- padding和layout_margin的区别
- px、dp、dip和sp这些单位的区别
- gravity与layout_gravity的区别
- 关于ImageView中android:scaleType属性各个值得比较
一、padding和layout_margin的区别
- 以当前添加该属性的控件进行说明:
- padding是相对于这个控件内部(内边框,控件内部的内容和控件的距离);
- margin则是相对于这个控件的外部(外边框,和父控件的距离)
Margin attributes are layout parameters. They determine the distance
between widgets. Given that a widget can only know about itself,
margins must be the responsibility of the widget’s parent.(英文摘自Android Programming The Big Nerd Ranch Guide)
二、px、dp、dip和sp这些单位的区别
- px:像素,代表屏幕上一个屋里像素点
- dp:Dots per Inch,每英寸所包含的像素点,即像素密度,例如某设备的分辨率为240*320,其物理尺寸为1.5英寸*2英寸,则其横屏和纵屏的像素密度分别为160dpi和160dpi
- dip:同dp
- sp:Scale-independent Pixel,与缩放无关的抽象像素,一般用在文字大小的设定上
三、gravity与layout_gravity的区别
- gravity指的是在控件内,控件中的元素与控件的位置关系;
- layout_gravity指的是子控件与父控件间的位置关系
四、关于ImageView中android:scaleType属性各个值得比较
原图:543*693

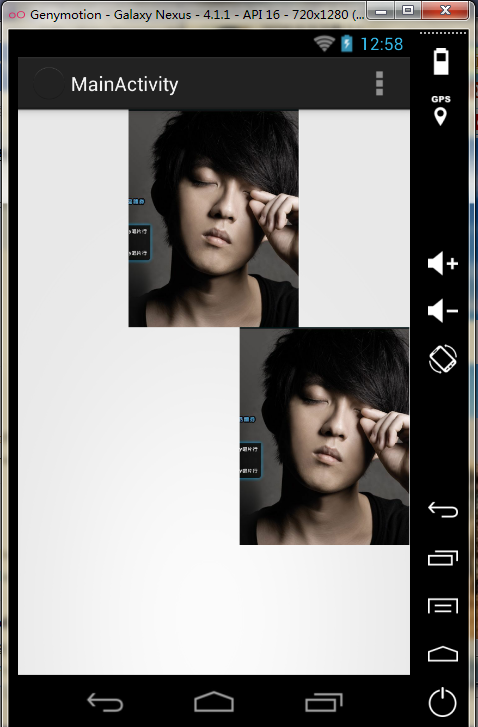
1. android:scaleType=”matrix”:保持原状大小,从左上角的点开始,以矩阵形式绘图
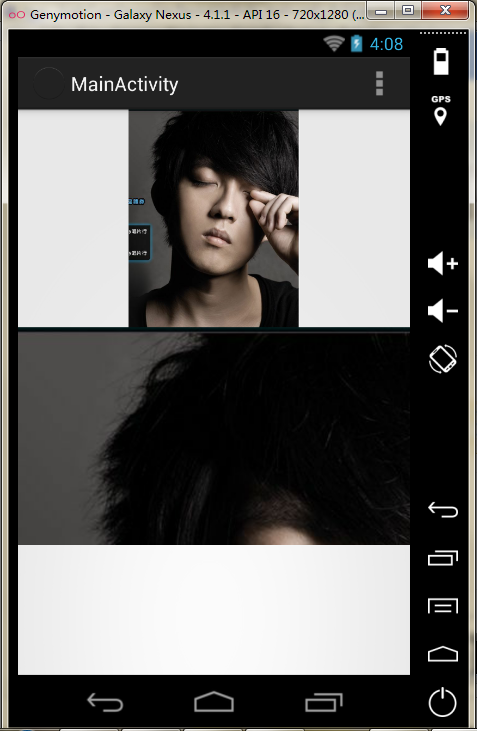
下图是原图(没有添加该属性)与添加该属性值为matrix的图片比较

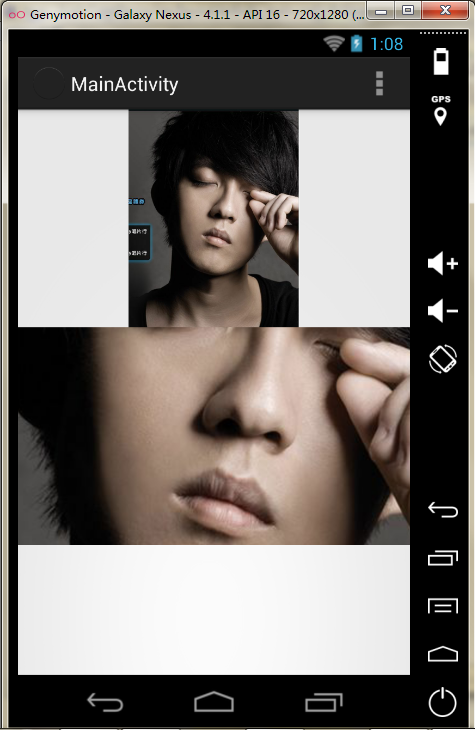
2. android:scaleType=”fitXY”:将原图在XY方向拉伸后绘制的(填满ImageView)
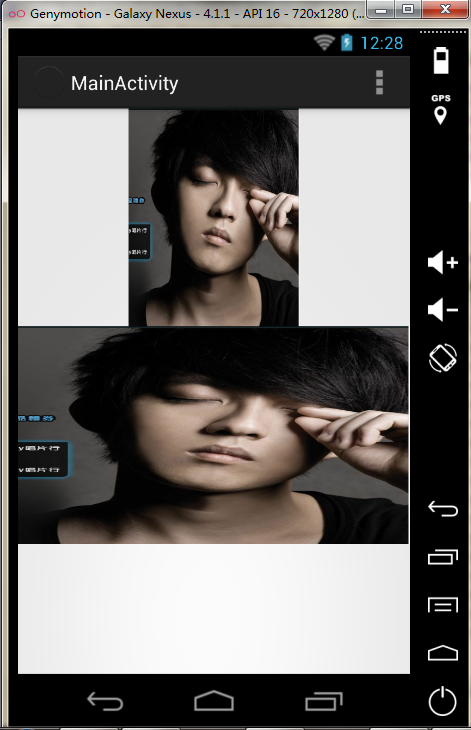
下图是原图(没有添加该属性)与添加该属性值为fitXY的图片比较

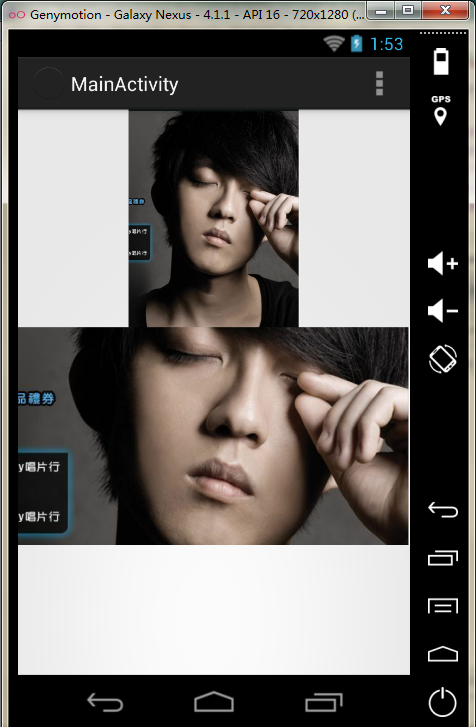
3. android:scaleType=”fitStart” :将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的。
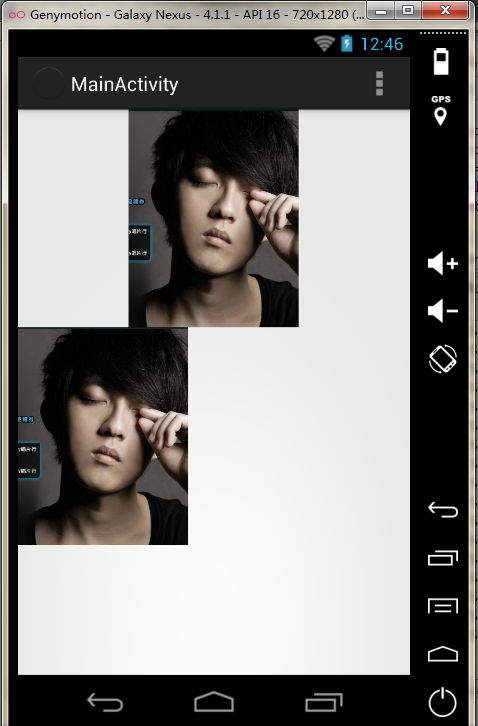
下图是原图(没有添加该属性)与添加该属性值为fitStart的图片比较

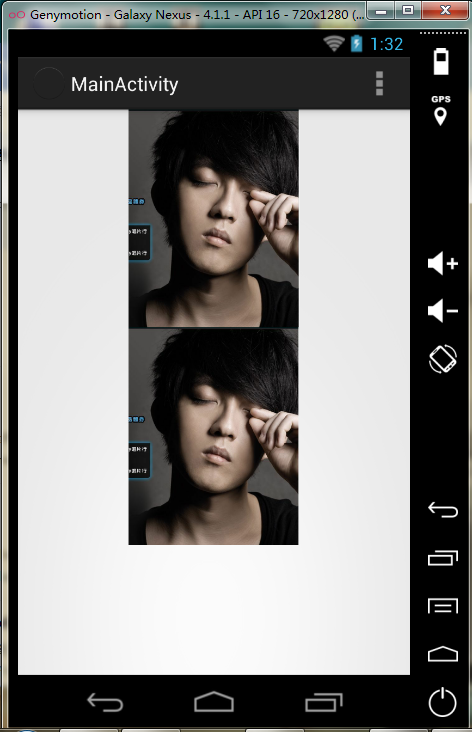
4. android:scaleType=”fitCenter”:将原图沿上方居中的点(即matrix方式绘图第一行剧中的点),按比例缩放绘制而成的
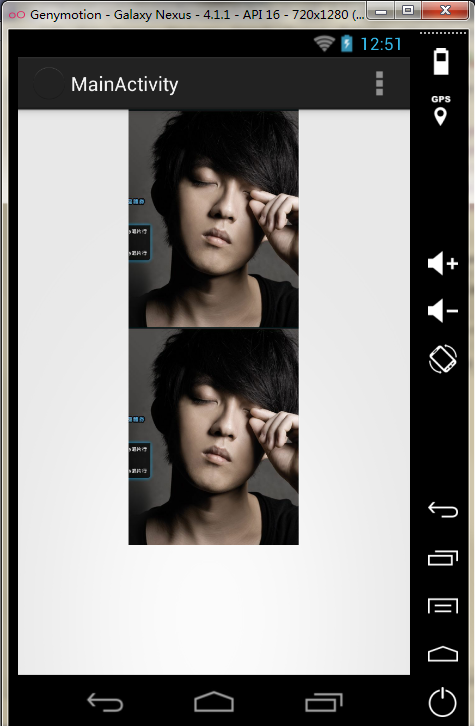
下图是原图(没有添加该属性)与添加该属性值为fitCenter的图片比较

4. android:scaleType=”fitEnd”:可按fitStart(或者fitCenter)来理解,只不过位置居于不同位置
下图是原图(没有添加该属性)与添加该属性值为fitEnd的图片比较

5. android:scaleType=”center”:保持原图大小,以原图的几何中心店和ImageView的几何中心点为基准,只绘制ImageView大小的图像
下图是原图(没有添加该属性)与添加该属性值为center的图片比较

6. android:scaleType=”centerCrop”:不保持原图大小,以原图的几何中心点和ImageView的几何中心点为基准,只绘制ImageView大小的图像(按比例缩放,并根据ImageView的大小,并对原图进行裁剪)
下图是原图(没有添加该属性)与添加该属性值为centerCrop的图片比较

7. android:scaleType=”centerInside”:不保持原图大小,以原图的几何中心点和ImageView的几何中心点为基准,只绘制ImageView大小的图像(以显示 完整图片为目标,对原图进行缩放)
下图是原图(没有添加该属性)与添加该属性值为centerInside的图片比较

注意:fitCenter和centerInside的效果在这边的显示是一样的,理由就是fitcenter是会按照图片的比例缩放,而centerInside为了能够完整的显示图片,也是按照图片的比例来进行缩放;但是他们的绘制方式是不同的,这里请注意下。






















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








