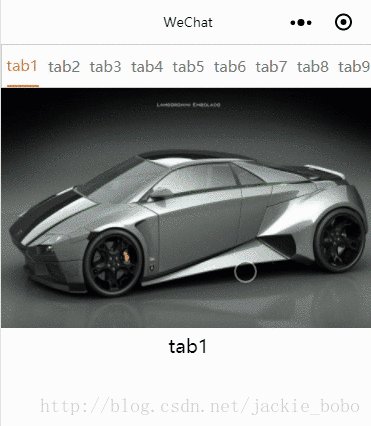
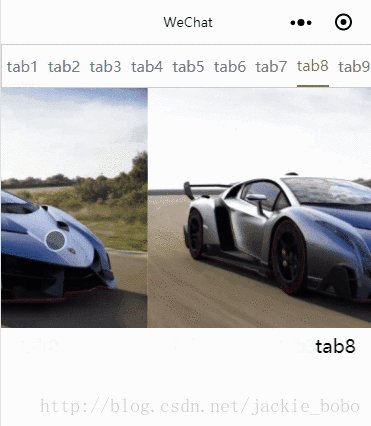
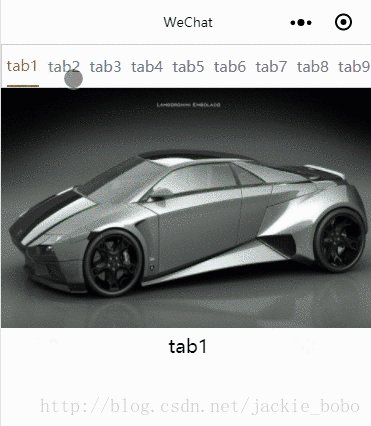
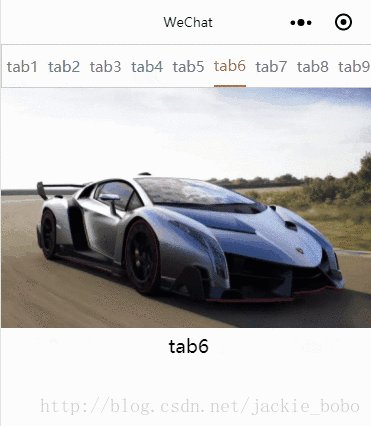
效果图:
github源码下载
<!--index.wxml-->
<view class="swiper-tab" >
<view bindtap="swithNav" wx:for="{
{tabCont}}" wx:key="item.index" class="swiper-tab-list {
{currentTab==item.index?'active':''}}" data-current='{
{item.index}}' >{
{item.title}}</view>
</view>
<swiper class="swiper-box" current="{
{currentTab}}" duration="300" style="height:400px" bindchange="GetCurrentTab" data-current='6' >
<swiper-item wx:for=







 本文介绍了如何在小程序中实现页面顶部选项卡的切换效果,包括展示的效果图和github上的源码下载链接。
本文介绍了如何在小程序中实现页面顶部选项卡的切换效果,包括展示的效果图和github上的源码下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1596
1596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








