休息了一下,再来。。。
现在开始我们的Silverlight之行了。。
hello Silverlight 开始噜。。。
目标:一个用户输入框接受用户输入(Textbox),一个文本显示框用以显示用户输入的内容(TextBlok),一个按扭,点击后让文本显示框显示用户输入框所输入的内容(Button)。
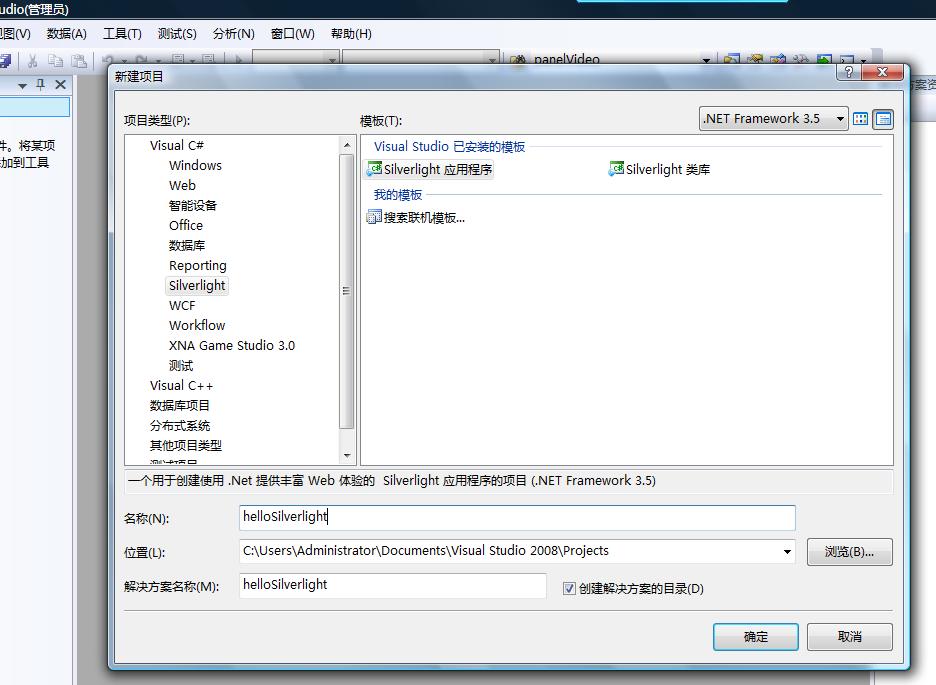
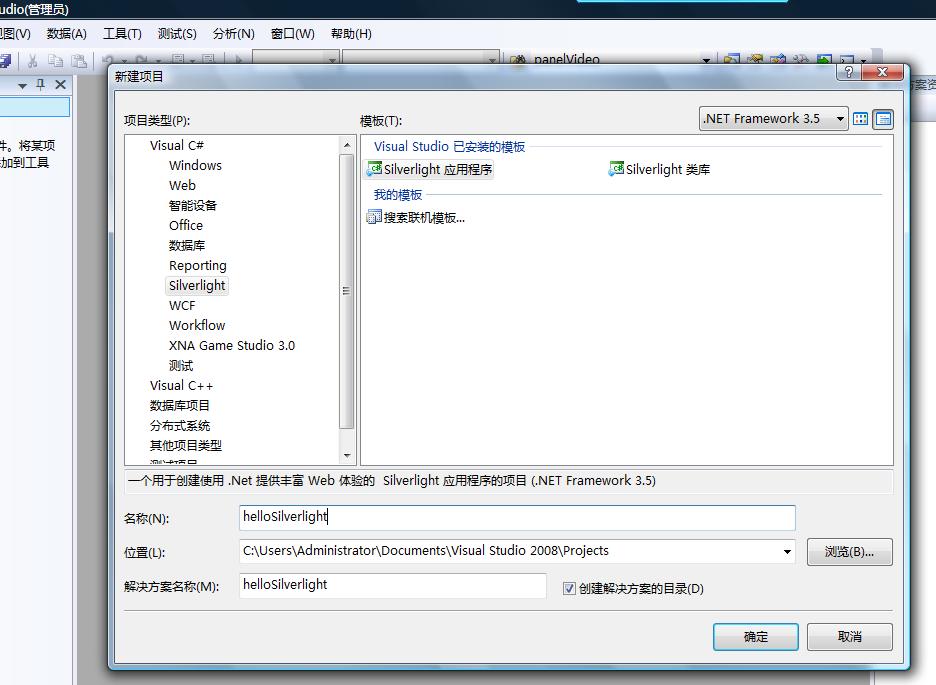
1.启动vs2008->新建->项目->Silverlight->Silverlight应用程序
2.在名称输入框中输入"helloSilverlight"

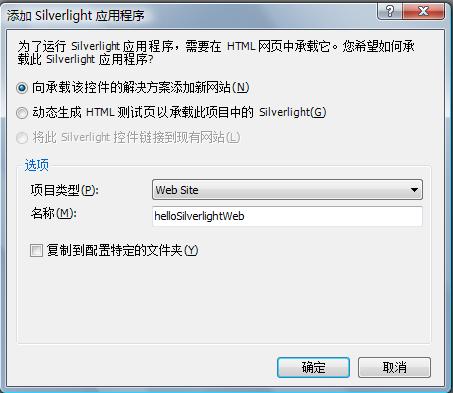
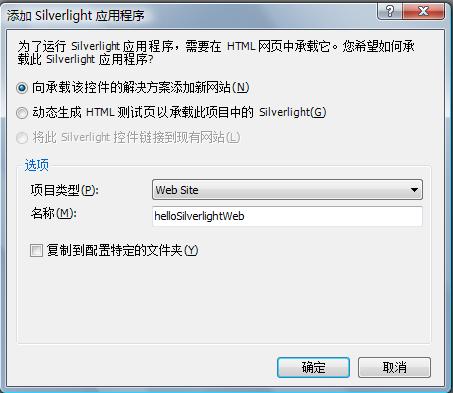
3.确定(这里如果选中第二项的话就会只建一个silverlgiht应用没有asp.net网站,大家可以投其所好)
4.双击Page.xaml,手动输入如下xaml代码
5.编译一下整个项目,(Ctrl+Shift+b)
6.双击Page.xaml.cs,手动输入如下xaml代码:
7.完成。好了,到这步已经可以运行测试下我们的成果了。。(F5)
*工程文件已打包上传到我的资料里,有需要的朋友可以到我的资料里下载.*
现在开始我们的Silverlight之行了。。
hello Silverlight 开始噜。。。
目标:一个用户输入框接受用户输入(Textbox),一个文本显示框用以显示用户输入的内容(TextBlok),一个按扭,点击后让文本显示框显示用户输入框所输入的内容(Button)。
1.启动vs2008->新建->项目->Silverlight->Silverlight应用程序
2.在名称输入框中输入"helloSilverlight"

3.确定(这里如果选中第二项的话就会只建一个silverlgiht应用没有asp.net网站,大家可以投其所好)

4.双击Page.xaml,手动输入如下xaml代码
- <Grid x:Name="LayoutRoot" Background="White" ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition />
- <RowDefinition />
- <RowDefinition />
- </Grid.RowDefinitions>
- <TextBox x:Name="textinput" Grid.Row="0" />
- <Button x:Name="bt" Content="hello Silverlgiht" Grid.Row="1" />
- <TextBlock x:Name="textoutput" Text="not set" Grid.Row="2" TextAlignment="Center" />
- </Grid>
6.双击Page.xaml.cs,手动输入如下xaml代码:
- public partial class Page : UserControl
- {
- public Page()
- {
- InitializeComponent();
- //bt是刚刚建那个button的控件名
- //在这里注册一个bt的鼠标单击事件名叫bt_Click
- bt.Click += new RoutedEventHandler(bt_Click);
- }
- //这里是事件的实体
- void bt_Click(object sender, RoutedEventArgs e)
- {
- //textinput是刚刚建的Textbox控件,用来接受用户输入
- //textoutput是刚刚建的TextBlok控件,用来显示用户所罗输入的数据
- textoutput.Text = textinput.Text;
- }
- }
7.完成。好了,到这步已经可以运行测试下我们的成果了。。(F5)
*工程文件已打包上传到我的资料里,有需要的朋友可以到我的资料里下载.*






















 65
65

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








