本文介绍的时用Axure中的动态面板制作图片轮播之纵向滚动
一、预览效果

预览地址:https://c1s4i1.axshare.com
二、功能描述
图片纵向自动滚动播放
三、元件制作
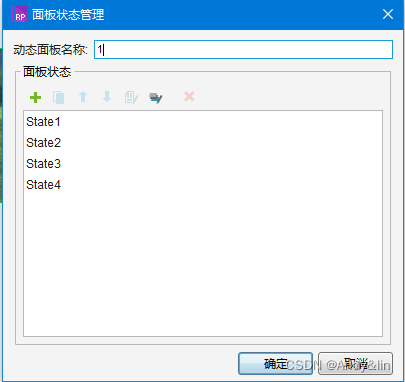
拖入一个动态面板,命名为1,设置大小为375*155,并设置四个状态,(动态面板的大小根据项目需要可以进行修改)如图:
进入每个状态设置一张轮播的图片,其图片大小为375*155(与动态面板大小一致),图片可以根据自己的喜好修改,如图:

元件制作完成
四、交互设置
设置动态面板的交互效果
(1)向上拖动结束时
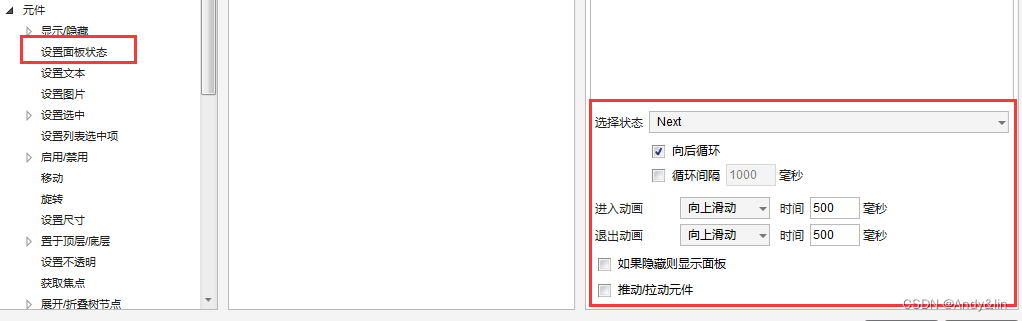
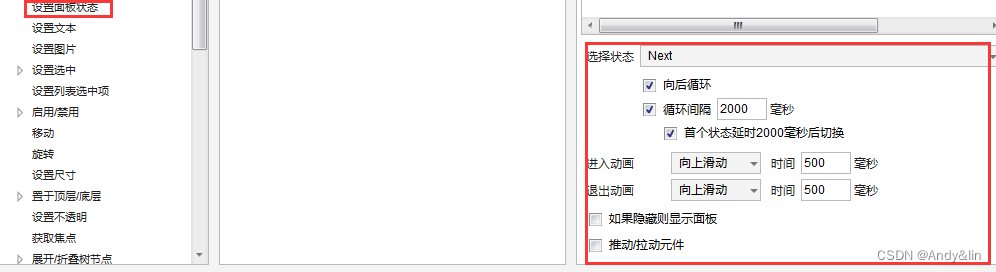
设置面板的修改状态为Next,向后循环,进入或退出动画为向上滑动,时间500毫秒

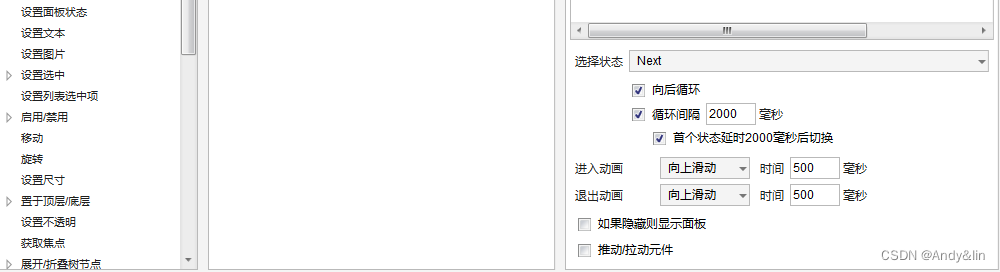
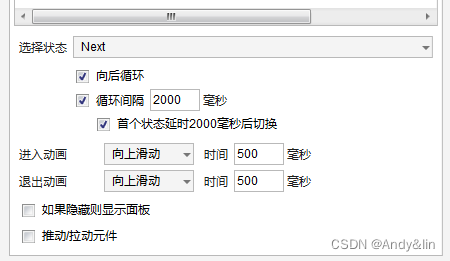
等待1000毫秒,设置当前元件选择状态为Next,向后循环,循环间隔为2000毫秒,首个状态延时2000毫秒后切换,进入或退出动画为向上滑动,时间为500毫秒

(2)向下拖动结束时
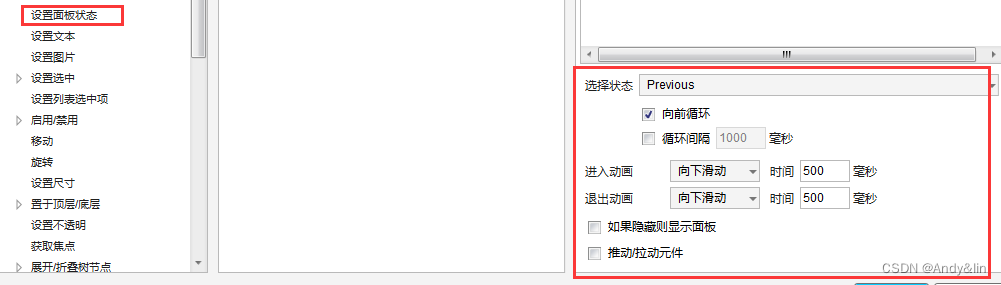
设置动态面板1选择状态为Previous,向前循环,进入或退出动画为向下滑动,时间为500毫秒

等待1000毫秒,设置当前元件选择状态为Next,向后循环,循环间隔为2000毫秒,首个状态延时2000毫秒后切换,进入或退出动画为向上滑动,时间为500毫秒

(3)载入时
当载入时,设置当前元件选择状态为Next,向后循环,循环间隔为2000毫秒,首个状态延时2000毫秒后切换,进入或退出动画为向上滑动,时间为500毫秒

所有制作完毕,希望能帮助到您。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










