传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
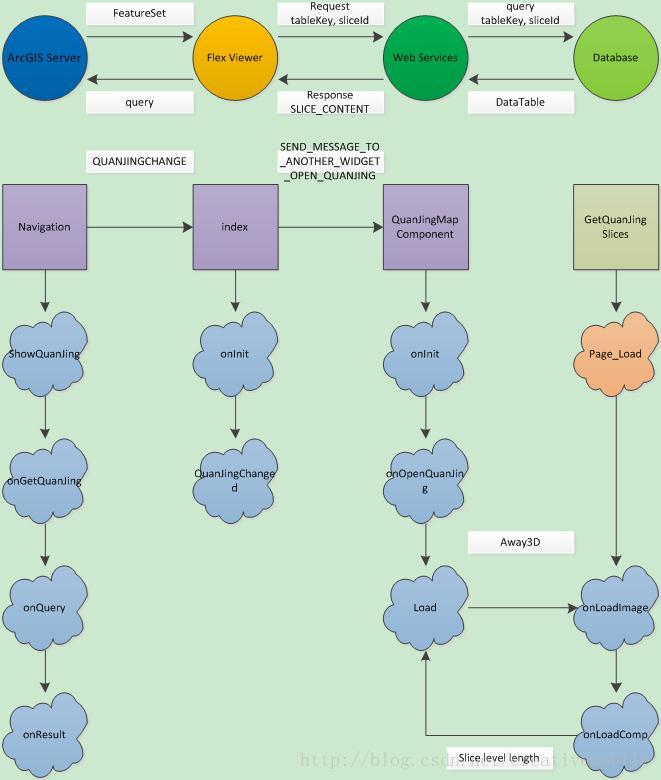
1数据流图
2FlexViewer
2.1Navigation.mxml
路径:src/widgets/Navigation/Navigation.mxml
全景小人按钮,当鼠标点击时回调ShowQuanJing函数。
<s:Button id="QuanJing" mouseDown="ShowQuanJing()" …>添加鼠标弹起事件的监听,获取该事件交由onGetQuanJing函数处理。
private function ShowQuanJing():void
{
this.map.addEventListener(MouseEvent.MOUSE_UP, onGetQuanJing);
…
}
private function onGetQuanJing(event:MouseEvent):void
{
…
doQuery(m_center);
} 从ArcGIS Server检索出地图FeatureSet,解析其属性分派给QuanJingEvt.QUANJINGCHANGE事件处理。
private function doQuery(m_center:MapPoint):void
{
…
queryTask.execute(query, new AsyncResponder(onResult, onFault));
function onResult(featureSet:FeatureSet







 本文详细介绍了360°全景影像数据流图的构建过程,从FlexViewer组件的Navigation.mxml开始,阐述了全景小人按钮的事件处理,通过ArcGIS Server获取数据。接着在index.mxml中,描述了QuanJingEvt.QUANJINGCHANGE事件的响应。在QuangJingMapComponent.mxml中,详细讲解了如何向WebService发送请求,加载并使用away3d绘制全景影像。最后,提到了QuanJingWebService的GetQuanJingSlices.aspx.cs文件在服务端的角色。
本文详细介绍了360°全景影像数据流图的构建过程,从FlexViewer组件的Navigation.mxml开始,阐述了全景小人按钮的事件处理,通过ArcGIS Server获取数据。接着在index.mxml中,描述了QuanJingEvt.QUANJINGCHANGE事件的响应。在QuangJingMapComponent.mxml中,详细讲解了如何向WebService发送请求,加载并使用away3d绘制全景影像。最后,提到了QuanJingWebService的GetQuanJingSlices.aspx.cs文件在服务端的角色。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5715
5715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








