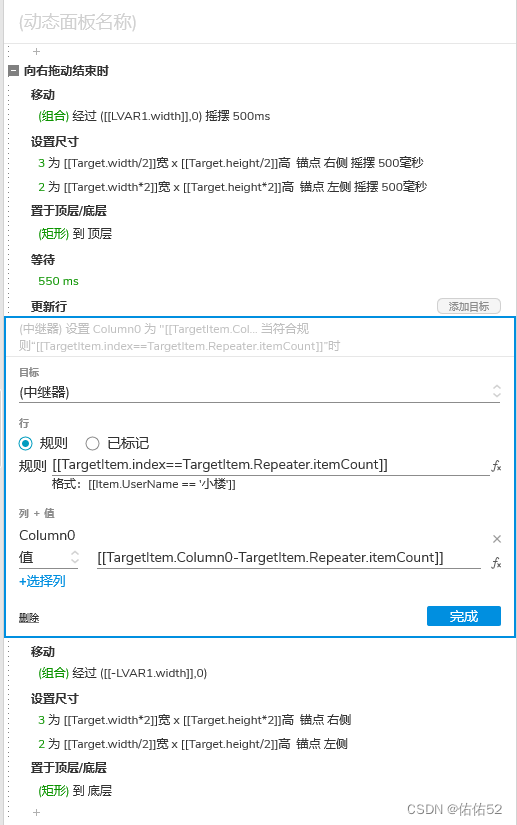
在动态面板上设置移动效果和放大缩小效果。
通过图片序号的调整实现图片轮播的效果。图片序号调整方式。
1.图片自动每间隔3s向右移动一张
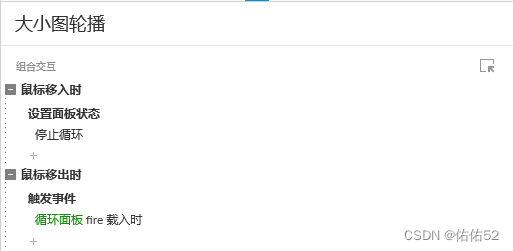
2.鼠标移入时停止自动循环
3.鼠标移出时重启自动循环
4.鼠标置于图片上时,向左拖动,左移一张图片
5.鼠标置于图片上时,向右拖动,右移一张图片
6.图片左右移动时,当移动至中间位置时,放大尺寸;当移动至两边位置时,缩小尺寸。







通过中继器设置动态面板中5个图片的值。
动态面板的尺寸调整实现局部呈现的效果。
在动态面板上设置移动效果和放大缩小效果。
通过图片序号的调整实现图片轮播的效果。图片序号调整方式。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


