ReactNative混合开发从0到1,运行helloworld
Weex,mui,flutter,uni-app
Weex,类vue语法,性能较差,一直在更新
Mui,js语法,性能一般,17年就没人维护
Flutter,dart语言,类react风格,性能较好,一直在更新
Uni-app,类vue语法,性能较好,一直在更新,优势,可以跨多方平台
Reactnative,类react语法,性能较好,一直在更新,社区成熟
市场上用得较多是reactnative和flutter,uni-app
Reactnative支持安卓4.1以上,iOS>=7.0
- 首先搭建环境
1.安装依赖node,react-native-cli,jdk,android studio,android sdk
npm install -g yarn react-native-cli
配置ANDROID_HOME的环境变量,把 platform-tools 目录添加到环境变量 Path 中
这一步主要用于后面可以在终端使用adb相关命令
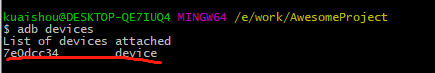
例如:查看连接的设备——如果未连接设备,后续编译运行会报错
Adb devices


- 初始化一个项目
react-native init AwesomeProject


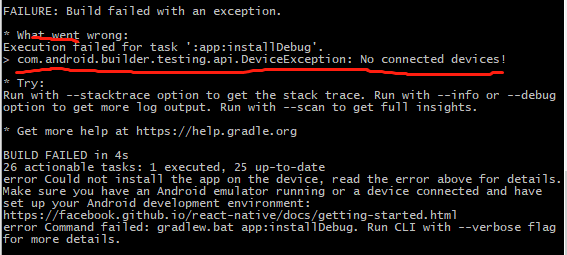
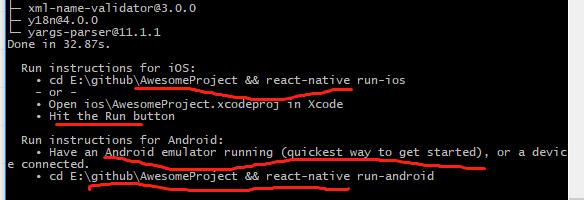
在此以安卓为例:运行 react-native run-android

运行成功,此时会驱动apk自动在安卓手机上安装
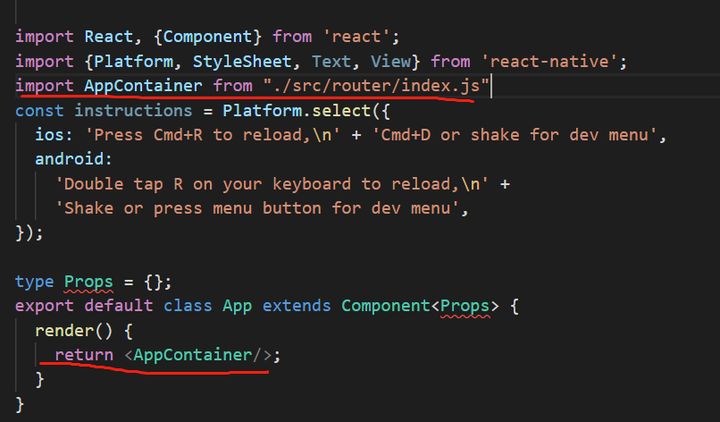
上图app.js即是页面的入口
- 抱着试试看的态度,用web思想来开发试试
那麽页面之间切换我们需要路由配置,ok,reactNative官方力推reactnavigation
官网链接:https://reactnavigation.org/docs/zh-Hans/getting-started.html
Excuse me?一个路由模块,一个单独的官网,好吧,意味着很多坑等着你踩
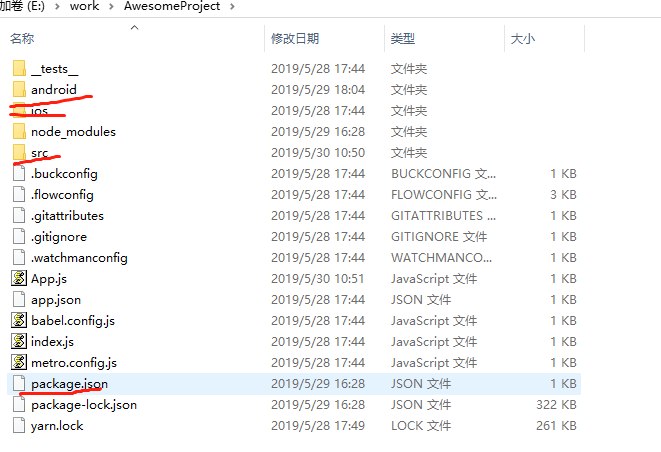
- 我们修改官网搭建的模板,供自己使用,新建src文件夹,供我们写逻辑,view
- 在src文件下先新建page文件夹,顾名思义,里面是各个页面的文件
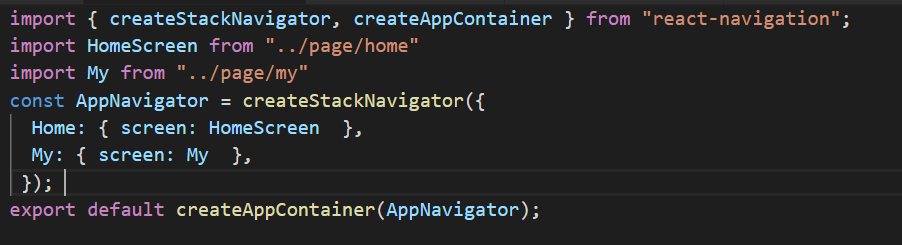
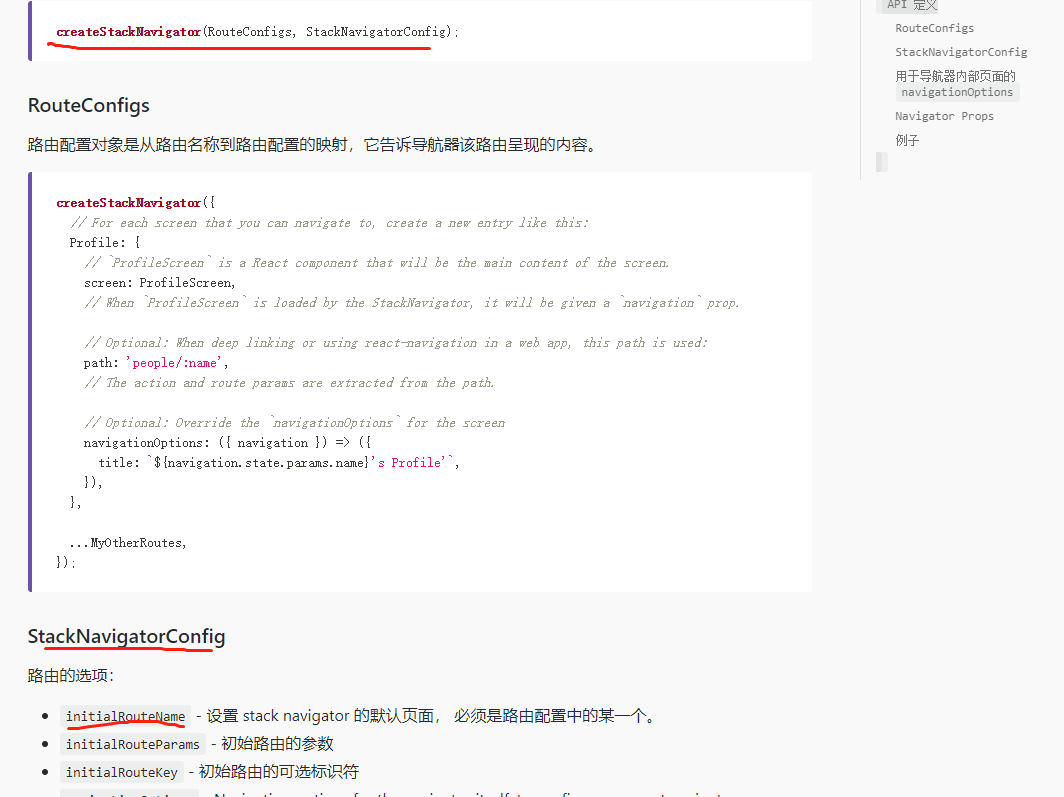
- 在src文件夹下新建router文件夹,这里配置路由,简单的配置一下


- app进入时,首页默认是第一个配置的路由页面,当然也可以用参数声明app进入默认页面

- 路由内容很多,基础的需求页面之间跳转以及传递参数
<Button title="to my" onPress={() => this.props.navigation.navigate('My',{
itemId: 86,
otherParam: 'anything you want here',
})}/>
- 页面脱离不了请求数据,官网文档给出的fetch,鉴于功能完善性以及官网文档给出提示

我们选择axios
便于封装,此外有拦截器
- 至此,基本能完成初级页面编辑,剩余的就是官方文档里面的组件和api,以及深层次高级用法
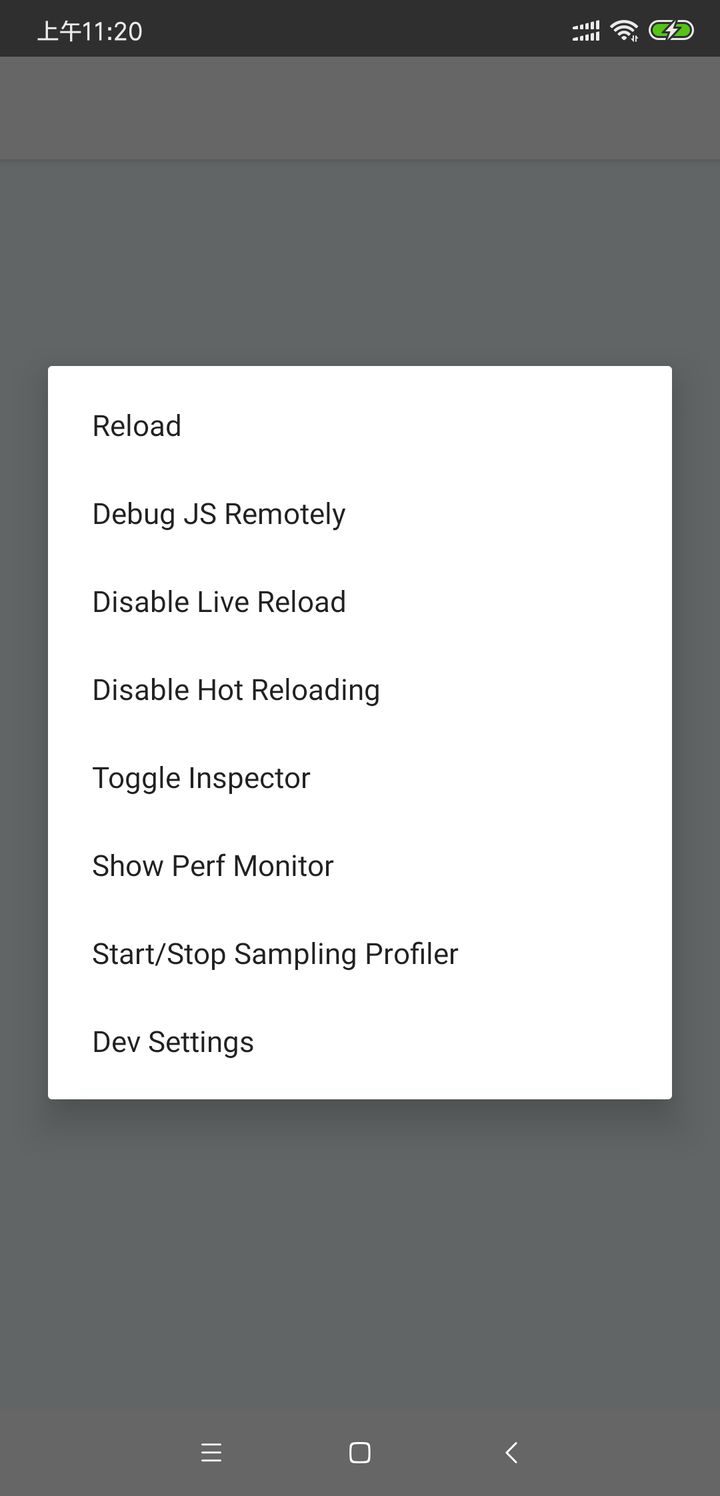
- 调试:摇晃手机出现菜单栏

Reload重新加载
Debug js remotely pc端远程调试 可以看到打印的数据
Disable hot reloading 热更新
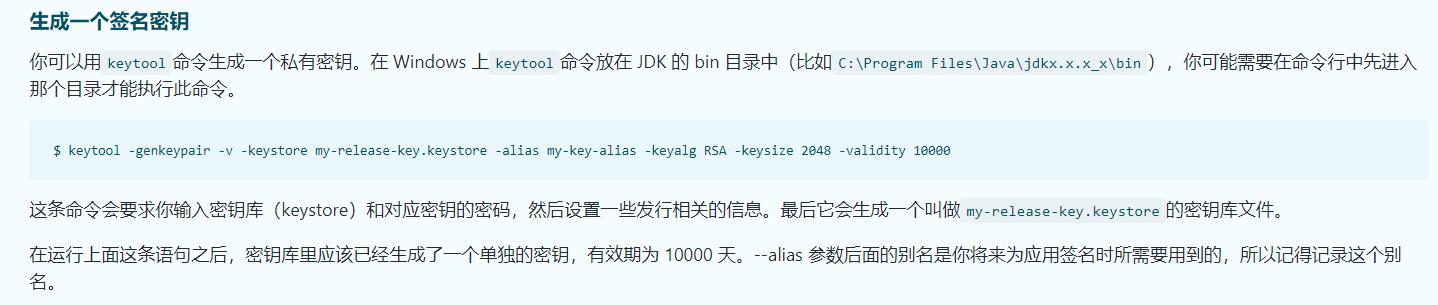
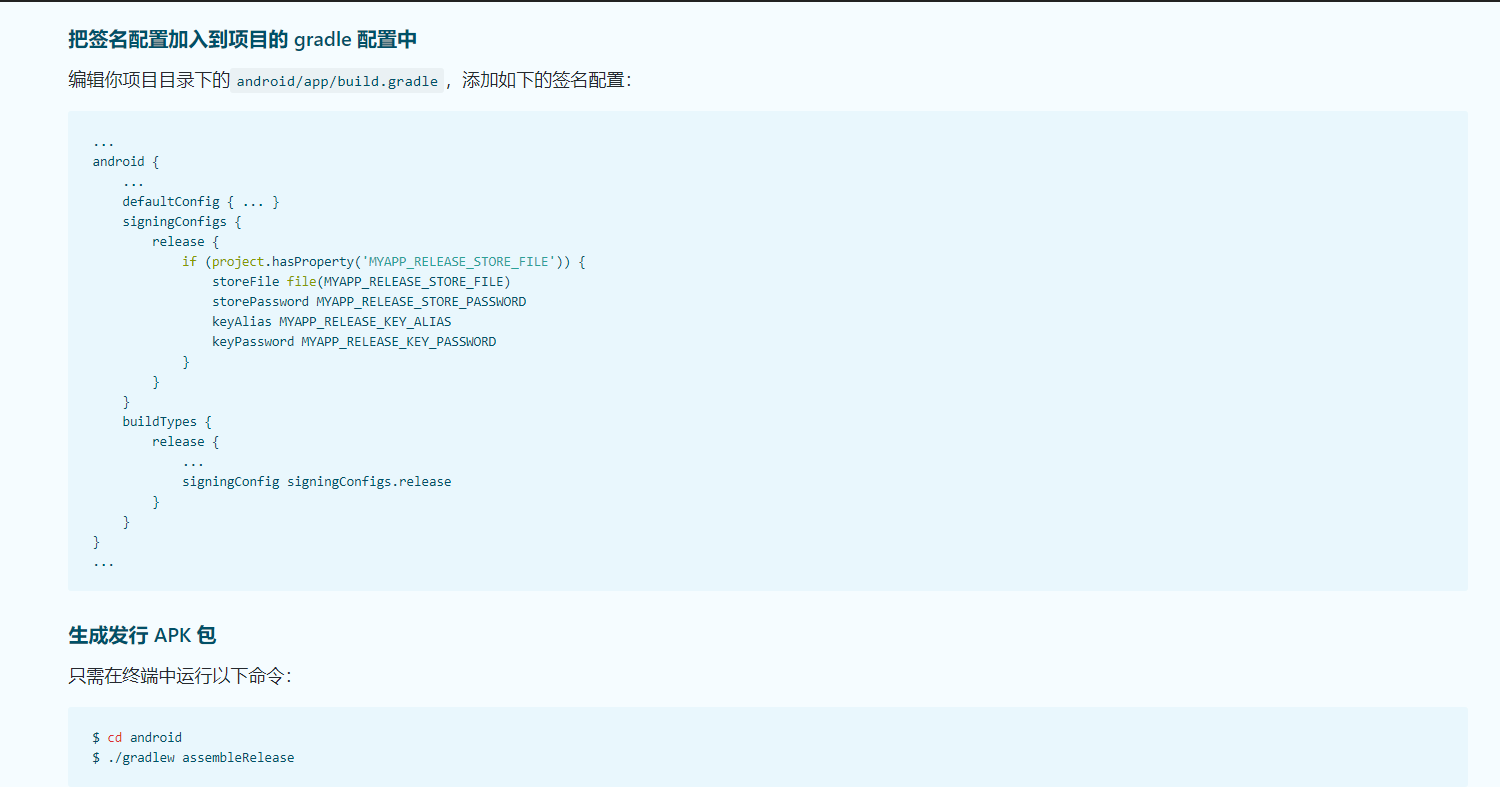
- 打包



此时就会生成apk文件


- 至此一个helloworld足以完成了
- 总结:从0到1采坑总结,拿到一个框架无非从几方面入手
- 环境搭建
- 项目脚手架搭建或者初始化
- 页面编写,样式,以及view层,逻辑层
- 路由配置
- 网络库使用
- 组件和api使用
- 调试
- 编译执行打包
沿着一条清晰的逻辑主干道去采坑





















 9009
9009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








