侧边菜单栏应该是很多项目里必不可少的 自己手写了一个
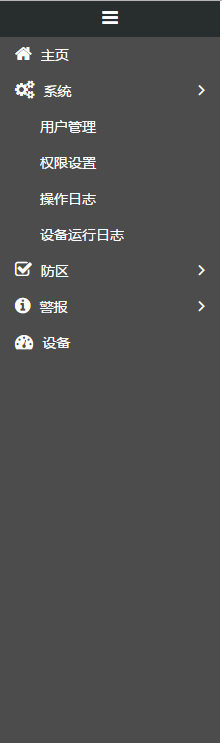
下面是效果图


下面就说一下实现的过程 还是比较简单的
首先导入一下需要的文件
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/nav.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script>接下来就是我的html
<nav class="sider-bar small-bar">
<ul>
<li class="home_btn">
<a href="javascript:;" id="full-bar" >
<i class="fa fa-navicon nav_icon"></i>
</a>
</li>
<li>
<a href="javascript:;">
<i class="fa fa-home nav_icon"></i>
<span class="nav-text">主页</span>
</a>
</li>
<li class="drop-show">
<a href="javascript:;" >
<i class="fa fa-cogs nav_icon"></i>
<span class="nav-text">系统<i class="fa fa-angle-right nav_icon "></i></span>
</a>
<ul class="drop-list">
<li><a href="user.html">用户管理</a></li>
<li><a href="buttons.html">权限设置</a></li>
<li><a href="buttons.html">操作日志</a></li>
<li><a href="buttons.html">设备运行日志</a></li>
</ul>
</li>
<li class="drop-show">
<a href="javascript:;">
<i class="fa fa-check-square-o nav_icon"></i>
<span class="nav-text">防区 <i class="fa fa-angle-right nav_icon "></i></span>
</a>
<ul class="drop-list">
<li><a href="buttons.html">防区管理</a></li>
</ul>
</li>
<li class="drop-show">
<a href="javascript:;">
<i class="fa fa-info-circle nav_icon"></i>
<span class="nav-text">警报 <i class="fa fa-angle-right nav_icon "></i></span>
</a>
<ul class="drop-list">
<li><a href="buttons.html">历史报警曲线</a></li>
<li><a href="buttons.html">报表统计</a></li>
<li><a href="buttons.html">警情处理</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-dashboard (alias) nav_icon"></i>
<span class="nav-text">设备</span>
</a>
</li>
</ul>
</nav>
然后是css
* {
margin: 0;
padding: 0;
}
body {
font-family:Microsoft YaHei;
font-size:14px;
}
li,ol,ul {
list-style: none;
}
a {
text-decoration: none;
outline: 0;
}
a:hover,a:link{
text-decoration:none;
}
.sider-bar{
float:left;
width:220px;
height:100%;
z-index:999;
overflow:hidden;
background:rgba(0,0,0,0.7);
}
.sider-bar ul{
width:100%;
float:left
}
.sider-bar ul li{
width:100%;
float:left;
font-size:14px;
}
.sider-bar ul li a{
padding:8px 10px;
display:block;
color:#fff;
}
.sider-bar ul li.home_btn{
background:#282D2D;
text-align:center
}
.sider-bar ul li.home_btn:hover{
background:#282D2D
}
.sider-bar ul li a:hover{
background:#0099CC;
}
.sider-bar ul li .nav_icon{
font-size:18px;
margin:0 5px;
}
.small-bar{
width:50px;
}
.small-bar li {
text-align:center;
}
.small-bar li a{
display:block;
text-align:center
}
.small-bar li span{
display:none
}
.small-bar ul li .nav_icon{
font-size:24px;
margin:0
}
ul.drop-list{
display:none;
margin-left:30px;
width:190px;
}
.fa-angle-right{
float:right
}
body, html {
height:100%;
}最后也就是我的js
$(document).ready(function(){
//展开主菜单
$("#full-bar").click(function(){
$(".sider-bar").toggleClass("small-bar");
if($(".sider-bar").hasClass('small-bar')){
$(".drop-list").slideUp();
}
});
$(".drop-show").click(function(){
if(!$(".sider-bar").hasClass('small-bar')){
$(this).children(".drop-list").slideToggle();
$(this).siblings('li').children(".drop-list").slideUp();
}
});
});























 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








