众所周知ueditor是一款好用的富文本编辑器,可以用来编写文章编辑页面,下面我就来分享一下我的使用过程。
一、下载ueditor,将ueditor文件夹放入应用根目录下,ueditor文件夹的结构如下

二、在需要添加文本编辑器的html页面内加入代码,将第一个script放在form表单内,方便提交后端处理

三、此时打开刚才的html页面就能看见ueditor的界面啦

四、在后端正常用$_POST['context']接收就可以啦
至此ueditor的基本操作介绍到这里
下面说两个上传图片处理的细节:
一、本地上传图片之垃圾图片清理
二、远程图片的本地化操作
好我们开始
一、本地上传图片的垃圾图片清理
我们在编辑文章时有时要插入图片来丰富我们的文本,ueditor编辑器的工具栏内为我们提供了图片上传的功能

在上传图片之前我们先看看图片上传后会自动保存在哪里呢?
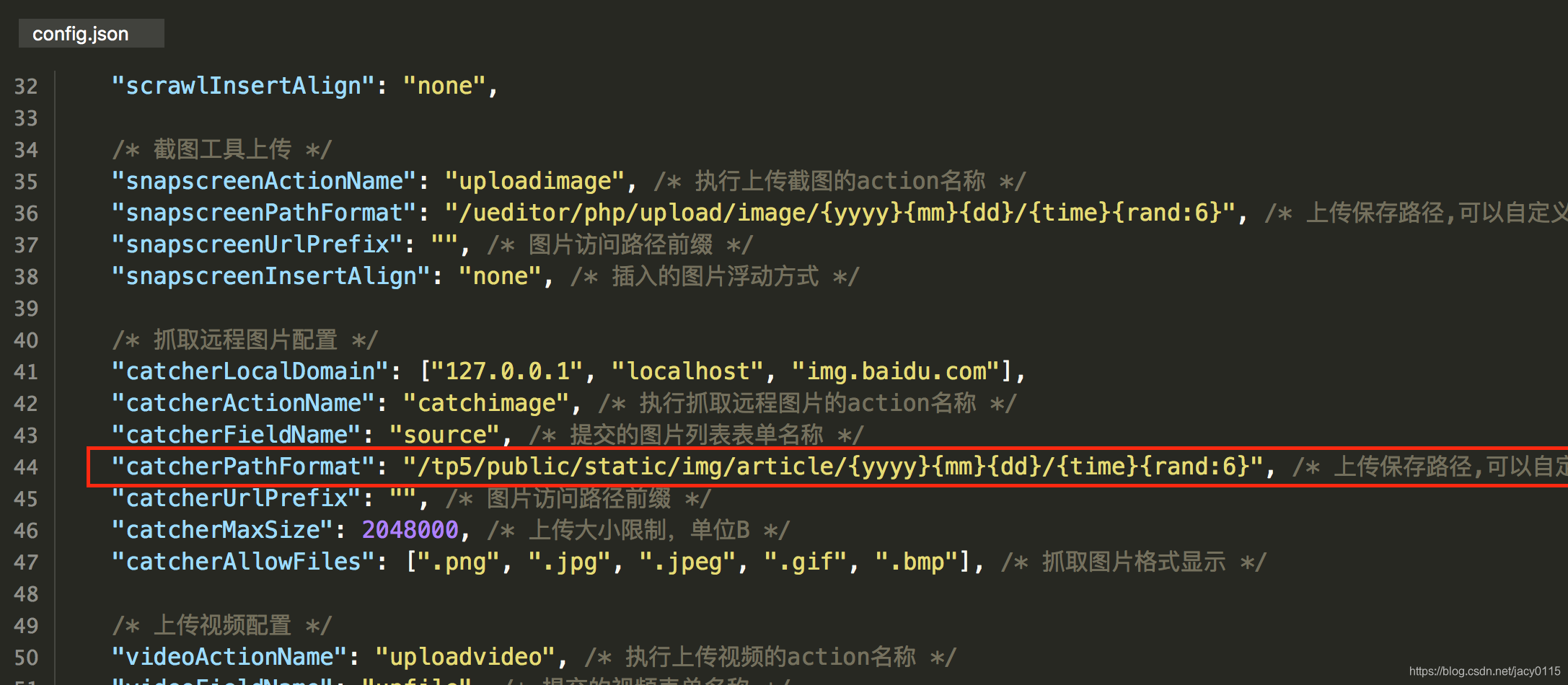
打开config.json

修改图片的保存路径,这是我的路径

接着图片会在我们想要的路径里出现

但是有个问题,当我删除或者重新编辑这篇文章时,发现被删或被重新编辑(增删图片后)的文章,文章内的图片不会被操作到,依然存在于此目录内,长此以往会造成累积的垃圾图片越来越多。
这里需要解决两个方面的问题,一是删除的文章内的图片需要删除,二是重新编辑的文章内图片的增删,仔细想来这两点其实是一个问题,我的方法是用重新编辑后的文章内的图片链接与之前文章内的图片链接比较,以此得出哪些文章需要删除。
大致流程如下:在文章上传的方法中用正则表达式拿出所有图片地址获得地址数组->将地址用implode()函数拼接为字符串方便后续操作->在数据库的文章表中增加一个字段imgsrc用以存储刚刚的字符串->每次执行上传操作时用explode()函数把先前存入数据库中字符串拆分成数组,然后用array_diff()函数找出老地址数组与新地址数组中相差的元素,然后执行删除操作即可
二、远程图片的本地化操作
我们大多数时候会从其他网站拷贝一些文章,但是粘贴进编辑器的图片,它的src还是外部的链接,这样一来当原文章地址发生变化时,将影响到自己的文章图片显示,所以我们需要将src变为本地路径。
1.首先确保catchRemoteImageEnable插件为开启状态,我们打开ueditor.config.js,确保catchRemoteImageEnable:true(可以使用搜索功能,搜索catchRemoteImageEnable)


2.在config.json内配置抓取后图片的保存目录,这是我配置的路径

3.将文章粘贴进编辑器并提交,发现图片出现在了指定的目录内
4.但是仔细观察发现编辑器内的图片src仍然是站外的,这是由于服务端对返回的源图片地址进行了转义导致js判断时出现偏差直接跳过替换代码
解决方案:
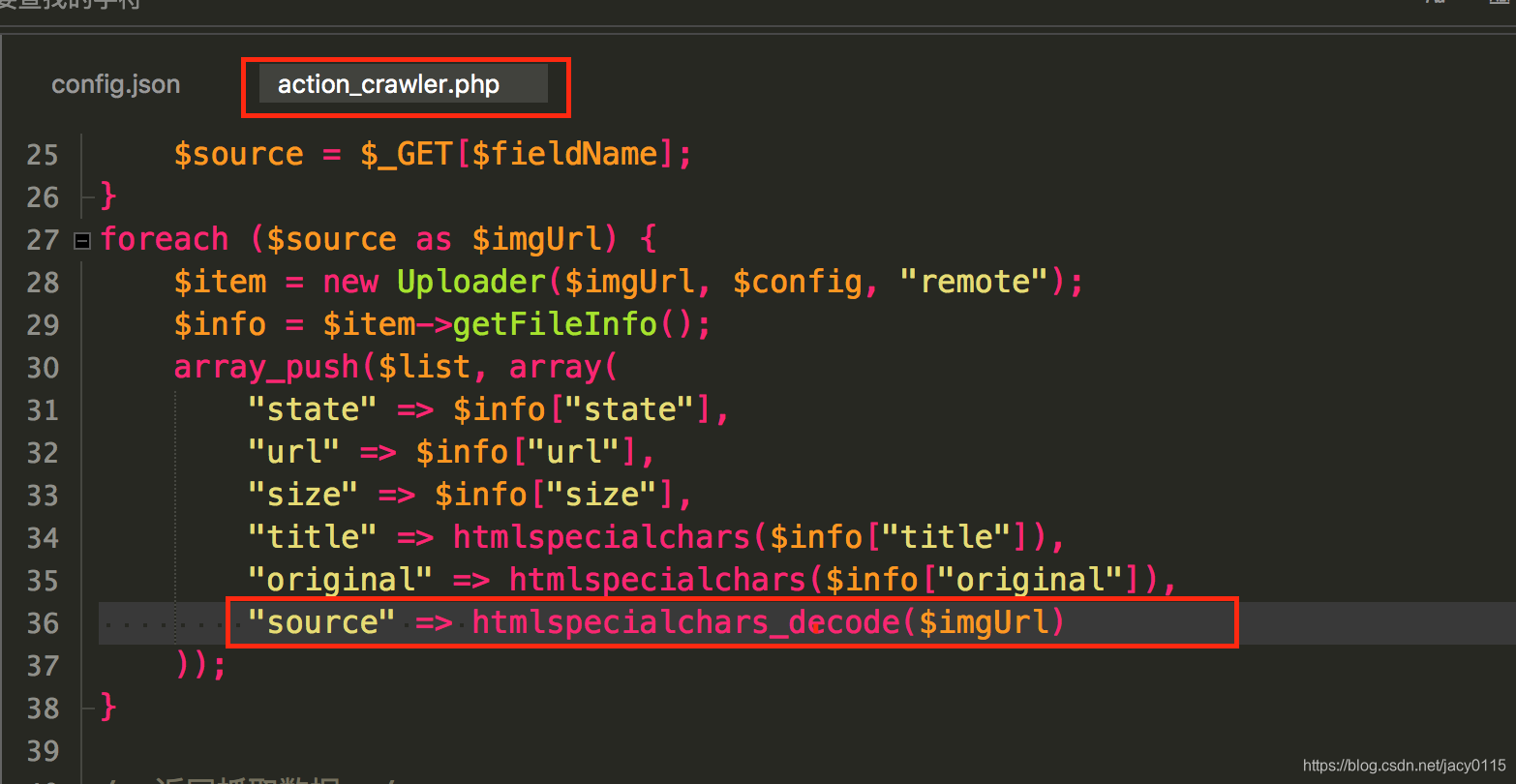
step1.打开文件

step2.将htmlspecialchars改为htmlspecialchars_decode

step3.再次上传,发现问题解决了





















 2272
2272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








