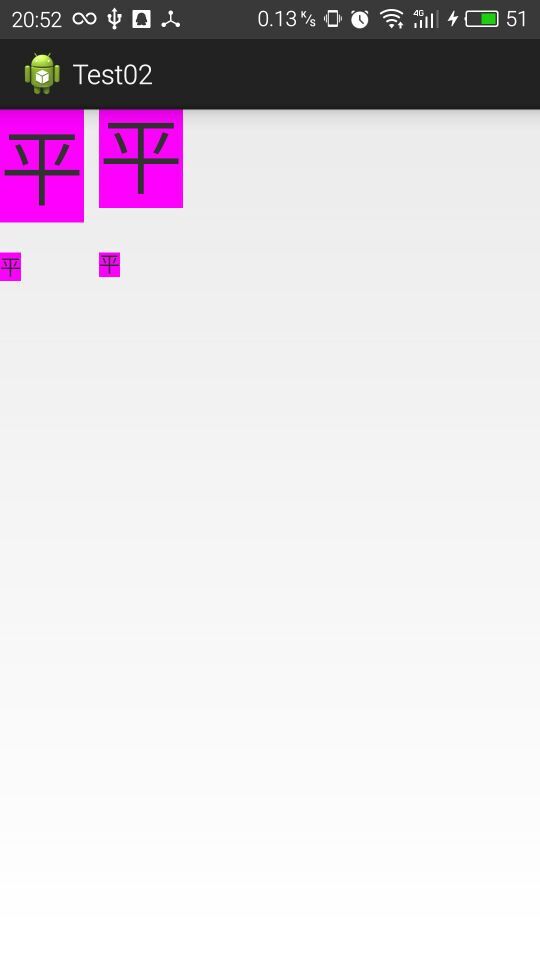
*Android的TextView控件会在文字上下加上默认的padding值,该值随着文字大小成正比变化,只要为TextView设置android:includeFontPadding=”false”;就可以减少大部分上下空白,而且如果文字sp值小,也就看不出空白了。ps.在Eclipse编辑器上可能看不出效果,在真机上就有效果了,一下是xml演示代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff00ff"
android:text="平"
android:textSize="56sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/tv_one"
android:background="#ff00ff"
android:includeFontPadding="false"
android:text="平"
android:textSize="56sp" />
<TextView
android:id="@+id/tv_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_one"
android:layout_marginTop="20dp"
android:background="#ff00ff"
android:text="平"
android:textSize="14sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/tv_three"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/tv_one"
android:background="#ff00ff"
android:includeFontPadding="false"
android:text="平"
android:textSize="14sp" />
</RelativeLayout>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








