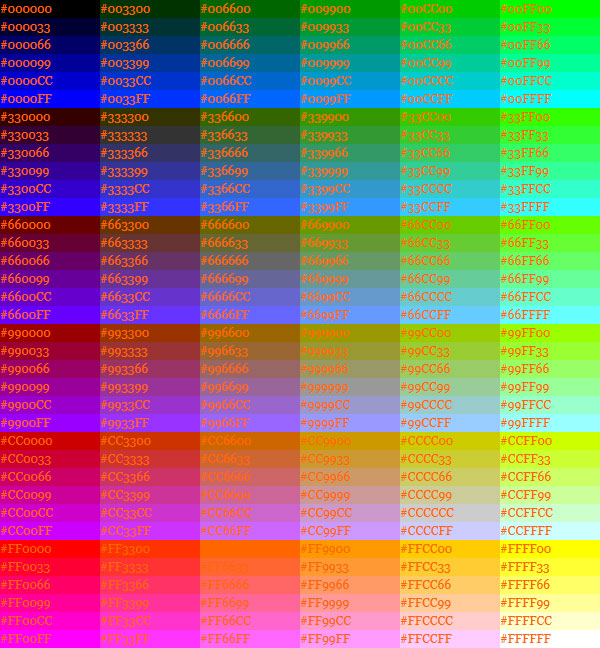
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色。

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title> web安全色 </title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css">
div{ color:#f60; font:12px/1.5 Georgia;}
</style>
</head>
<body>
<script type="text/javascript">
window.onload = function()
{
var aColor = ['00','33','66','99','CC','FF'];
var iLen = aColor.length;
var i = 0;
var j = 0;
var iWidth = 100;
var iHeight = 18;
var iScreenX = (document.documentElement.clientWidth-iWidth*iLen)/2;
var iScreenY = (document.documentElement.clientHeight-iHeight*iLen*iLen)/2;
for(var r = 0; r < iLen; r++)
{
for(var g = 0; g < iLen; g++)
{
for(var b = 0; b < iLen; b++)
{
var oDiv = document.createElement('div');
oDiv.style.width = iWidth+'px';
oDiv.style.height = iHeight+'px';
oDiv.style.position = 'absolute';
oDiv.style.left = (Math.floor(i/iLen)-Math.floor(i/36)*iLen)*iWidth+iScreenX+'px';
oDiv.style.top = (Math.floor(i/36)*iLen+(i%iLen))*iHeight+iScreenY+'px';
oDiv.innerHTML = oDiv.style.backgroundColor = '#'+aColor[r].toString()+aColor[g].toString()+aColor[b].toString();
document.body.appendChild(oDiv);
i++;
}
};
};
};
</script>
</body>
</html>






















 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








