前言
最近心血来潮,想要做一个全栈的App玩玩,在网上查阅一下现在的主流的技术栈,考虑的自身能力及开发成本,准备做一个node.js+koa2+react-native的app。目前个人的状态是node.js会一点点点点,koa2不会,react-native也不会(在这几个技术栈里算零基础吧)。但是没事,我就喜欢从什么都不会开始做,这样才好玩,不说废话了。开始!
环境配置
今天主要做了react-native的环境配置,在网上找了一个教程做参考,不过是做IOS的,本人没有苹果电脑。。所以就附上今天windows下搭建安卓环境运行react-native的教程。
java jdk
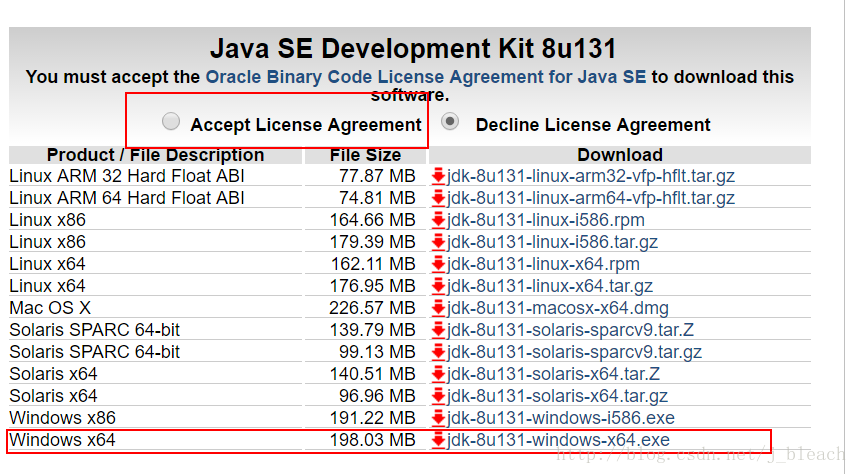
因为是跑安卓,所以需要依赖java,虽然现在安卓官方语言改成Kotlin了,但是好像也不怎么关我的事。。下载最新的java即可,下载地址。推荐打开vpn去下这个要快一点。

勾选同意,然后下载相应的版本,我电脑是64位。下载完毕后,一路next,按照默认路径是不需要配置环境变量的。如果自定义了路径,记得去配置环境变量,网上大量教程不赘述。
Android Studio
既然是安卓,sdk少不了,下载地址, 这玩意有点大,下载最新的即可,此时最新的版本2.3.2.0。在下载间隙,可以顺便去下载一些其他的。
node,python
这两个也是需要的环境,下载安装,一路next即可。
node下载地址:http://nodejs.cn/download/
python下载地址:https://www.python.org/downloads/
这里注意python要下载2.7.13版本
Yarn、React Native的命令行工具(react-native-cli)
下载好node之后,需要下载一下react-native的脚手架,帮助我们快速建立起一个项目。
确认node安装完毕之后,在cmd输入








 本文介绍了如何在Windows环境下配置React-Native开发环境,包括Java JDK、Android Studio、Node.js、Python、Yarn和React-Native CLI的安装。接着通过创建一个简单的“Hello World”项目,展示了React-Native的基础应用。在配置Android Studio时,特别提到了SDK Manager的设置以及环境变量的配置。最后,文章还提到了Genymotion作为安卓模拟器的安装和使用。
本文介绍了如何在Windows环境下配置React-Native开发环境,包括Java JDK、Android Studio、Node.js、Python、Yarn和React-Native CLI的安装。接着通过创建一个简单的“Hello World”项目,展示了React-Native的基础应用。在配置Android Studio时,特别提到了SDK Manager的设置以及环境变量的配置。最后,文章还提到了Genymotion作为安卓模拟器的安装和使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 9231
9231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








