第一个

代码
<!DOCTYPE html>
<html>
<head>
<title>用户注册表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"], input[type="password"], textarea {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="radio"], input[type="checkbox"] {
margin-right: 5px;
}
select {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"], input[type="reset"] {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<form action="#">
<h2>用户注册表单</h2>
<label for="username">名:</label>
<input type="text" id="username" name="UserName" maxlength="20" size="15" value="" required />
<br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="UserPass" maxlength="20" size="15" value="" required />
<br><br>
<label for="sex">性别:</label>
<input type="radio" id="male" name="sex" value="男" checked />男
<input type="radio" id="female" name="sex" value="女" />女<br><br>
<label for="hobbies">爱好:</label><br>
<input type="checkbox" id="writing" name="like[]" value="写作">写作<br>
<input type="checkbox" id="music" name="like[]" value="听音乐">听音乐<br>
<input type="checkbox" id="sports" name="like[]" value="体育">体育<br><br>
<label for="province">省份:</label>
<select id="province" name="province">
<option value="shanx">山西省</option>
<option value="shaanxi" selected>陕西省</option>
</select><br><br>
<label for="intro">自我介绍:</label><br>
<textarea id="intro" name="intro" rows="5" cols="25">这个家伙什么也没留下</textarea><br><br>
<input type="submit" name="send" value="提交"> <input type="reset" name="reset" value="重置">
</form>
</body>
</html>
运行结果

第二个
李白诗词
先从网上找图片,存到本地
接着编写代码
<!DOCTYPE html>
<html>
<head>
<title>将进酒</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
text-align: right; /* 添加了这一行 */
}
.poem {
font-size: 24px;
text-align: center;
}
.poem-lines {
display: flex;
flex-direction: column;
justify-content: center;
padding-right: 20px;
}
.title {
font-size: 36px;
margin-bottom: 20px;
}
.image {
display: block;
margin-left: auto;
margin-right: auto;
max-width: 100%;
height: auto;
float: left; /* 添加了这一行 */
}
</style>
</head>
<body>
<div class="container">
<img src="libai.jpg" alt="李白" width="150" height="150" class="image">
<div class="title">将进酒</div>
<div class="poem-lines">
<div class="poem">君不见黄河之水天上来,奔流到海不复回。</div>
<div class="poem">君不见高堂明镜悲白发,朝如青丝暮成雪。</div>
<div class="poem">人生得意须尽欢,莫使金樽空对月。</div>
<div class="poem">天生我材必有用,千金散尽还复来。</div>
<div class="poem">烹羊宰牛且为乐,会须一饮三百杯。</div>
<div class="poem">岑夫子,丹丘生,将进酒,杯莫停。</div>
<div class="poem">与君歌一曲,请君为我倾耳听。</div>
<div class="poem">钟鼓馔玉不足贵,但愿长醉不复醒。</div>
<div class="poem">古来圣贤皆寂寞,惟有饮者留其名。</div>
<div class="poem">陈王昔时宴平乐,斗酒十千恣欢谑。</div>
<div class="poem">主人何为言少钱,径须沽取对君酌。</div>
<div class="poem">五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。</div>
</div>
</div>
</body>
</html>
运行结果如下

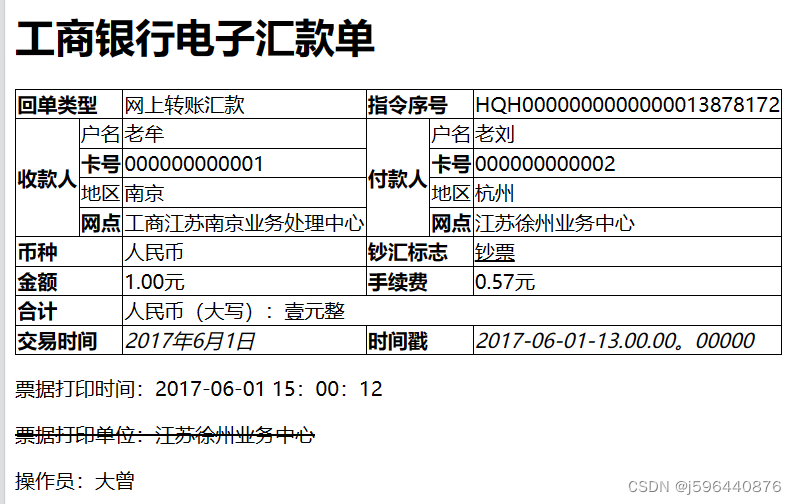
第三个,制作电子汇款单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工商银行电子汇款单</title>
<style>
table{
border-collapse: collapse;
}
table td{
border: 1px solid black;
}
</style>
</head>
<body>
<h1>工商银行电子汇款单</h1>
<table>
<tr>
<td colspan="2"><b>回单类型</b></td>
<td>网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4"><b>收款人</b></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4"><b>付款人</b></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td><u>钞票</u></td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹元整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td><i>2017年6月1日</i></td>
<td colspan="2"><b>时间戳</b></td>
<td><i>2017-06-01-13.00.00。00000</i></td>
</tr>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p>
<p><del>票据打印单位:江苏徐州业务中心</del></p>
<p>操作员:大曾</p>
</body>
</html>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








