背景:
公司最近跟潮流,在技术一块进行了大刀阔斧的改革,换了编辑器(idea),换了框架(Spring+SpringMVC+Hibernate),更新了底层,优化了代码,除了原有的后台框架基础(ZK),和我们这些五大三粗的程序员和程序媛们,所有的都换了,这样的好处也就是让我们这些目光短浅的井底之蛙也见到了外面的世界,见到了外面新奇的技术,总的来说还是很有好处的。这也让我们提起了干劲,摸索着前进。
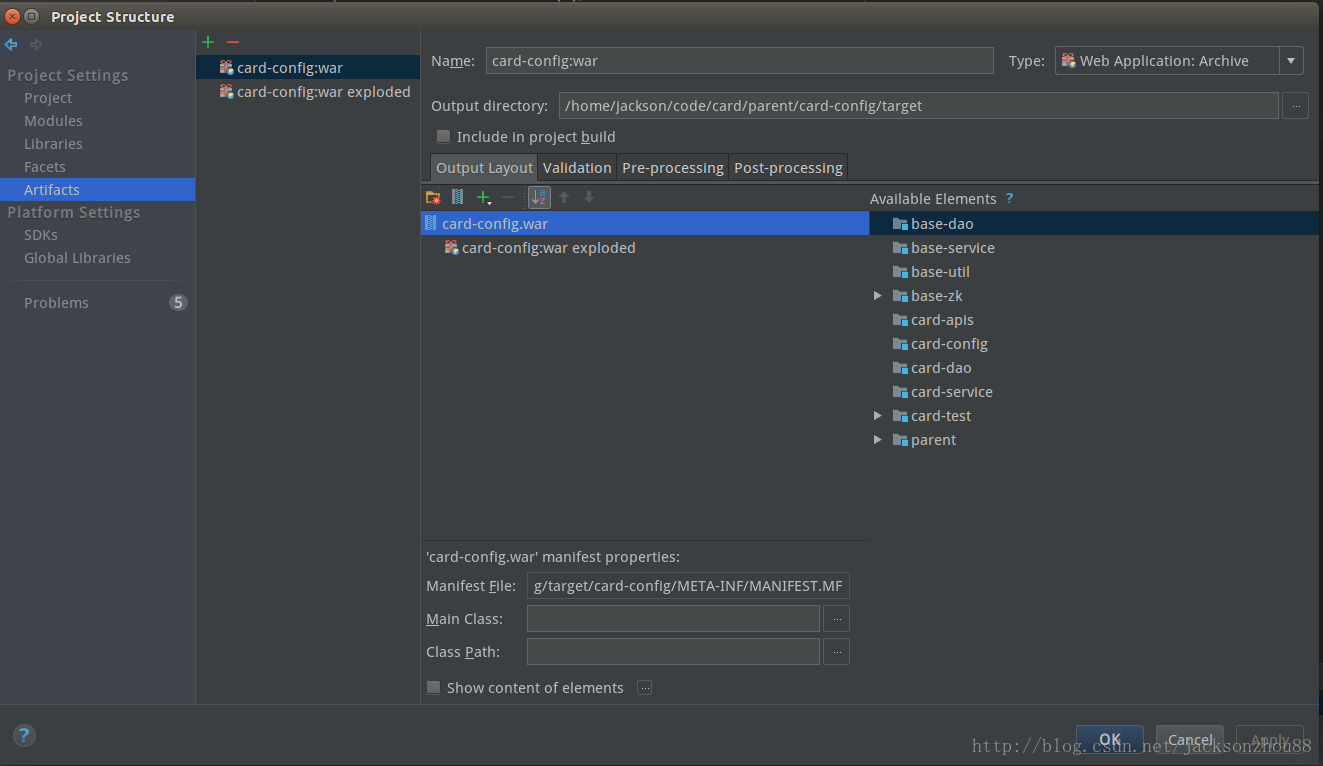
今天在做微信图片上传的时候碰到了一个坑爹的骂娘的bug,这问题在原来的myeclipse中不是问题,因为在myeclipse中,项目通过tomcat发布都是发布到webapp目录下的,而在上传图片这种静态资源的时候,考虑到图片不能随着项目发布而消失,所以我们以前的解决方法就是在tomcat的webapp目录下建一个与项目同级的files文件夹,用于存储图片,excel,word等静态文件。这样的话就可以有效的避免在项目发布的过程中静态资源消失的问题。但是换到idea中之后,由于在idea中,项目通过tomcat发布时,项目并不是存在tomcat里的,而是存在artifacts中的Output directory所对应的文件目录下。

所以用了绝对路径也找不到,用相对路








 在将项目从MyEclipse迁移到IDEA并使用Tomcat部署时,发现图片上传存储路径出现问题。原来在MyEclipse中,静态资源存储在tomcat的webapp目录下,但在IDEA中,项目发布到artifacts的Output directory。为了解决这个问题,可以将图片存储路径改为Tomcat的webapp目录,通过获取服务器根目录并替换项目名为绝对路径。此外,设置IDEA的Tomcat配置,添加外部源并配置虚拟路径以访问静态资源,这样在JS或JSP中可以使用绝对路径直接访问图片。
在将项目从MyEclipse迁移到IDEA并使用Tomcat部署时,发现图片上传存储路径出现问题。原来在MyEclipse中,静态资源存储在tomcat的webapp目录下,但在IDEA中,项目发布到artifacts的Output directory。为了解决这个问题,可以将图片存储路径改为Tomcat的webapp目录,通过获取服务器根目录并替换项目名为绝对路径。此外,设置IDEA的Tomcat配置,添加外部源并配置虚拟路径以访问静态资源,这样在JS或JSP中可以使用绝对路径直接访问图片。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1454
1454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








