这一篇博文的思路很简单,没有什么深入的理论,源由是最近在实习公司里开发用到了Android O的通知,发现与以往有所不同,相关的资料是有,但是大部分都不适用于这个版本,这里只是写一个非常简单的Demo,算是代码的保存吧。另外,为什么一个自定义View要和通知弄一起说呢,是因为本想在这个通知上用上一个自定义的View,结果发现,通知是不支持自定义View 的。
具体通知的知识点,网上有很多,这里不再缀述。
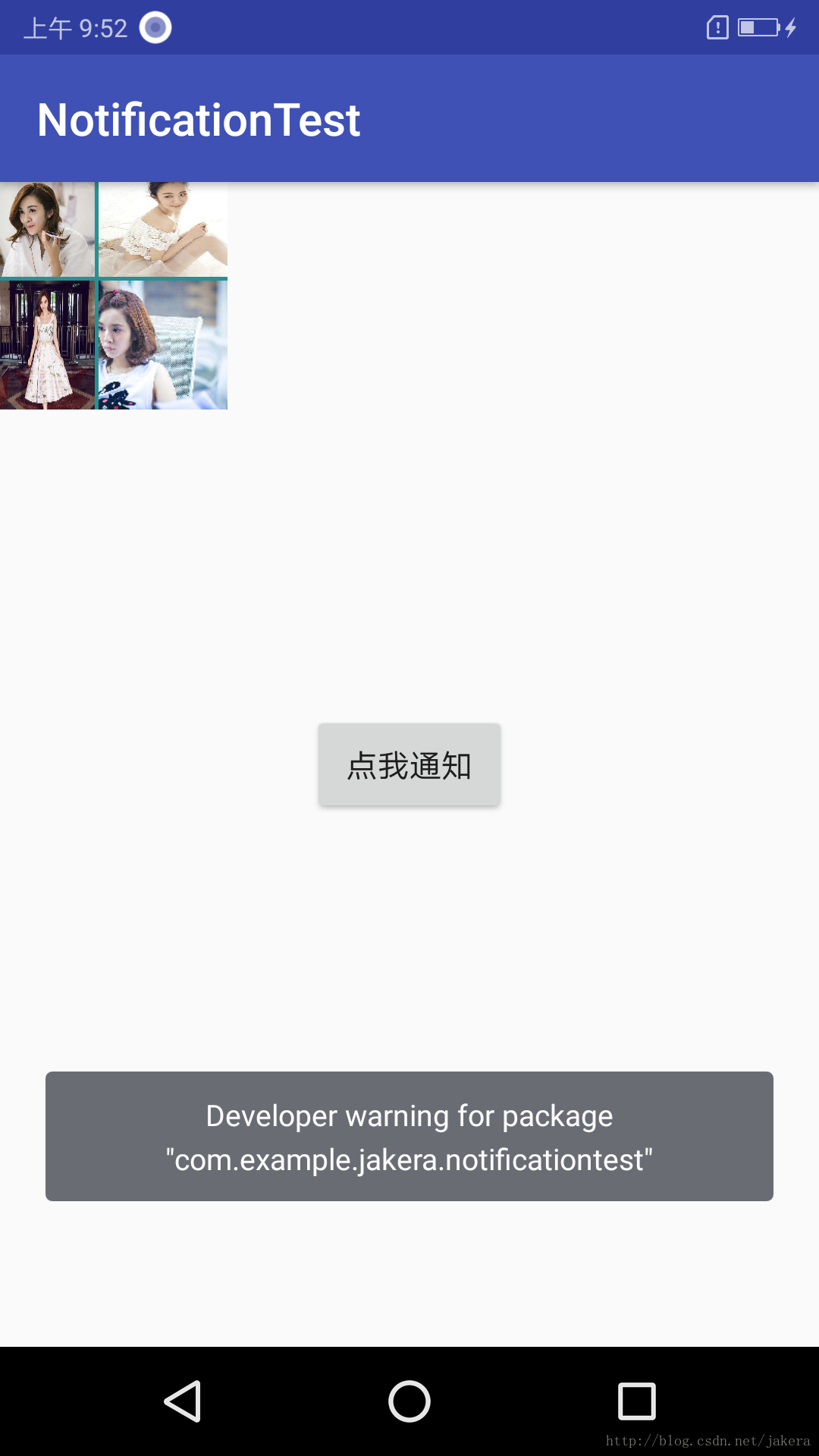
Android O的通知与以往最大的不同,在于增加的频道这个概念,所以,在这个版本,倘若,不加入频道,以之前的方式去控制通知,就会弹出以下的错误(弹出一个Toast :Developer warning for package):
所以和以往的最大不同就在此,其他的设置,具体看一下api测试即可。
说一说自定义通知,自定义通知当然是个创建一个布局文件,然后根据布局文件加载到通知即可。方法是通过创建一个RemoteViews,调用RemoteViews的一系列方法,通过传入View控件的id,及相对应的值,即可完成设置,这个过程也非常简单。代码如下:
Ps:一定要设置setSmallIcon,否则不能显示。
notificationManager=(NotificationManager)getSystemService(NOTIFICATION_SERVICE);
NotificationChannel mChannel=new NotificationChannel("my_channel_01","123",NotificationManager.IMPORTANCE_LOW);
mChannel.setDescription("123456");
mChannel.enableLights(false);
notificationManager.createNotificationChannel(mChannel);
builder=new Notification.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher); //一定要设置,不然不能够弹出
RemoteViews remoteViews=new RemoteViews(getPackageName(),R.layout.notification_layout);
remoteViews.setTextViewText(R.id.down_tv,"正在下载");
remoteViews.setProgressBar(R.id.pb,100,50,false);
builder.setCustomBigContentView(remoteViews);
btn_notification=(Button)







 本文介绍了在Android O中创建自定义通知的步骤,包括使用RemoteViews和设置频道。同时,分享了一个自定义的田字格ImageView,它可以自动调整图片大小并按比例切割,避免拉伸。虽然通知不支持自定义View,但这个ImageView可用于其他场景。文章强调了解决问题时独立思考的重要性。
本文介绍了在Android O中创建自定义通知的步骤,包括使用RemoteViews和设置频道。同时,分享了一个自定义的田字格ImageView,它可以自动调整图片大小并按比例切割,避免拉伸。虽然通知不支持自定义View,但这个ImageView可用于其他场景。文章强调了解决问题时独立思考的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








