一、Debug
1.GN构建
(1)列出targets
列出所有的targets到out.txt文件,在src目录下执行:
gn ls out/default > ../out.txt
out.txt内容:
//:blink_python_tests
//:blink_tests
//:blink_web_tests
//:blink_web_tests_exparchive
//:chrome_official_builder
//:chrome_official_builder_no_unittests
//:chromium_builder_asan
//:chromium_builder_perf
//:gn_all
//:gn_visibility
//:layout_test_data_mojo_bindings
//:layout_test_data_mojo_bindings_lite
//:run_web_tests
//:shipped_binaries
//:webdriver_wpt_tests
//:wpt_tests_isolate
//apps:apps
//apps:test_support
//apps/ui/views:views
......
列出Base目录及其子目录下所有的targets,在src目录下执行:
$ gn ls out/Default //third_party/*
更多信息请参考ChromiumGN构建工具的使用。
(2)修改GN文件
比如你想为某个模块加一些文件,就可以修改 .gn 文件,修改 sources 变量,直接把你的源文件加进去。此处添加的文件为html_spider_data.h和html_spider_data.cc。
注意:"html_spider_data.h"和"html_spider_data.cc"行前面不要用Tab键,要用空格。
sources += [
"html_spider_data.h",
"html_spider_data.cc",
]
若你想依赖其他的模块中的文件,就可以修改 .gn 文件,修改deps变量,直接把你依赖的文件加进去。此处依赖第三方库jsoncpp。
注意:"//third_party/jsoncpp"行前面不要用Tab键,要用空格。
deps += [
"//third_party/jsoncpp",
]
2.ninja编译
后缀为 ninja(*.ninja) 的文件是 ninja 的构建文件。对 Chromium来讲,执行完 gn gen 之后,会在 out/Defalut 下生成 build.ninja 文件,可以把这个文件看做是整个 Chromium的“ Makefile ”。它里面调用了各个模块的 ninja 文件。
要完整编译Chromium,只要在 src 目录执行下列命令:
ninja -C out/Defalut
或者执行:
cd out/Defalut
ninja
要编译某个模块,可以在 ninja 命令后跟模块名字(build.ninja文件中定义的构建目标,就像 Makefile 中的构建目标一样)。比如:
// 构建 chrome
ninja chrome
// 构建 content
ninja content
二、Release
编译release版的chrome步骤:
S1:设置GN的编译参数
# 编译参数
is_debug = false
is_component_build = false
is_official_build = false
target_cpu = "x64"
symbol_level = 0
blink_symbol_level = 0
ffmpeg_branding = "Chrome"
enable_nacl = false
enable_iterator_debugging = false
proprietary_codecs = true
S2:执行gn命令(src目录下)
gn gen --ide=vs2019 --winsdk=10.0.18362.1 --filters=//chrome --no-deps out/Release
gn args out/Release
S3:ninja命令(src目录下)
ninja -C out/Release chrome
编译完成后,会在src目录下生成Release目录。
三、安装包生成和安装
在编译完成发布版本后,src目录下执行
ninja -C out/Release mini_installer
然后在 out/Release 目录可以找到一个 mini_installer.exe 单文件安装包,执行此安装包会直接安装一个Chromium并运行。 mini_installer.exe 单文件安装包大小(181MB)和安装完之后的chromium文件夹大小(418MB)都与正常安装的chrome在同一级别。
mini_installer采用静默安装,安装路径默认为:C:\Users%USERNAME%\AppData\Local\Chromium。
四、实现:chrome启动后隐藏界面
为实现该功能,需修改源码:
src\chrome\browser\ui\startup\startup_browser_creator_impl.cc
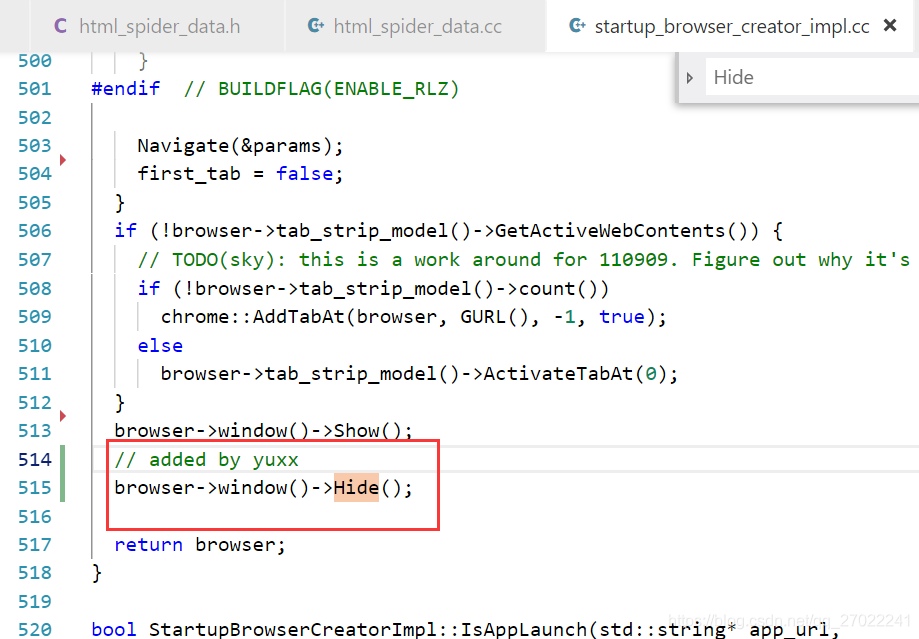
在StartupBrowserCreatorImpl::OpenTabsInBrowser函数中的browser->window()->Show();后添加:
browser->window()->Hide();
如下图所示:

然后,重新按照生成Release版chrome的步骤进行编译、生成安装包并安装即可。此时,命令行启动chrome,chrome界面会一闪而过。
五、实现:chrome无痕模式启动
此实现是为了避免出现“chromium 未正确关闭”的提示弹窗。
安装chrome之后,在chrome.exe所在目录下命令行启动时添加“–incognito”即可。
六、实现:安装mini_installer阻止生成桌面快捷图标
为实现该功能,需修改源码:
//src\chrome\installer\util\util_constants.h
...
namespace switches{
extern const char kAllowDowngrade[];
extern const char kChromeSxS[];
extern const char kConfigureUserSettings[];
extern const char kCriticalUpdateVersion[];
...
// added by wangnn01
extern const char kDoNotCreateDesktopShortcut[];
}
...
//src\chrome\installer\util\util_constants.cc
...
namespace switches{
const char kAllowDowngrade[] = "allow-downgrade";
...
// added by wangnn01
const char kDoNotCreateDesktopShortcut[] = "do-not-create-desktop-shortcut";
}
...
//src\chrome\installer\util\master_preferences_constants.h
...
namespace master_preferences {
extern const char kDisableLogging[];
...
// added by wangnn01
extern const char kDoNotCreateDesktopShortcut[];
}
...
//src\chrome\installer\util\master_preferences.cc
...
static const struct CmdLineSwitchToDistributionSwitch {
const char* cmd_line_switch;
const char* distribution_switch;
} translate_switches[] = {
{installer::switches::kAllowDowngrade,
installer::master_preferences::kAllowDowngrade},
...
// added by wangnn01
{installer::switches::kDoNotCreateDesktopShortcut,
installer::master_preferences::kDoNotCreateDesktopShortcut},
};
...
然后,重新按照生成Release版chrome的步骤进行编译、生成安装包并安装即可。此时,命令行启动chrome,不会生成桌面快捷图标。
七、实现:开启chrome的日志
方法一:
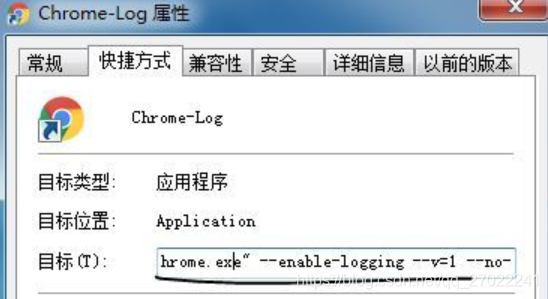
修改快捷方式:

方法二:
命令行启动 Chrome ,给 Chrome 添加下列命令行参数即可打开日志:
-enable-logging --v=1
生成的日志文件的目录:
C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data
八、使用VS2019多进程调试Chromium
TODO
---------------------
作者:南方有乔木
来源:CSDN
原文:https://blog.csdn.net/qq_27022241/article/details/103921721#_129
版权声明:本文为作者原创文章,转载请附上博文链接!






















 3400
3400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








