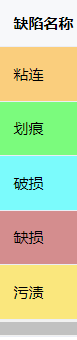
先上效果图,设置0.5透明色

先显示动态渲染背景颜色
<el-table
:data="get_userInfoTags"
style="width: 100%"
:row-style="tableRowClassName"
>
添加row-style自定义样式,在methods添加方法
tableRowClassName({ row, rowIndex }) {
let styleRes = {
background: this.get_colorArray[rowIndex] + "!important",
// 'opacity':'0.8'
};
return styleRes;
},
如果直接给opacity透明色,就会导致文字跟图片一样透明,有一种方式是颜色是rgba的,不会影响,不过不适合
css修改样式
/deep/ *{
color:#000 !important;
}
/*最外层透明*/
/deep/ .el-table,
/deep/ .el-table__expanded-cell {
background-color: rgba(245, 247, 250, 0.5) !important;
}
/* 表格内背景颜色 */
/deep/ .el-table th,
/deep/ .el-table tr,
/deep/ .el-table td {
background-color: rgba(245, 247, 250, 0.5) !important;
}
思路就是笼罩灰色,字体颜色加 !import,突出字体颜色






















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








