app.js
App({
onLaunch: function () {
let _that=this;
// 获取手机系统信息
wx.getSystemInfo({
success: res => {
//导航高度
// this.globalData.navHeight = res.statusBarHeight + 44;
_that.globalData.statusBarHeight=res.statusBarHeight;
}, fail(err) {
console.log(err);
}
});
}
});
})
},
globalData: {
statusBarHeight: 0,
toBar: 44
}
})
文件夹下的文件
js
data: {
statusBarHeight: 20,
toBarHeight: 44
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
statusBarHeight: app.globalData.statusBarHeight,
toBarHeight: app.globalData.toBar
})
},
wxml
<view class="header">
<view class="title" style="top: {{statusBarHeight}}px;height: {{toBarHeight}}px;line-height: {{toBarHeight}}px;">派单</view>
<image src="{{imgUrl}}/tms/homePage-bg.png" class="user_img" />
</view>
wxss
.header {
position: relative;
position: sticky;
top: 0;
z-index: 1;
overflow: hidden;
}
.header .title {
position: absolute;
/* margin-top: 64rpx; */
left: 50%;
/* top: 20px; */
transform: translate(-50%,0);
color: white;
font-size: 32rpx;
}
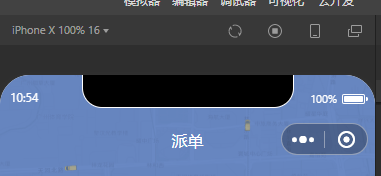
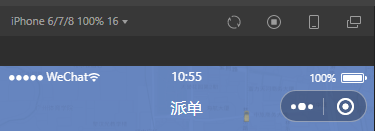
效果:























 4088
4088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








