前言
用过饿了么的 element ui,也用过阿里的 ant design,但是觉得 ui 都差了点意思(单凭原生的样式来看),后来了解到字节也发布了一个免费开源的框架,果断入坑。就是下面的 arco.design,个人认为当下最合适的开源后台框架。
不过,初步安装就遇到了坑,怎么都安装不上,故此记录一下解决方案,与小伙伴分享。

环境安装
npm i -g @arco-design/arco-cli
安装
进入到一个文件夹,新建项目
cd someDir
arco init hello-arco-pro
选择 技术栈
? 请选择你希望使用的技术栈
React
❯ Vue
选择 arco-design-pro 分类
? 请选择一个分类
业务组件
组件库
Lerna Menorepo 项目
❯ Arco Pro 项目

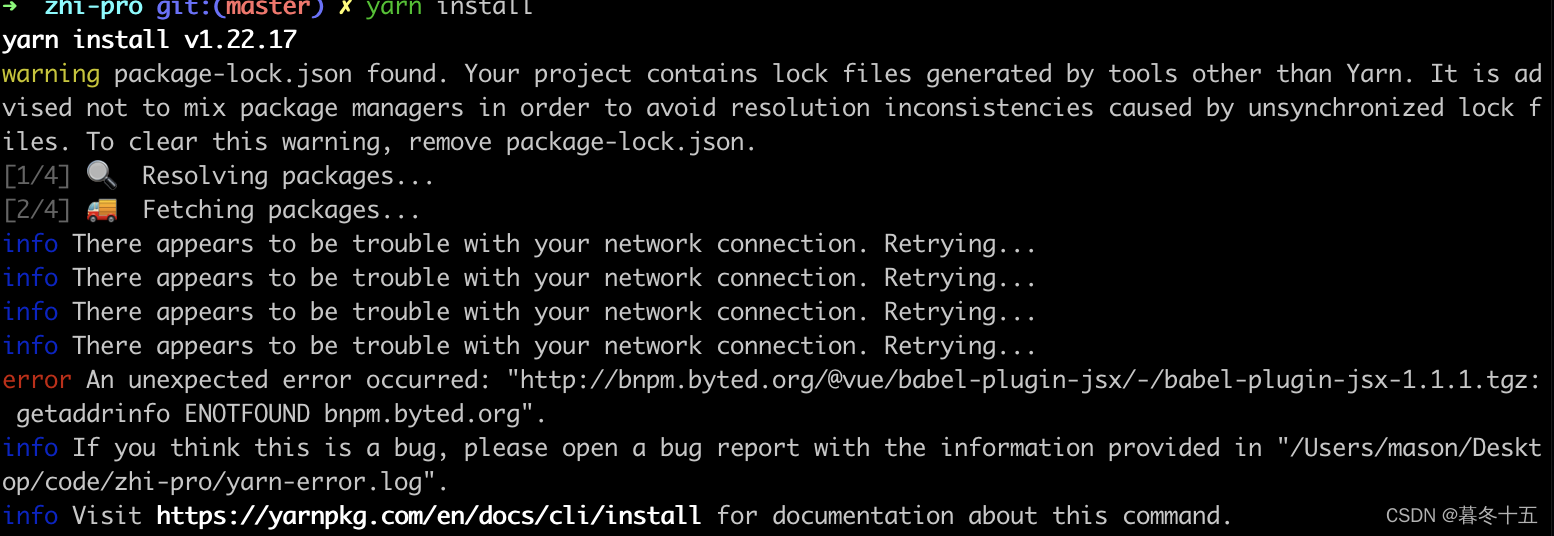
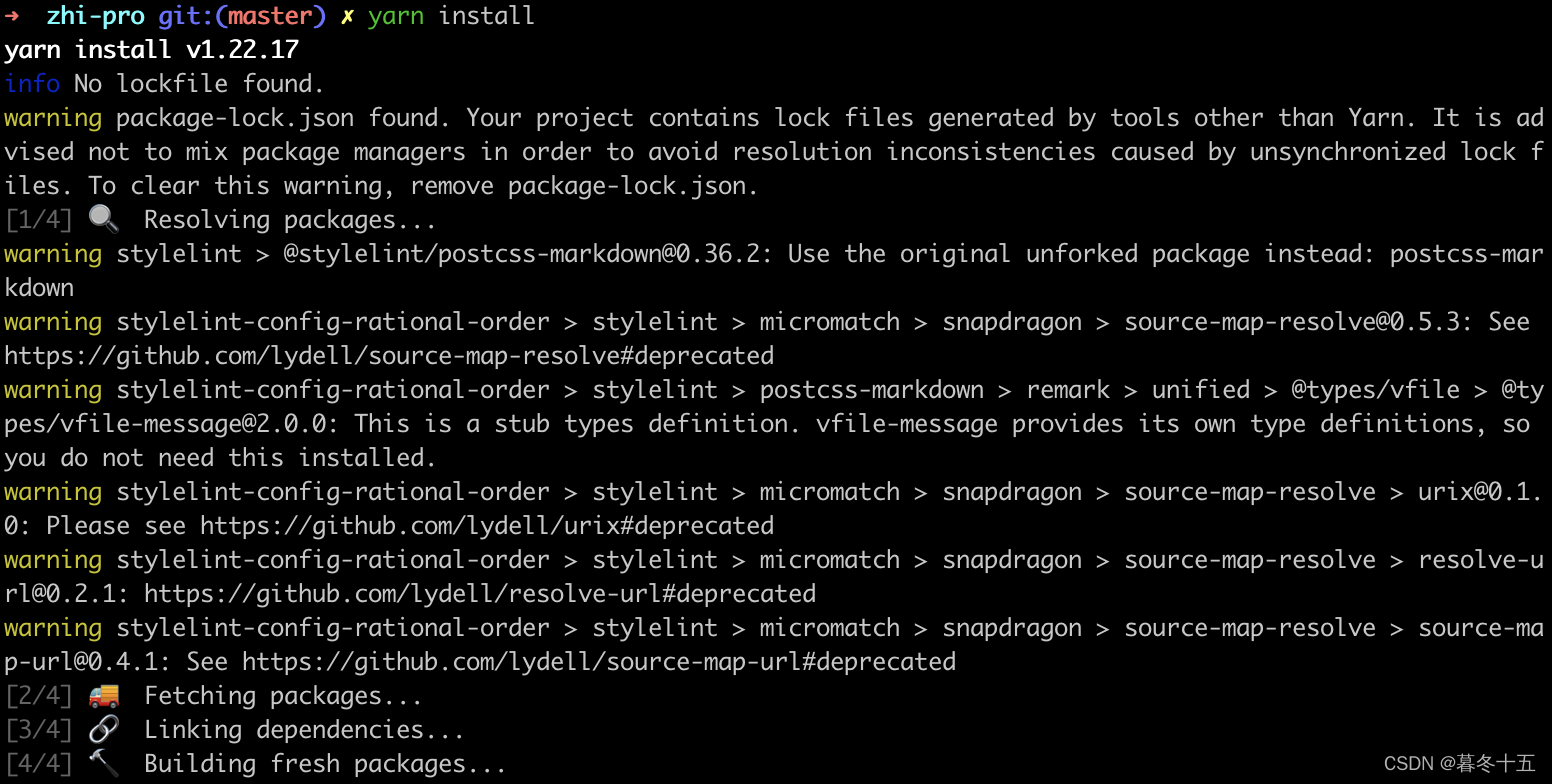
遇到这个问题删除根目录下的 yarn.lock 就可以解决了。
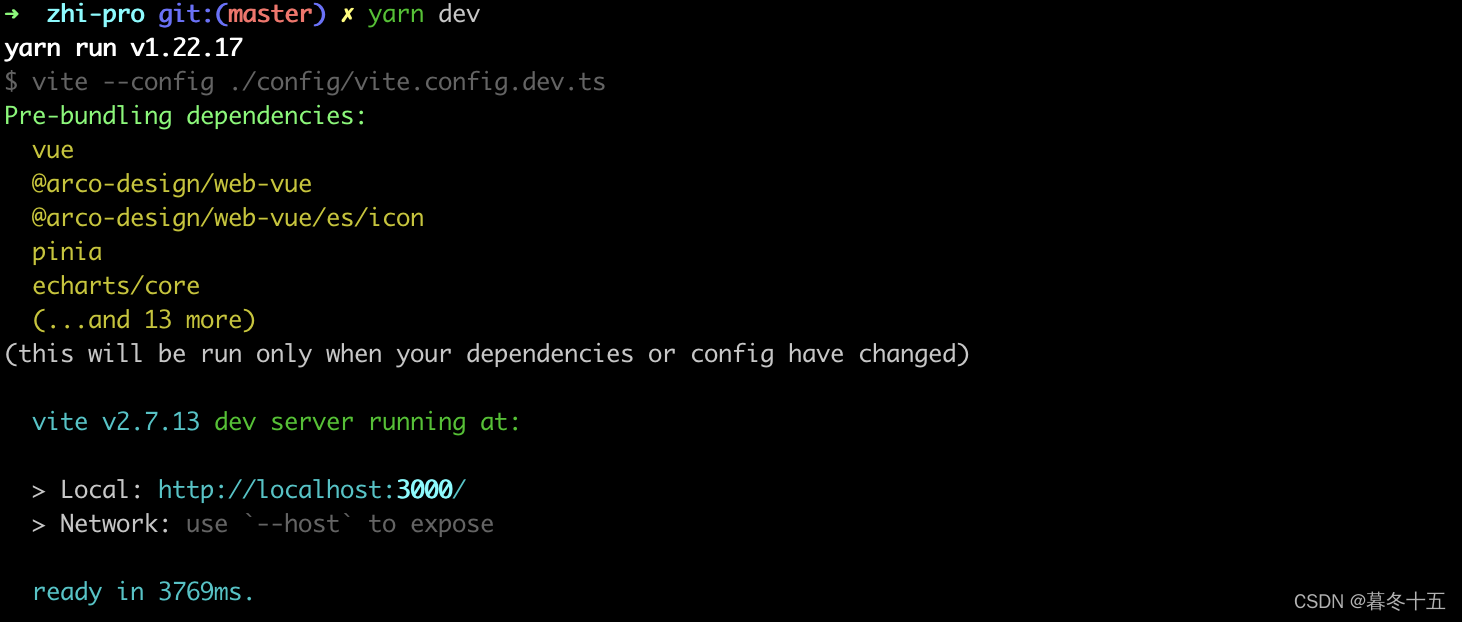
再次执行,成功安装依赖























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








