Axure实现滚动效果
Lee:
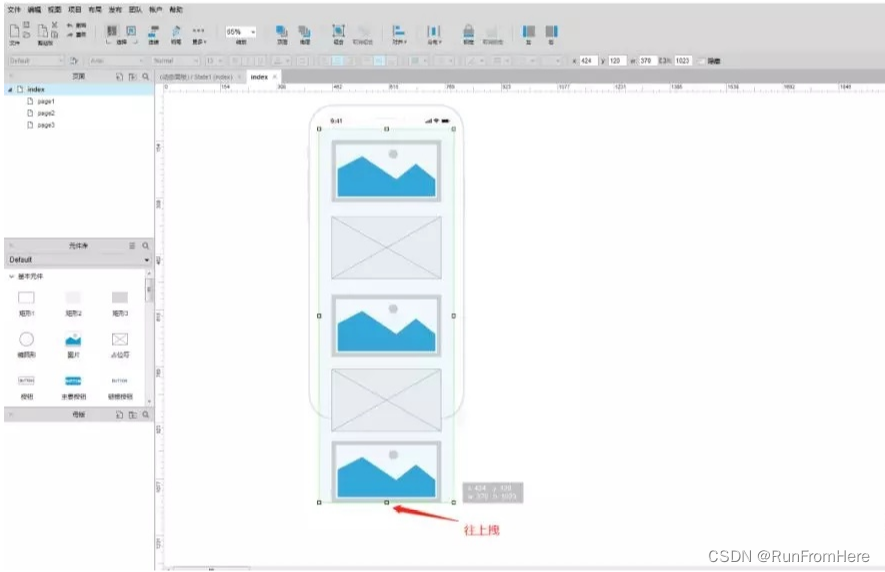
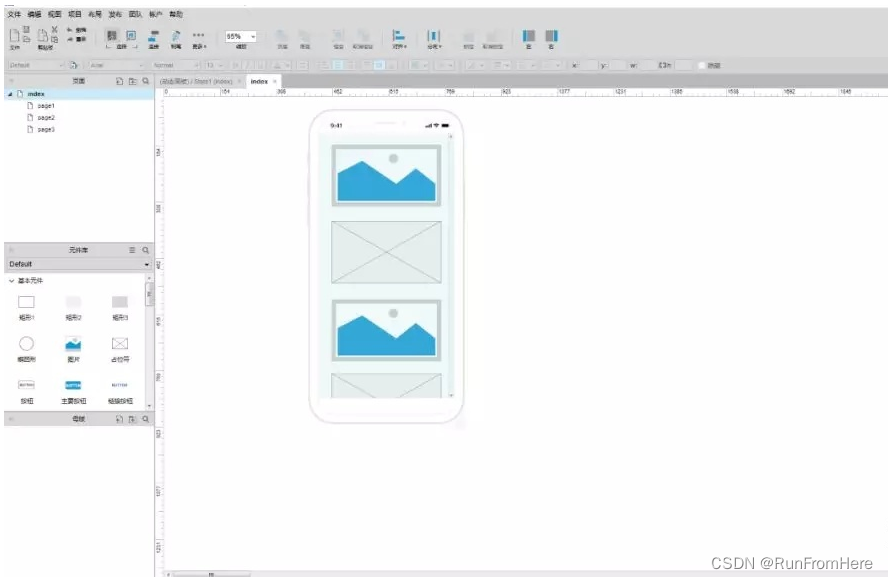
1.设置成动态面板
2.面板显示大小调整成单页大小,面板实际内容大小可超出显示大小
3.设置成自动按需滚动
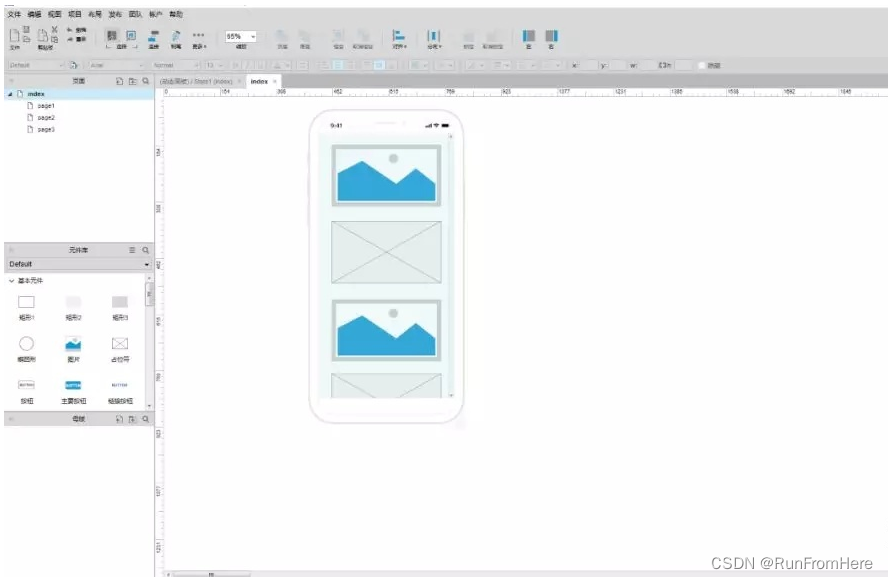
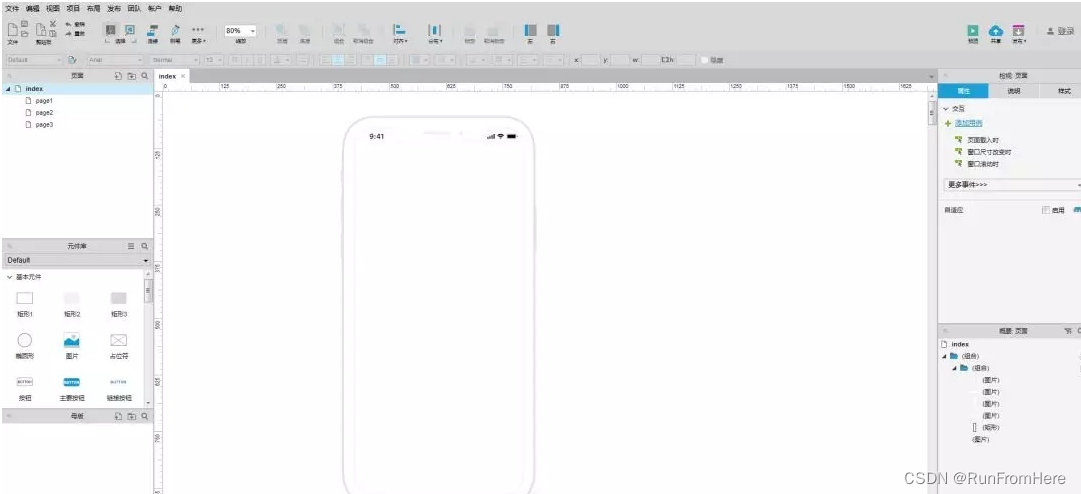
创建app

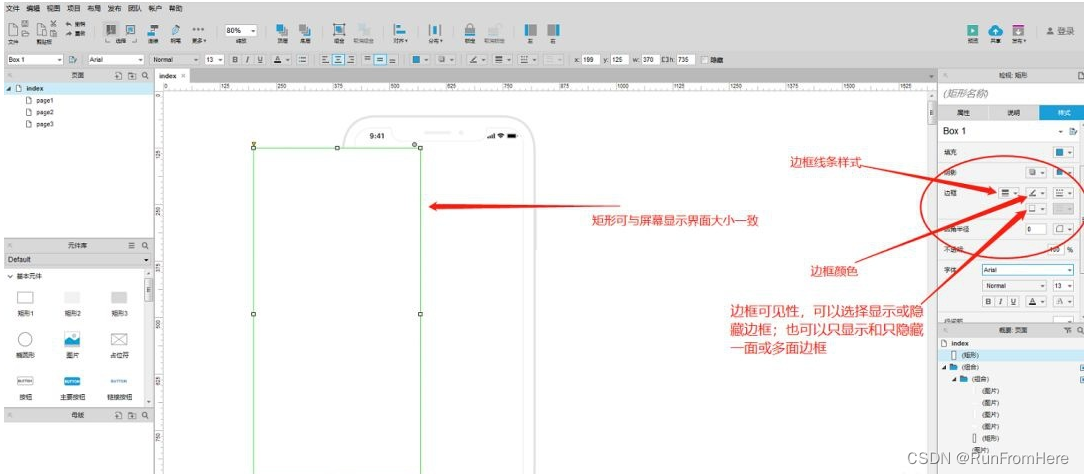
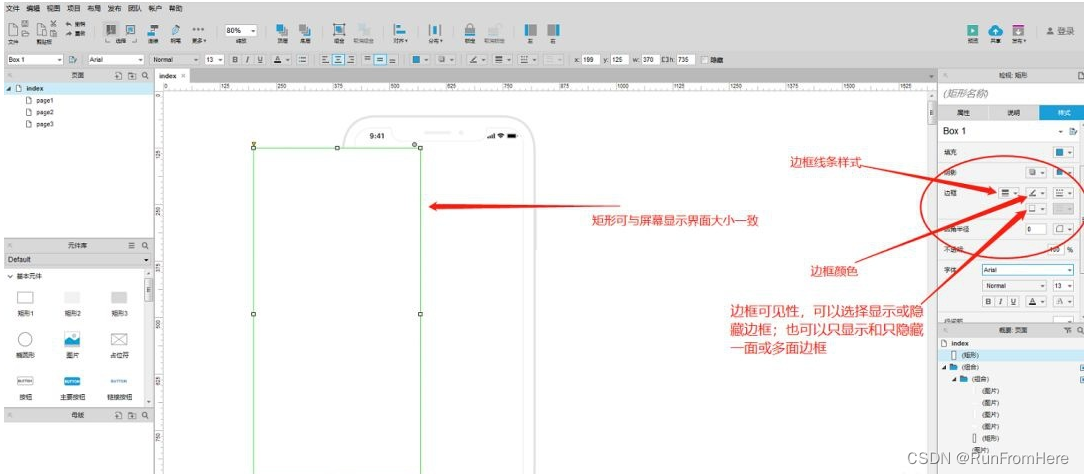
设定矩形

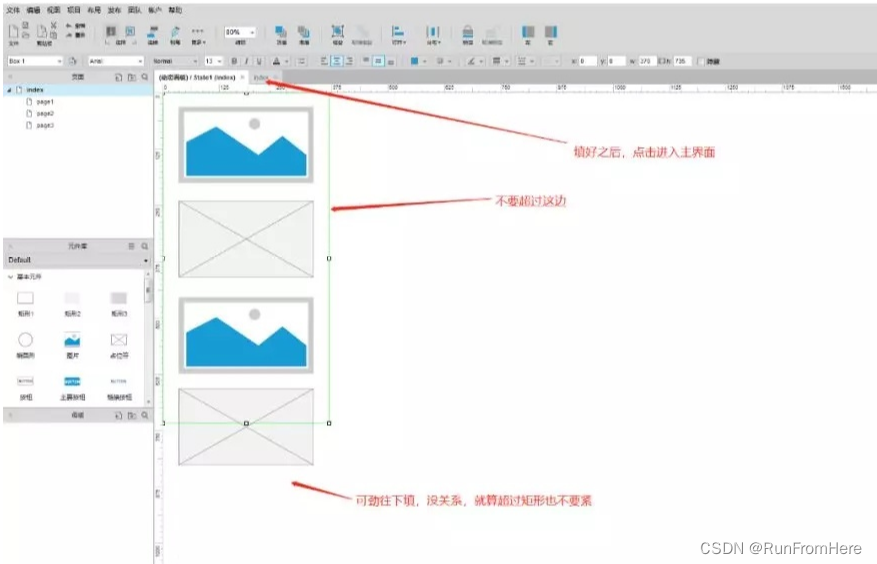
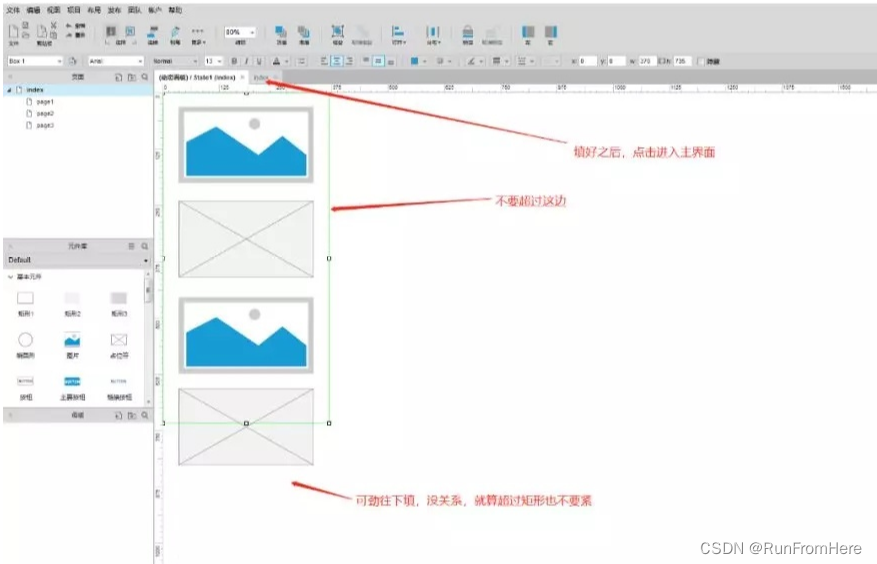
填充内容

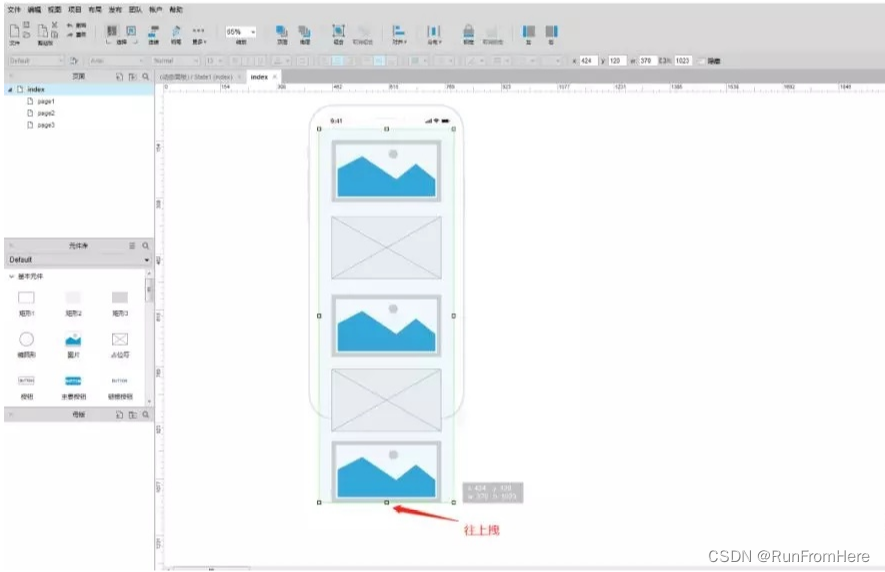
适应大小

将矩形属性设置成内容自适应

参考:https://zhuanlan.zhihu.com/p/76675377
Axure实现滚动效果
Lee:
1.设置成动态面板
2.面板显示大小调整成单页大小,面板实际内容大小可超出显示大小
3.设置成自动按需滚动
创建app

设定矩形

填充内容

适应大小

将矩形属性设置成内容自适应

参考:https://zhuanlan.zhihu.com/p/76675377
 1701
1701
 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


