1.模块包
- vue创建项目时,选择 eslint 和 standar 包
- 是在 项目 运行编译时 起作用!

2.配置文件
-
配置文件:
.eslintrc.js -
@vue/standard 规范:https://blog.csdn.net/qq_15307457/article/details/81135204
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/standard'
],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
quotes: [2, 'single'], // 引号类型 `` "" ''
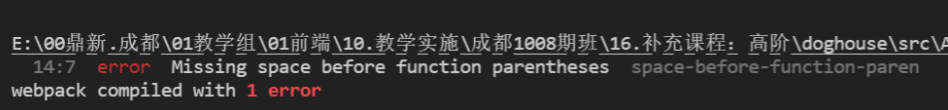
'space-before-function-paren': ['error', 'never'] // 方法括号前面的 空格
}
}

3.eslint扩展工具

4.启用eslint扩展工具修复js文件
// 配置 vscode 保存时 使用 eslint扩展插件 来 检查和修复 js文件的语法规范错误
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},

5.使用Vetur格式化
-
设置 使用 prettier 来格式化修复 不同区域的 代码

-
为 prettier 设置 规则配置文件
.prettierrc.js
// prettier.config.js or .prettierrc.js
module.exports = {
trailingComma: "none",
// tabWidth: 4,
semi: false,
singleQuote: true,
};
- 关闭 eslint 中 pritter改不了的 规范
























 4258
4258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










