三个参数分别对应的是 flex-grow, flex-shrink 和 flex-basis,默认值为0 1 auto。
1.flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
2.flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
3.flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div>
<style type="text/css">
.parent { display: flex; width: 600px; }
.parent > div { height: 100px; }
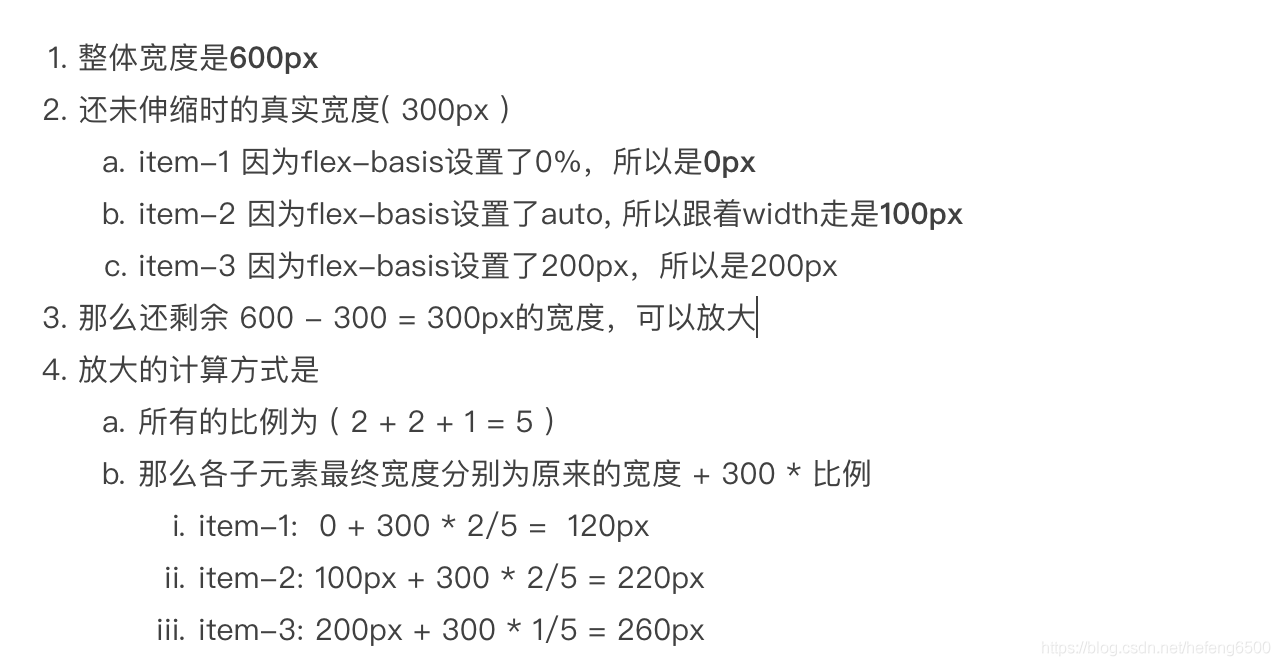
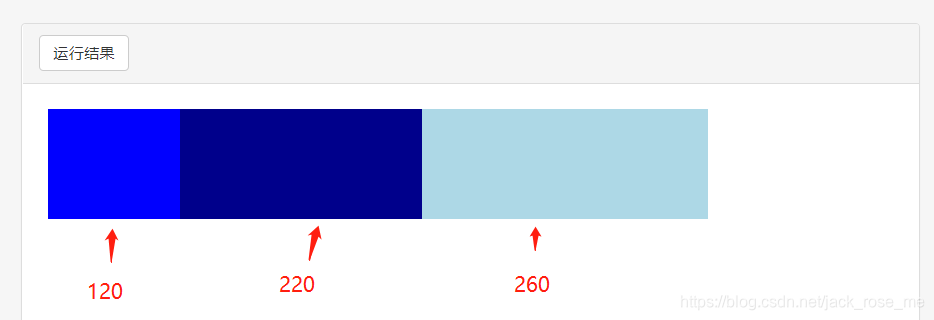
.item-1 { width: 140px; flex: 2 1 0%; background: blue; }
.item-2 { width: 100px; flex: 2 1 auto; background: darkblue; }
.item-3 { flex: 1 1 200px; background: lightblue; }
</style>


来源:弹性盒子中 flex: 0 1 auto_兰亭古墨-CSDN博客
拓展:
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
-ms-flex:1.0; /* Internet Explorer 10 */
flex 适应左图片,右两box,放一行

.first-floor {display: flex} .banner{flex: 1 } .banner 里面的图片padding-bottom: 18%;
.weather, .time { flex: 0 0 12%}






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








