前端的朋友应该都听说过Vuex,我们今天就来认识一下Vuex。当我们接触一个新的事务的时候,第一件事就是弄清楚它是什么:
一.什么是Vuex
官方解释:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
我的理解:
当多个组件共享一个状态的时候,可以用Vuex管理组件间共享的这个状态,,某一个组件改变了这个公共的状态时,其它组件可以感知到。(可能理解的比较肤浅)
二.为什么要用Vuex
遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的传递无能为力,各种各样的问题通常会导致无法维护的代码。
所以我们把组件的共享状态抽取出来,以一个全局单例模式管理,每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。所以当共享状态发生更新后,组件间就不用相互通讯,组件就都和store通讯了。
三.什么是状态管理模式
以下是一个表示“单向数据流”理念的简单示意:

- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
以下是使用Vuex管理状态的示意图:

通过以上示意图我们来看一下怎么使用Vuex:
1.先全局安装Vuex
npm install vuex --save
2.在src下新建一个名为vuex的文件夹
3.vuex文件夹里面新建一个index.js
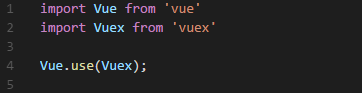
4.在刚刚创建的index.js引入vue 引入vuex并且使用use Vuex

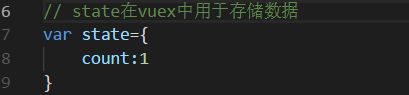
5.定义数据

6.定义方法

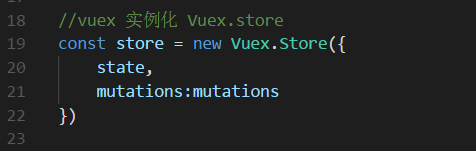
7.实例化 Vuex.store

注意:当某一个组件想要改变公共状态的时候,不能直接修改,必须走一个流程:组件先去调用actions,actions再去调用mutations(mutations里放的是一个一个同步的对state的修改),然后再修改state中的数据。有的时候组件可以略过actions,直接调用mutations,然后修改数据,这里需要注意的是当组件调用actions的时候我们调用的是dispatch方法,当去调用mutations的时候我们需要调用commit。
四.什么情况下我应该使用 Vuex?
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式 就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。





















 58
58











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








