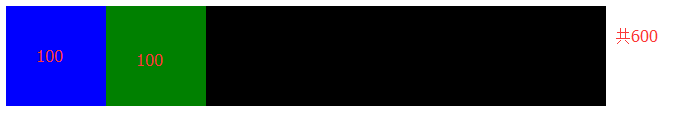
第一种情况flex属性不写
flex属性默认是0 1 auto
flex-grow为0,则存在剩余空间也不放大
flex-shrink为1,则空间不足该项目缩小
flex-basis为auto,则该项目本来的大小
原始代码:
<style>
.parent {
display: flex;
width: 600px;
background-color: currentColor;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 100px;
background: blue;
}
.item-2 {
width: 100px;
background: green;
}
</style>
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
</div>效果图:
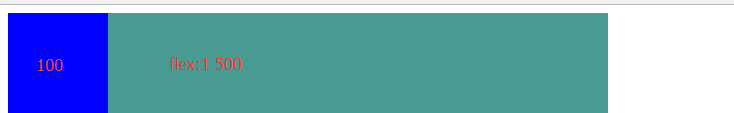
第二种情况其中一个元素flex属性为一个非负数字
flex:1相当于
flex-grow为1
flex-shrink为1
flex-basis为0%
这里的计算过程是这样的:
由于item-1什么都没设,所以flex-basis为auto保持原来的大小即100px
item-2设置了flex:1,因为它的flex-basis为0%
所以剩余空间为:600 - 100 - 0% = 500px
因为item-2的flex-grow为1,所以这500px全部分配给item-2,所以item-2就为500px
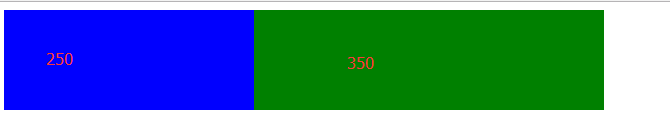
第三种情况两个元素flex属性都为一个非负数字
它们将均分剩余空间,即各占300px
第四种情况flex-basis为一个固定数字
item-1为 flex: 1 1 100px;
item-2为 flex: 1 1 200px;

计算过程:
剩余空间为:600 - 100 - 200 = 300px
因为它们的flex-grow为1,所以剩余空间的就平均分配,即每项150px
在这里flex-basis设为固定值,相当于元素大小就为这个值
所以item-1为 100 + 150 = 250px
item-2为 200 + 150 = 350px
























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








