更多教程见:https://www.axure.com/support/training/account-login-tutorial
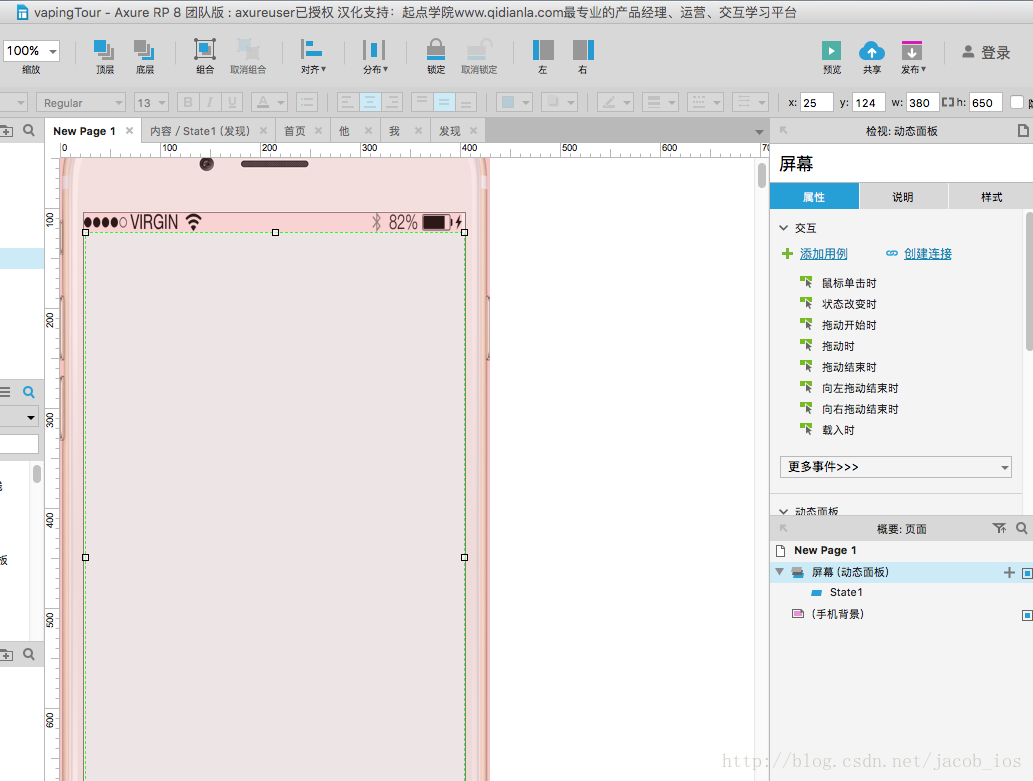
1.打开Axure 8.0,在网上找一个iPhone外壳的图片,然后添加大小和手机屏幕相等的动态面板,命名为“屏幕”
2.然后双击State1,添加一个矩形,宽度=屏幕宽度,长度任意。
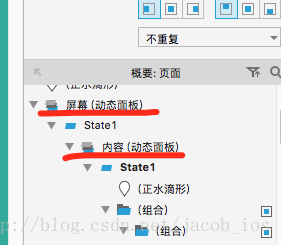
然后选中矩形,点击鼠标右键,选择转换为动态面板,命名为“内容”
3.然后在“内容”动态面板中,搭建你的手机界面。如图,我随便添加了几个Axure自带的原件
4 然后回到首界面,选中“屏幕”动态面板,双击【拖动时】
5.选择【移动】,勾选“内容”动态面板,选择移动为垂直移动
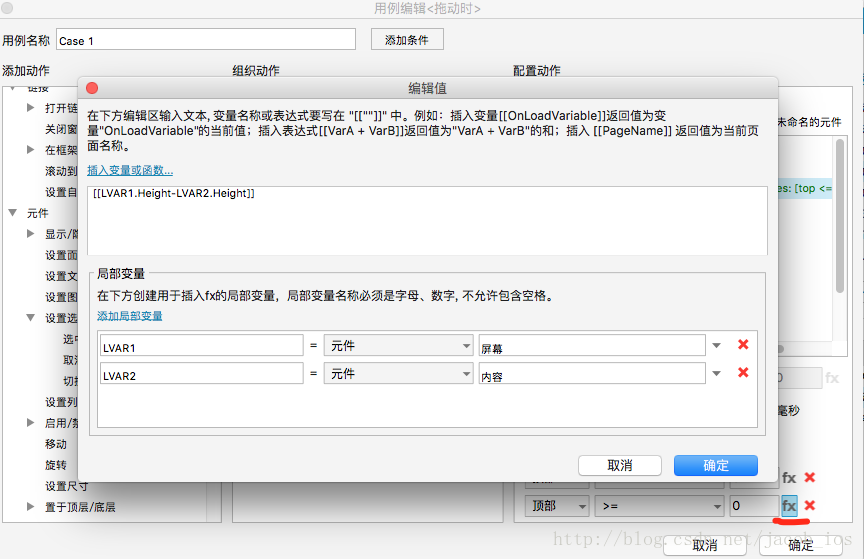
6.点击添加边界。
⑴顶部<=0
⑵顶部 >= [[LVAR1.Height-LVAR2.Height]]
其中,LVAR1是屏幕,LVAR2是内容
注:水平移动时,选择“水平拖动”,边界添加到左侧,
⑴左侧<=0
⑵左侧 >= [[LVAR1.Width-LVAR2.Width]]




























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








