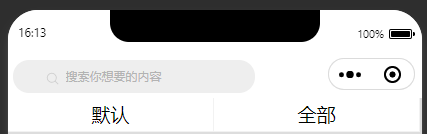
首先展示一下自己写的标题栏

这标题栏具有高度的自适应性。
实现
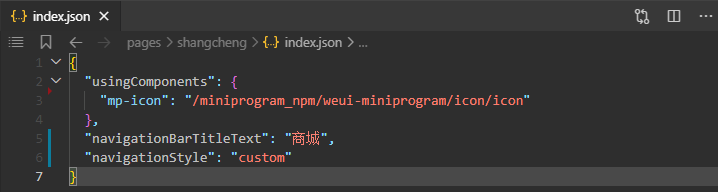
首先找到你需要用到自定义的标题栏页面的json文件
添加上标题栏自定义的属性,
"navigationStyle": "custom"

这样之后,你的页面内容就会往上移,直接将原来标题栏的位置覆盖掉。
之后再添加你自己想要设计的标题栏。
wxml文件
<!-- 自定义的导航栏 -->
<view class="custom" style="height: {{height}}px; top: 0;">
<view style="margin-top: {{statusBarHeight}} px;">
</view>
</view>
js文件
//获取导航栏高度
let res = wx.getSystemInfoSync(); //不懂得可以去官方api查找
let titleH; //这是除去状态来的高度
let statusBarHeight = res['statusBarHeight']; //状态栏的高度
if (res && res['system']) {
// 判断是否是安卓操作系统
// 一般标题栏苹果是44px,安卓的是48px
if (res['system'].indexOf('Android') > 0) {
titleH = 48
} else {
titleH = 44
}
var height = titleH + statusBarHeight;
this.setData({
height: height,
statusBarHeight: statusBarHeight
})
}
wxss文件
.custom{
position: fixed;
margin: 0;
padding: 0;
background-color: #fff;
width: 100%;
}
之后就可以自适应所有手机的标题栏。





















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








