项目压缩包下载地址:http://download.csdn.net/detail/iwanghang/9672060
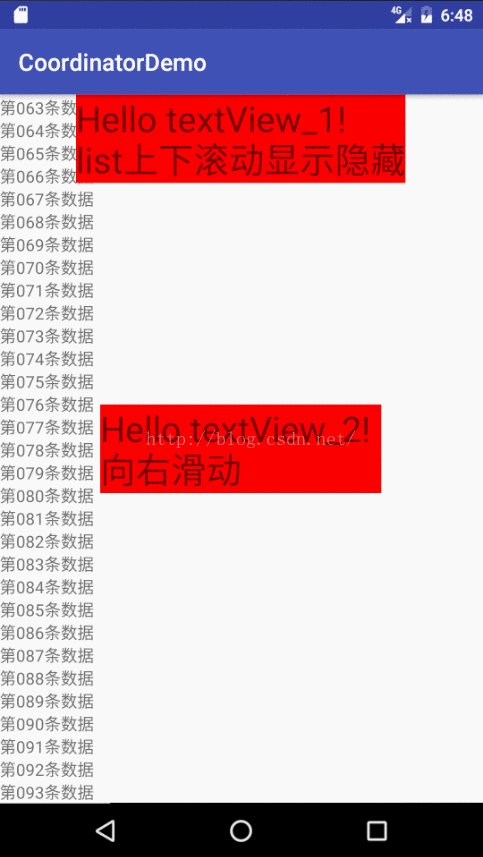
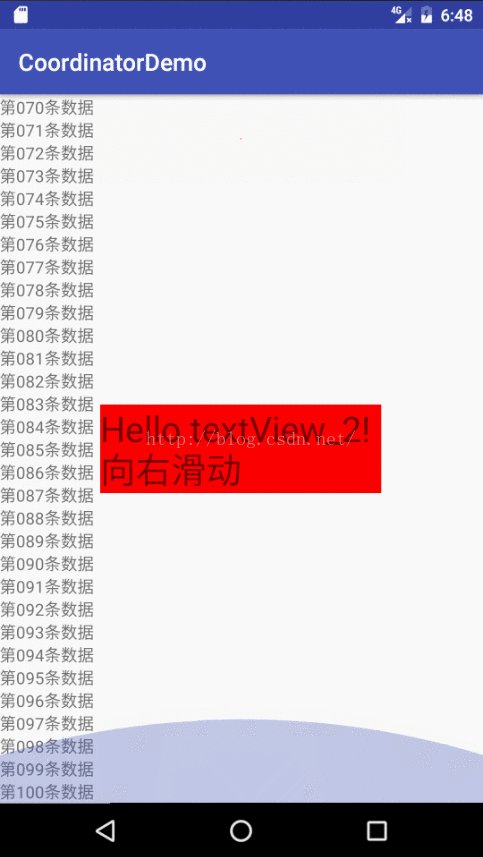
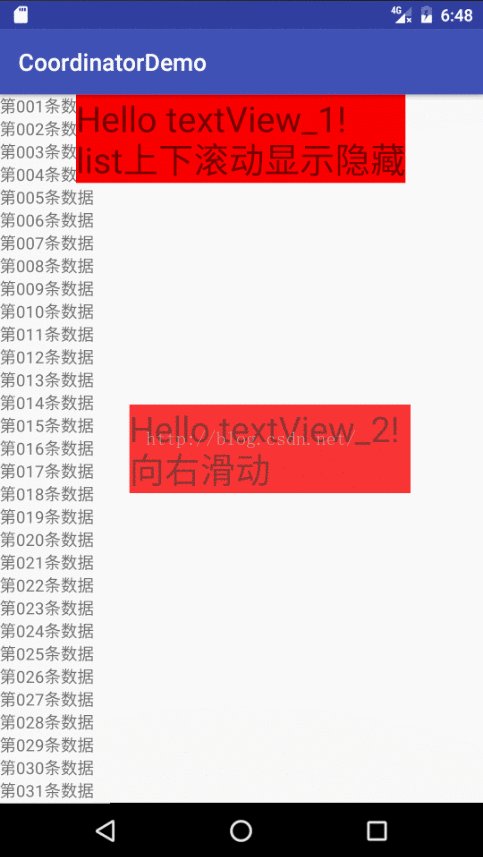
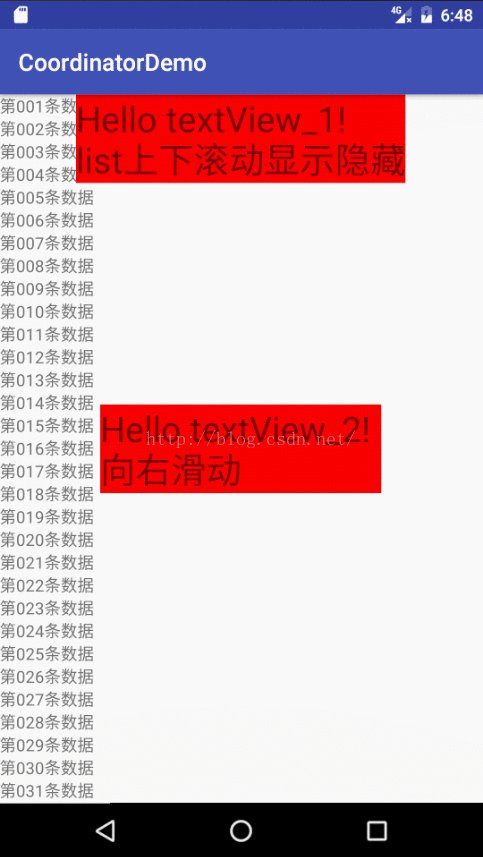
实现效果:
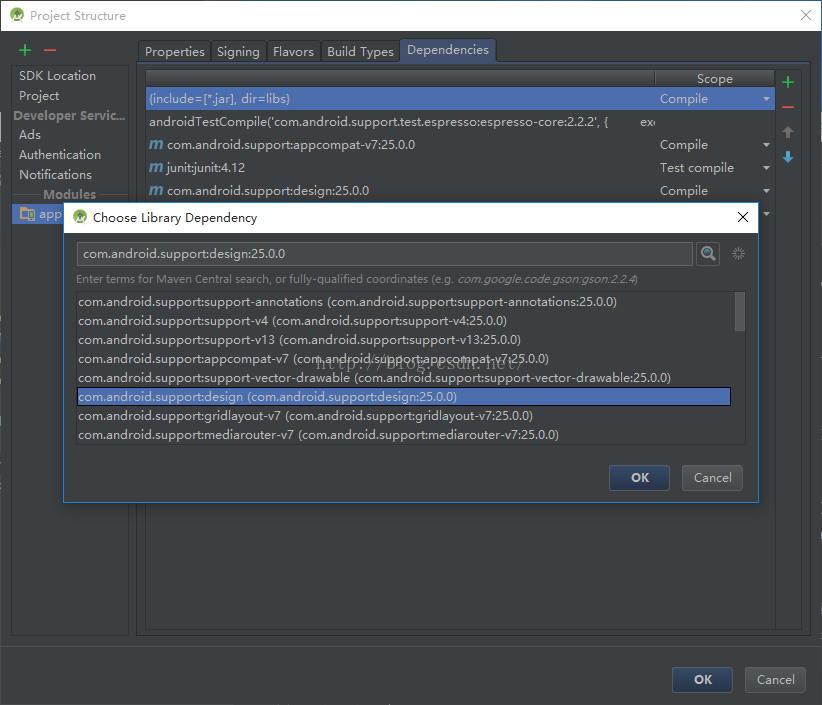
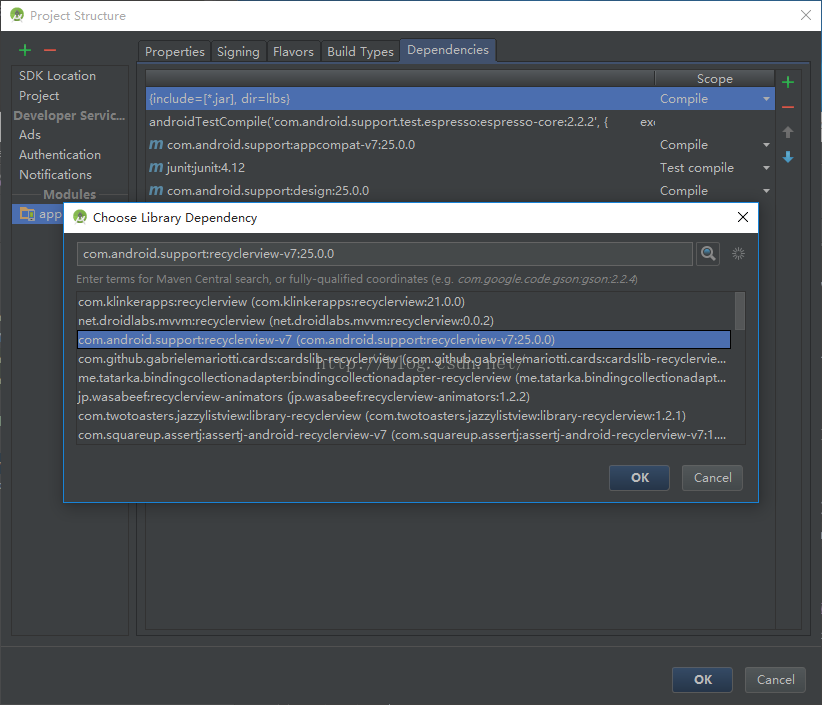
项目需求的2个jar包:
MainActivity.java:
package com.iwanghang.coordinatordemo;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.support.design.widget.SwipeDismissBehavior;
import android.support.v4.view.ViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
private TextView textView_1;
private TextView textView_2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_1 = (TextView) findViewById(R.id.textView_1);
textView_2 = (TextView) findViewById(R.id.textView_2);
// 手动强转控件类型
CoordinatorLayout.LayoutParams params_1 =
(CoordinatorLayout.LayoutParams) textView_1.getLayoutParams();
CoordinatorLayout.LayoutParams params_2 =
(CoordinatorLayout.LayoutParams) textView_2.getLayoutParams();
// setBehavior 设置控件的行为
//params.setBehavior();
// SwipeDismissBehavior 实例化滑动删除行为
SwipeDismissBehavior<View> behavior = new SwipeDismissBehavior<>();
// 滑动删除行为监听
behavior.setListener(new SwipeDismissBehavior.OnDismissListener() {
@Override
public void onDismiss(View view) { // 当控件消失
// 在设置控件隐藏之前,其实控件只是透明,还可以滑动回来
view.setVisibility(View.GONE); // 设置控件隐藏
Snackbar.make(view,"删除控件",Snackbar.LENGTH_LONG)
.setAction("撤销", new View.OnClickListener() {
@Override
public void onClick(View view) {
textView_2.setVisibility(View.VISIBLE); // 设置控件显示
ViewCompat.animate(textView_2).alpha(1).start();
}
}).show();
}
@Override
public void onDragStateChanged(int state) { // 当控件停止
}
});
// 把滑动删除行为设置到textView控件上
params_2.setBehavior(behavior);
RecyclerView recycler_1 = (RecyclerView) findViewById(R.id.recycler_1);
List<String> list = new ArrayList<>();
for (int i = 0; i <100 ; i++) {
list.add(String.format(Locale.CHINA,"第%03d条数据",i+1));
}
recycler_1.setAdapter(new MyAdapter(this,list));
MyBehavior myBehavior = new MyBehavior();
params_1.setBehavior(myBehavior);
}
}
MyAdapter.java:
package com.iwanghang.coordinatordemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private Context context;
private List<String> list;
public MyAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
public Context getContext() {
return context;
}
public void setContext(Context context) {
this.context = context;
}
public List<String> getList() {
return list;
}
public void setList(List<String> list) {
this.list = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
TextView view = new TextView(context);
return new RecyclerView.ViewHolder(view){};
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((TextView) holder.itemView).setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
}
MyBehavior.java:
package com.iwanghang.coordinatordemo;
import android.support.design.widget.CoordinatorLayout;
import android.support.v4.view.ViewCompat;
import android.view.View;
/**
* 重写Behavior的方法
*/
public class MyBehavior extends CoordinatorLayout.Behavior {
// Behavior 开始滚动
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return true;
}
// Behavior 正在滚动
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed);
if (dy < 0){ // 向上滚动
ViewCompat.animate(child).scaleX(1).scaleY(1).start(); // 显示控件
}else { // 向下滚动
ViewCompat.animate(child).scaleX(0).scaleY(0).start(); // 隐藏控件
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.iwanghang.coordinatordemo.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="LinearLayoutManager"
></android.support.v7.widget.RecyclerView>
<TextView
android:clickable="true"
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|top"
android:textSize="30sp"
android:background="#f00"
android:text="Hello textView_1!\nlist上下滚动显示隐藏" />
<TextView
android:clickable="true"
android:id="@+id/textView_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="30sp"
android:background="#f00"
android:text="Hello textView_2!\n向右滑动" />
</android.support.design.widget.CoordinatorLayout>
项目压缩包下载地址:http://download.csdn.net/detail/iwanghang/9672060



























 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








