原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/16367937
Octopress结合Github搭建博客是很酷,但是别忘了初衷是写博文,可不要本末倒置了。
1.发表博文
1.1.新建博文
使用如下命令新建博客文章
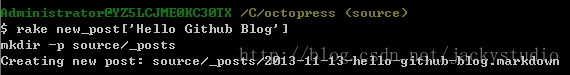
- rake new_post['Hello Github Blog']
1.2.编辑博文
可以在Octopress/source/_posts中看到 2013-11-13-hello-github-blog.markdown,这就是博文了,这是用markdown语法写的,编辑完内容后保存。
1.3.预览博文
- rake generate
- rake preview
1.4.发布博文
- rake deploy
1.5.推送source分支
- git add .
- git commit -m "First Blog"
- git push origin source
2.Markdown
2.1.概况
Octopress写博客是用markdown写的,markdown是一种轻量级的标记语言,相关介绍请参照维基百科http://zh.wikipedia.org/wiki/Markdown
Windows下推荐使用markdownpad2编辑器,下载地址:http://markdownpad.com/,它提供了实时预览的功能,当然收费版更强大,对于普通用户,免费版足够了。
2.2语法
markdown的语法可以参见:
Wow!Ubuntu:http://wowubuntu.com/markdown/
cnodejs:http://cnodejs.org/topic/50f6bc56df9e9fcc58745985
2.3.示例
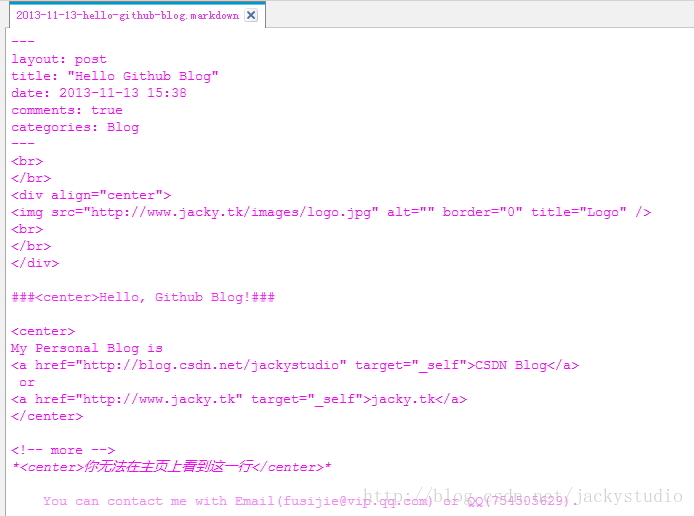
用markdownpad2打开刚刚创建的博文 2013-11-13-hello-github-blog.markdown,可以看到
- ---
- layout: post #布局
- title: "Hello Github Blog" #标题
- date: 2013-11-13 15:38 #时间
- comments: true #评论
- categories: #分类
- ---
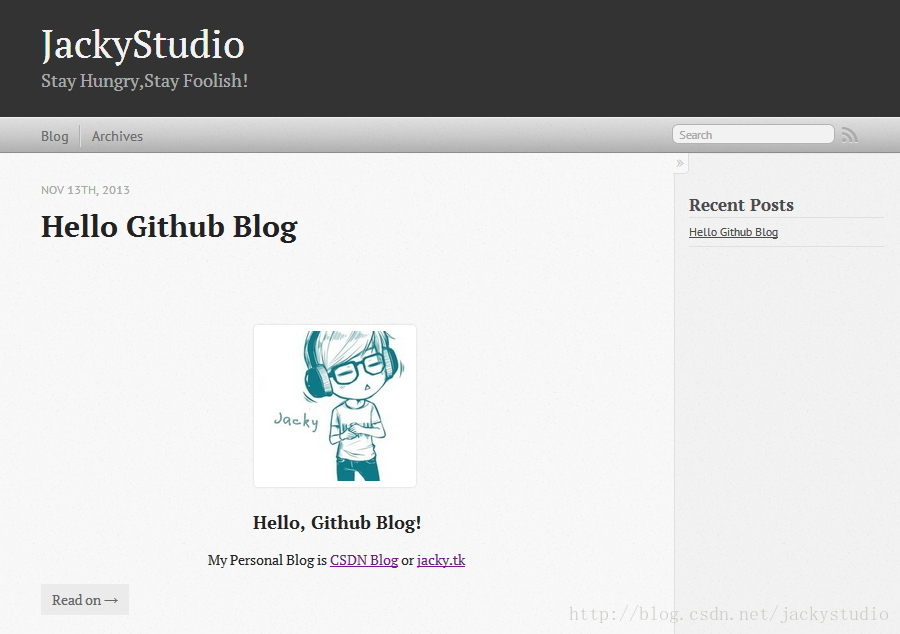
按照发表博客的步骤执行,打开geekjacky.github.io可以看到:
点击Read on → 可以看到整篇文章:
3.解决中文问题
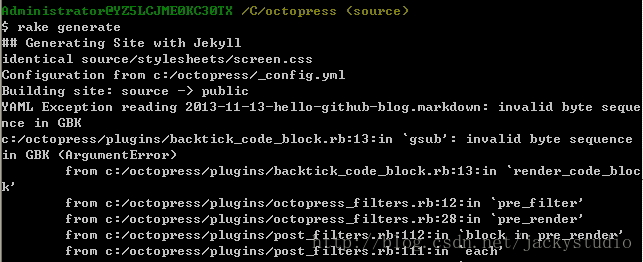
你可能在执行rake generate时出现这个错误
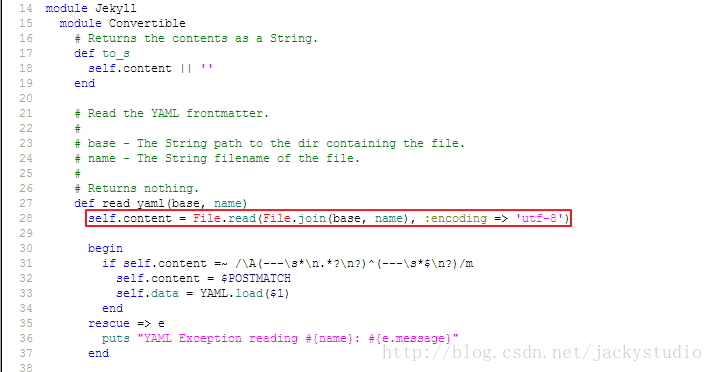
这是因为博客有中文的关系,用文本工具打开C:\Ruby193\lib\ruby\gems\1.9.1\gems\jekyll-0.12.0\lib\jekyll\convertible.rb,修改第28行为
- self.content = File.read(File.join(base, name), :encoding => 'utf-8')
































 8656
8656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








