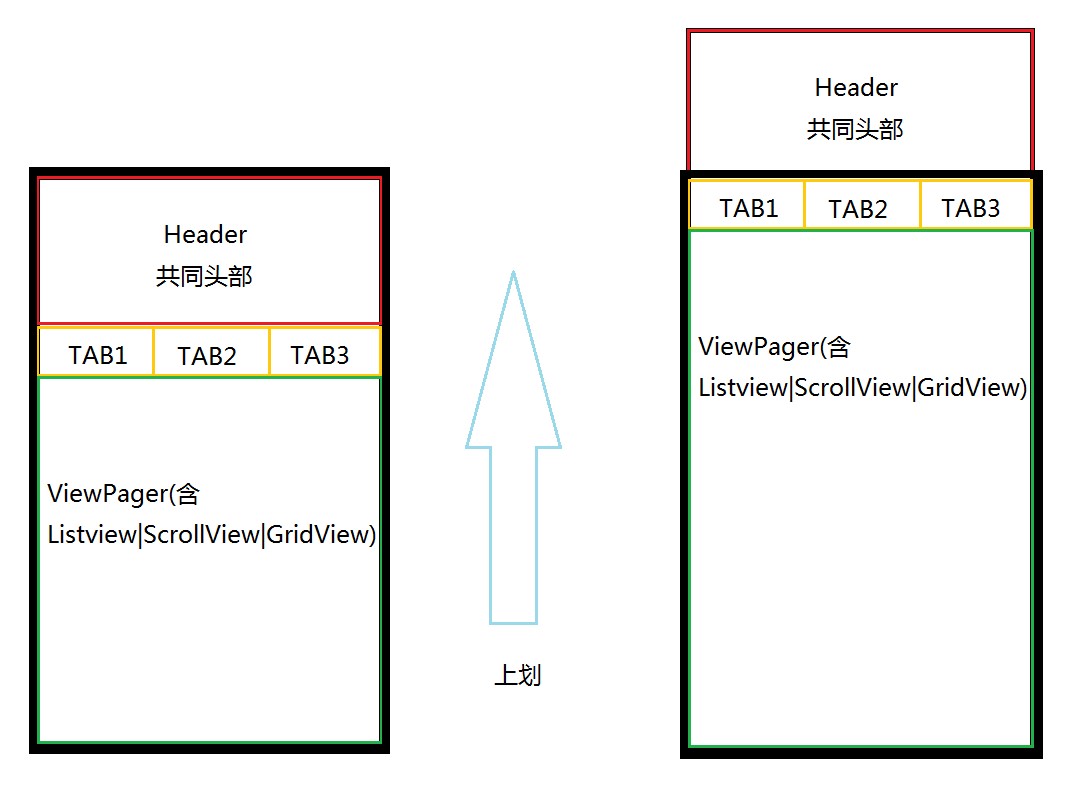
实现效果

功能说明
如果需要在Viewpaper中增加一个头部,让头部在Viewpaper在向下滑动时隐藏,向上滑动时推出,这种情况Android的原生控件便无法满足我们想要的需求,于是我们自己来编写个可隐藏头部的滑动控件,在ScrollableHeader项目中自定义了一个ScrollableLayout布局,布局通过监听滚动条的滑动事件达到隐藏显示头部的目的
。

--------------------------------------------------------------------------------------------------------------------
Demo图中结合了可定制标签栏PagerSlidingTabStrip使用,如需了解看这篇Blog:
--------------------------------------------------------------------------------------------------------------------
部署及使用
在Android Studio环境下:
一:添加项目依赖路径
目前作者只发布项目到jcenter,所以需要在项目gradle中添加
allprojects {
repositories {
jcenter()
}
}dependencies {
compile 'com.github.cpoopc:scrollablelayoutlib:1.0.1'
}二:布局和具体运用
使用比较简单,在布局文件中添加如下,ScrollableLayout就是整个滚动条布局,ScrollableLayout的第一个子Viewgroup即可添加头布局:
<com.cpoopc.scrollablelayoutlib.ScrollableLayout
android:id="@+id/scrollableLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<-- header -->
<-- header example -->
<RelativeLayout
android:id="@+id/rl_head"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cdcdcd">
</RelativeLayout>
<-- header example -->
<-- content View -->
<-- content View example -->
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/pagerStrip"
android:layout_width="match_parent"
android:layout_height="@dimen/tab_height"
android:layout_alignParentBottom="true" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<-- content View example -->
</com.cpoopc.scrollablelayoutlib.ScrollableLayout>
在Viewpaper添加的Fragment中继承ScrollableHelper.ScrollableContainer并实现getScrollableView方法,返回滚动的控件:
@Override
public View getScrollableView() {
return scrollView;
}
设置当前container:
mScrollLayout.getHelper().setCurrentScrollableContainer(scrollableContainer)结合PagerSlidingTabStrip使用如下:
final ArrayList<ScrollAbleFragment> fragmentList = new ArrayList<>();
fragmentList.add(ListFragment.newInstance());
fragmentList.add(ScrollViewFragment.newInstance());
fragmentList.add(RecyclerViewFragment.newInstance());
fragmentList.add(WebViewFragment.newInstance());
List<String> titleList = new ArrayList<>();
titleList.add("ListView");
titleList.add("ScrollView");
titleList.add("RecyclerView");
titleList.add("WebView");
viewPager.setAdapter(new MyFragmentPagerAdapter(getChildFragmentManager(), fragmentList, titleList));
mScrollLayout.getHelper().setCurrentScrollableContainer(fragmentList.get(0));
pagerSlidingTabStrip.setViewPager(viewPager);
pagerSlidingTabStrip.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i2) {
}
@Override
public void onPageSelected(int i) {
Log.e("onPageSelected", "page:" + i);
/** 标注当前页面 **/
mScrollLayout.getHelper().setCurrentScrollableContainer(fragmentList.get(i));
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
viewPager.setCurrentItem(0);
--------------------------------------------------------------------------------------------------------------------
更多详细使用请看Demo,获取源代码及资源文件:
--------------------------------------------------------------------------------------------------------------------
























 5436
5436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








