系列文章目录
IDEA项目实践——创建Java项目以及创建Maven项目案例、使用数据库连接池创建项目简介
IDEA项目实践——JavaWeb简介以及Servlet编程实战
文章目录
(1)获取ServletContext(多个Servlet共享)的初始化参数
(2)ServletContext读取web应用中的资源文件的方法
第二课:编写web.xml配置文件+ServletConfig与ServletContext
前言
本文主要讲解Java Web的相关内容以及servlet编程
一.JavaWeb概述/开发基础
1.XML基础
(1)XML概述
(2)XML语法
(3)DTD约束
(4)Schema约束(XML Schema 比 DTD 更强大)
2.Web基础知识
Web是一个分布式的超媒体信息系统。
从技术层面上看,Web技术可以分为客户端技术和服务器端技术。
-
Web客户端技术
Web客户端的主要任务是展现信息内容。
相关技术:
1.HTML语言(内容)
2.CSS样式表(外观)
3.客户端脚本语言-JavaScript(行为)
-
Web服务器端技术
JSP技术
3.Web开发工具的安装与配置
(1)JDK
a) 下载,到oracle官网下载
b) 安装
c) 配置环境变量
i. JAVA_HOME
ii. Path
(2)Tomcat服务器
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。
Tomcat官网:Apache Tomcat® - Welcome!
下载与安装

启动测试
1.启动服务:进入tomcat的根目录,然后进入bin文件夹,双击startup.bat,出现如下界面

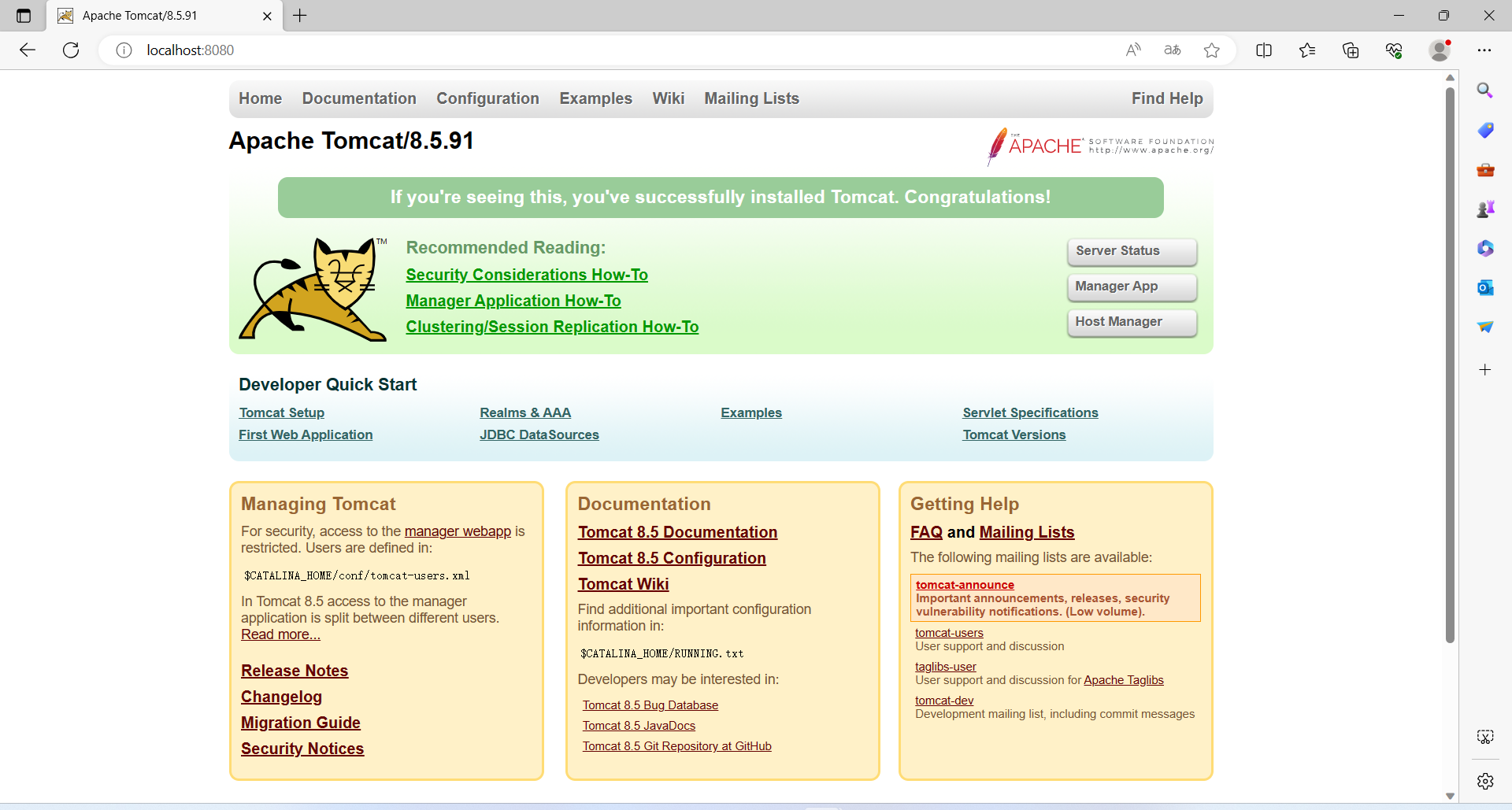
2.打开浏览器,在地址栏输入http://localhost:8080/,如果能够看到如下界面,就说明Tomcat服务器安装成功!

注意:Tomcat的端口号,默认为8080.如果被占用,则服务器不能使用,需要重新配置Tomcat的端口号。
修改方法:修改conf下的server.xml(tomcat安装目录\conf\server.xml)
<Connector port="8000" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8"/>
了解:
查看端口号的命令:netstat –ano或者netstat –ano|findstr “8080”,找到占用端口的pid
查看pid对应的程序名:tasklist |findstr “pid”
此处附上安装连接:安装Tomac服务器——安装步骤以及易出现问题的解决方法








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8312
8312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










