XIB使用入门
在iOS开发中,我们一般建议使用代码创建UI,因为使用代码创建UI并进行布局在后期维护时会相对容易,代码的扩展性和可重用性也是很好的,而且可以实现动态加载很多数据。但如果你对代码布局觉得繁琐,希望快速的根据用户需求做出界面原型,那么XIB和StoryBoard就是不错的选择。XIB是单一的XML文档,也就是一个纯文本文件。纯文本文件的好处是显而易见的,例如便于源代码版本管理。XIB经过Xcode编译后会得到一个供程序运行时使用的NIB文件,简单的说:Interface Builder把窗口、菜单栏以及窗口上的各种控件的对象都"冻结"在了一个NIB文件中,程序运行时这些对象将会"苏醒"。
XIB基本介绍
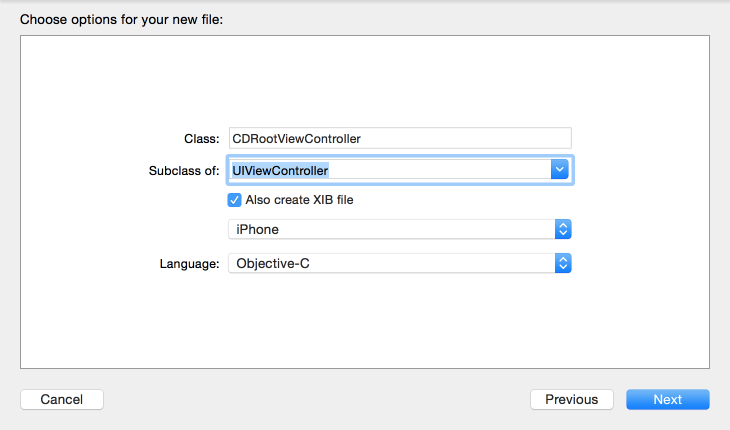
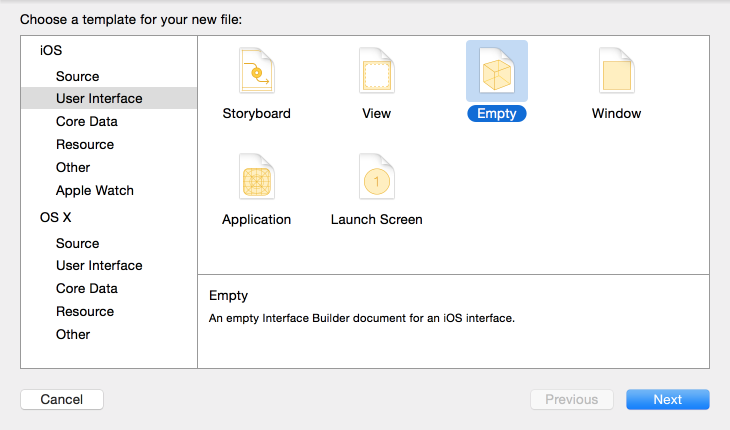
XIB(发音为zib)是Xcode中的一种可视化开发方案。在创建视图控制器的时候可以通过勾选"Also create XIB file"或者直接在"User Interface"中选择创建某种用户界面来创建一个XIB文件,如下图所示。
视图控制器通过XIB加载view
XIB文件可以被Xcode编译成NIB文件,XIB文件本质上是一个XML文件,而NIB文件就是编译后的二进制文件,该文件将视图等控件对象封装了起来,而在程序运行起来后,这些对象会被激活。
加载XIB中File’s Owner为nil的视图
- File’s Owner为nil的XIB文件中的视图属于通用视图,在工程中可以复用
- 从XIB加载进来的View大小是确定的,但是该视图在父视图中的位置是不确定的,因此需要开发者自行指定
- 视图中的所有子视图会被原封不动地加载进来
加载XIB中File’s Owner为self的视图
- File’s Owner不为nil的XIB文件中的视图属于专用视图,在工程中不应该被复用
- 只要self主动调用loadNibNamed:owner:options:方法,self持有的IBOutlet指向的视图就会被初始化
- 存取XIB中的视图不用views[0]的方式,而是通过IBOutlet类型的property进行存取
加载XIB中File’s Owner为特定类的视图
- File’s Owner类可以封装视图中的各种逻辑,而不仅仅是提供视图内容
- 只要通过File’s Owner类主动调用loadNibNamed:owner:options:方法,该IBOutlet指向的视图就会被初始化
其他的情况就不逐一介绍了,大家可以自行摸索。下面给出一个结论性的东西:
- 如果视图是通用的,使用从XIB文件加载视图,File’s Owner设置为nil
- 如果视图有它的特定拥有者,那么从XIB文件加载时,File’s Owner设置为拥有者
- 如果视图中存在事件交互,建议使用从XIB文件加载视图控制器的方式,
总结:在写界面时混用XIB和代码可以提升开发效率,对于一些专门的界面,纯代码写难免会浪费时间,可以通过XIB文件使用可视化的方法来定制界面,将XIB专用于某一个界面的,目的是提高效率;对于一些通用的界面,此时可以通过加载XIB文件中的视图来快速添加,这个XIB对于所有视图是共用的,其目的是提高可复用性。也就是说:如果XIB只是单纯的界面展示,那么File’s Owner可以随意,如果XIB中包含了按钮、手势等用户输入事件,那么File’s Owner最好设置为UIViewController类的子类。
常用控件介绍1
UISegmentControl
UISlider
UISwitch
UIActivityIndicatorView
UIProgressView
UIStepper
UIDatePicker
常用控件介绍2
UIWebView和JavaScript调用
UIWebView用于在App中嵌入网页内容,通常情况下是html格式的网页,也支持pdf文档等其他格式(这取决于浏览器内核,手机上的浏览器内核通常为WebKit)。
- 加载并显示网页
- (void) viewDidLoad {
// ... ...
webview.backgroundColor = [UIColor clearColor];
webview.scalesPageToFit = YES;
webview.delegate = self;
NSURL *url =[[NSURL URLWithString:@"http://www.oschina.net"];
NSURLRequest *request = [[NSURLRequest requestWithURL:url];
[webview loadRequest:request];
// ... ...
}- 调用JavaScript
- (void)webViewDidFinishLoad:(UIWebView *)webView {
NSString *currentURL = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
NSString *title = [webview stringByEvaluatingJavaScriptFromString:@"document.title"];
} NSString *result = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByName('input')[0].value='王大锤';"];UIAlertController和UIAlertAction
UIAlertController和UIAlertAction是UIAlertView和UIActionSheet的替代品,可以直接通过视图控制器以模态方式显示。代码如下所示。
UIAlertController *ac = [UIAlertController alertControllerWithTitle:titleStr message:[NSString stringWithFormat:@"Your score is: %d", fullScore] preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
[self startNextRound];
[self updateLabels];
}];
[ac addAction:okAction];
[self presentViewController:ac animated:YES completion:nil];






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








