本教程,我们继续探讨简单却有用的3D基本元素。我们还将学到如何用旋转镜头、sphere及skybox 3D基本元素来创建全景图。并会了解一个可以帮我们创建全景图的软件。
这篇教程,我们先讲述两个3D基本元素,然后看一些可以用于创建全景图的3D基本元素。
先决条件
本教程建立在我们别的教程基础之上。假如你是flash3D菜鸟,你可能会先要去看看这些教程。举个例子,有些源文件,点击附带的as文件查看它们是如何工作的。所有这些例子都要用到一个Cover.as文件。这个文件是让教程里用到的flash影片不能同时工作,否则会拖垮你的电脑。如果你不确定如何使用这些例子,查看这个教程。
教程里的一部分例子会用到“纹理”。关于纹理与材质我们会在后边教程详细介绍,如果要让代码在flash cs3里工作, 读这个教程.
The Trident(三叉戟)
三叉戟,可以帮助我们更好的了解3D物体是如何呈现在3D空间里的。三叉戟是一种拥有X/Y/Z三根轴的很简单的3D基本元素。她对测试复杂的场景非常有用。假如你想知道载入的模型是则样旋转的,在其上加个三叉戟,一切就显而易见了。在下例子里点击并拖动,我们可以看到三叉戟是如何衬托出三球在3D空间里的位置情况。
下边是用默认值创建一个三叉戟:
var axis:Trident = new Trident();
view.scene.addChild(axis);
三叉戟有两个可选参数,轴的长度与是否显示轴代表符号(x/y/z)。
var axis:Trident = new Trident(200,true);
上面的代码生成一个新的三叉戟,其三根轴长为200单位且每根轴都显示代表符号。注意,三叉戟在创建出它之后再调整其属性(lenth/letters),这点有别于其他3D基本元素。
影片: 点击观看 代码:Basic02.as Basic02_view.as
上例子中,从四个不同视角显示同一简单场景。在三叉戟的帮助下,很容易知道四个视口的摄像机的设置情况。
The RegularPolygon(规则多边形)
规则多边形也被称为圆盘。与平面一样它没有厚度。创建时,你只能指定边数与圆盘半径。
polygon = new RegularPolygon({radius:200,sides:3});
view.scene.addChild(polygon);
边数可以设为2以上的任何整数。看下面例子体验相关设置。
影片: 点击观看 代码:Basic08_regular_polygon.as
如果多边形的纹理出现失真情况,你可以增加subdivision值:
polygon.subdivision = 3;
这会将每个三角形细分成3个。下载源文件自己试作增加subdivision的值。
The Sphere(球)
立方体最少可用12个三角形就能显示出来。球相对更加复杂。创建一个球你要更多个三角形。数值有你球的逼真度决定。默认情况,该数值比较小。为了让球更加逼真你需要通过设置egmentsW 和 segmentsH参数增加三角形数。
影片: 点击观看 代码: SphereTri.as
点击按钮增加/减小构成球的三角形数。
每个球都有半径,所以创建一个球你需要这些参数:
var sphere:Sphere = new Sphere({radius:50,segmentsW:10,segmentsH:10});
当然也可以这样设置:
var sphere:Sphere = new Sphere();
sphere.radius = 50;
sphere.segmentsW = 10;
sphere.segmentsH = 10;
你可以设置sphere.yUp属性改变球的倾向。
sphere.yUp = false;
这样设置让球的顶部朝向你。好了,现在你可以创建一个球,那么球的内部是什么呢?在球体内放一个“旋转”摄像机,我们就可以看到球的内部了。你可以以这样的方式创建全景图。为了能看到球的内部我们还要用到一个方法invertFaces.
sphere.invertFaces();
这会反转纹理,只内部可见。看例子。
影片: 点击观看 代码:Basic08_sphere.as
本例用到的全景图片(由译者添加):

记住要让3D物体内外都可以看到,你必须设置bothSides属性:
sphere.bothsides = true;
现在你已经知道如何有sphere去创建一个球形全景图。另一类流行的全景图是立方体全景图,away3D里有两种3D基本元素可以实现立方体全景图。
The Skybox and Skybox6
Skybox和skybox6都用来做全景图。它们的不同是,skybox需要我们指定6张图片,而skybox6只要一张3×2的图片。创建一个skybox,你要提供材质,就像这样:
var mat:BitmapMaterial = new BitmapMaterial( (new texture() as Bitmap).bitmapData );
largeCube = new Skybox6(mat);
如果你用普通的skybox,你要创建6个不同材质:
largeCube = new Skybox(frontMaterial,leftMaterial,backMaterial,rightMaterial,upMaterial,downMaterial);
下面你看到的例子用的是skybox6.
影片: 点击观看 代码:Basic08_skybox6.as
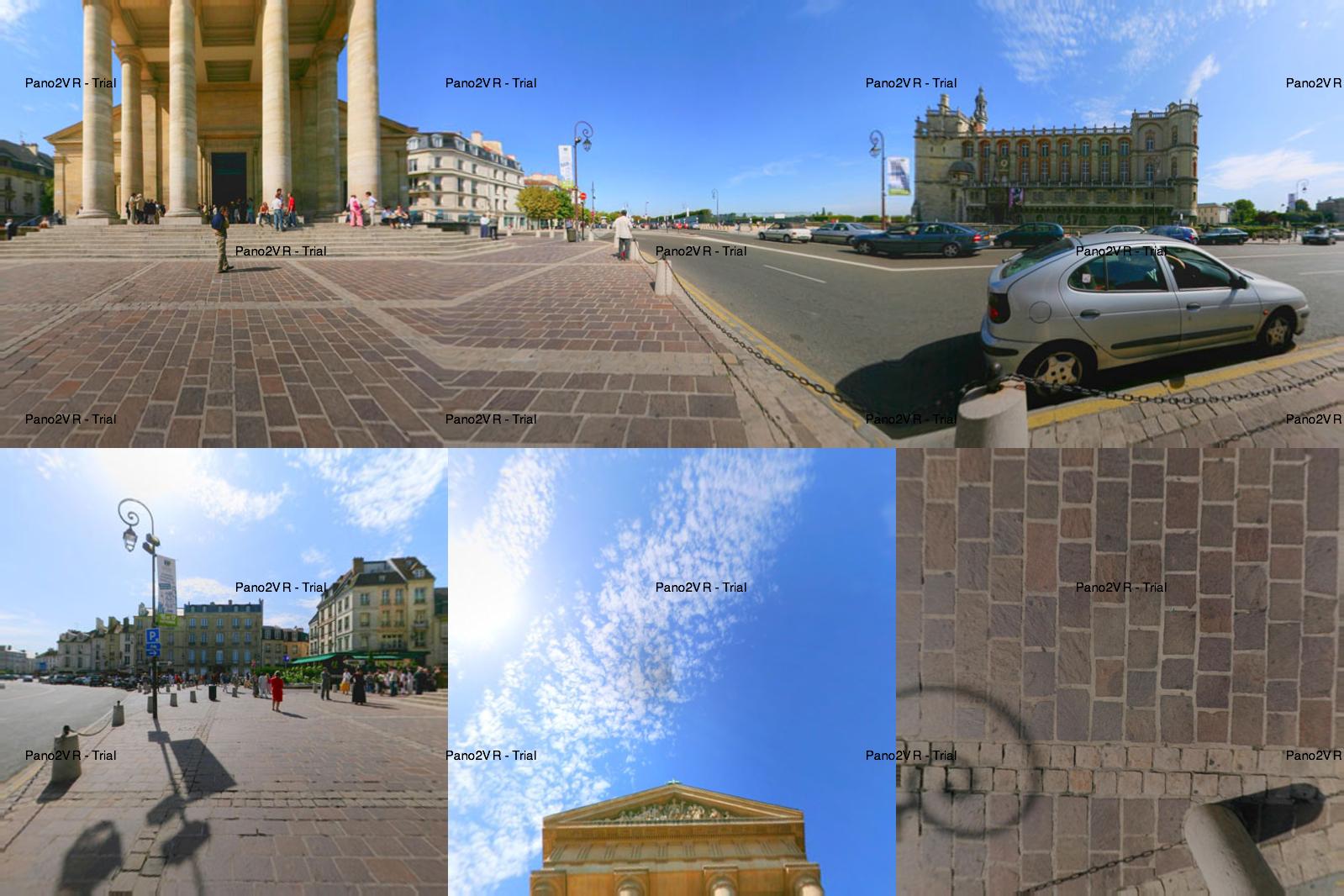
本例用到的全景图片(由译者添加):
你看源代码时你可能注意到这句:
largeCube.quarterFaces();
这句目的是细分skybox各面,只有这样做,当旋转纹理里时才不会出现“史前古物”。这方法同样适合其他3D元素和导入的模型。x做全景图用skybox相对于用球有一个好处,skybox用到的“三角形”更少。当然这是有“代价”的,这会让全景图有一点扭曲变形,但大多数情况下这点扭曲是可以忽略的。
那下面工作就简单了吧?你准备好了六张图进行下一步了吧?如果你这么认为那你就太乐观了。用于全景图的图片要经过特殊处理才能让全景图无缝结合。这里有一张用于skybox6的纹理图.如果不是这样,skybox6全景图展现的就不能如实际中看上去的那样。
那么我们要这样才能打造一张3×2的图片呢?有许多生成球形全景图图片的软件,但用于生成3×2格式的却很少。在写这篇教程是我找到一个名为Pano2vr 的跨平台(Win / Mac / Linux)软件,它价格不贵但可以将一张全景图转换成另一种格式的全景图(支持16种格式)。上面例子里就是试用版做的,所以图里有水印。完整版是没有水印的。


























 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








